
Diverでは、検索アイコンの色を初期設定の青っぽい色から、変更することができません。そのため、色を変更したい場合は自分でコードを書いてカスタマイズする必要があります。
このページでは、その検索アイコンの色を変更するためのカスタマイズコードを紹介します。
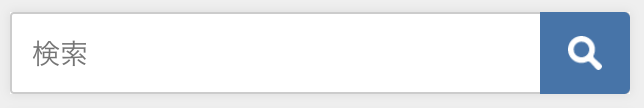
Before

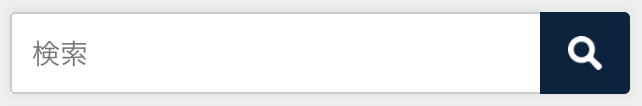
After

fa-lightbulb-o
MEMO
カスタマイズは自己責任で実施お願いします。
カスタマイズコード
カスタマイズするためのコードは次のようになります。
/* 検索アイコンの色を変更 */
input[type="submit"].searchsubmit {
background-color: #06223F;
}上のコードの「#06223F」と書かれたところが、色を表すカラーコードです。
カラーコードは「HTM Lカラーコード」や「CSS カラーコード」などで検索すると調べることができるので、自分の好きな色やサイトの色に合う色を見つけて設定してみてください。
カスタマイズコードの設定方法
方法はいくつかありますが、ここでは一番簡単な「追加CSS」にコードを書く方法を紹介します。
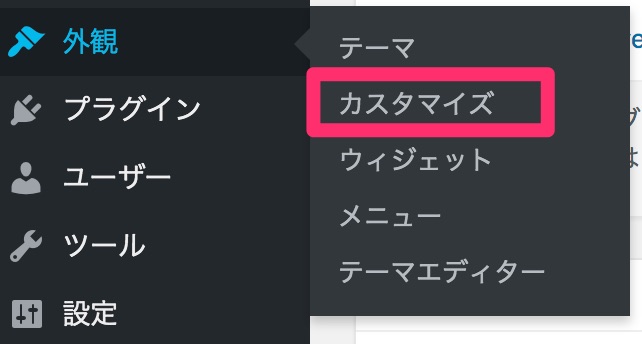
1カスタマイズ画面を開く
WordPressにログインし「外観」-「カスタマイズ」をクリックします。

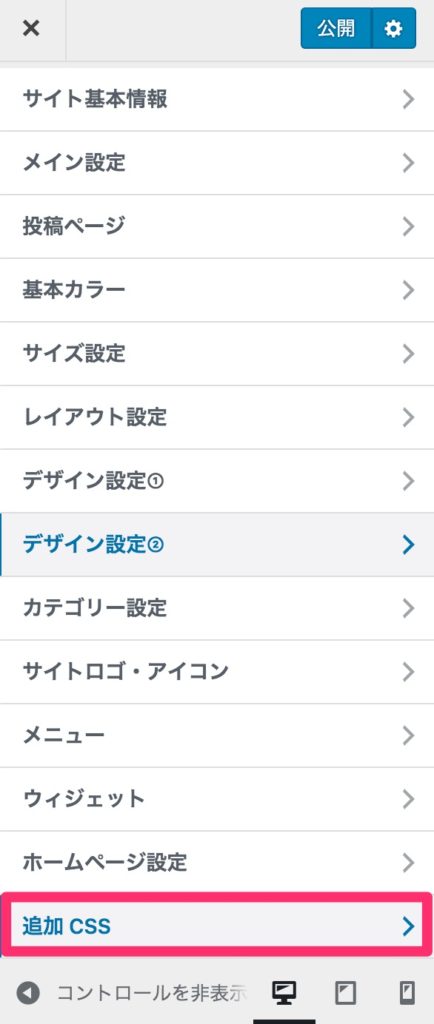
2追加CSS画面を開く
メニューの一覧にある「追加CSS」をクリックします。

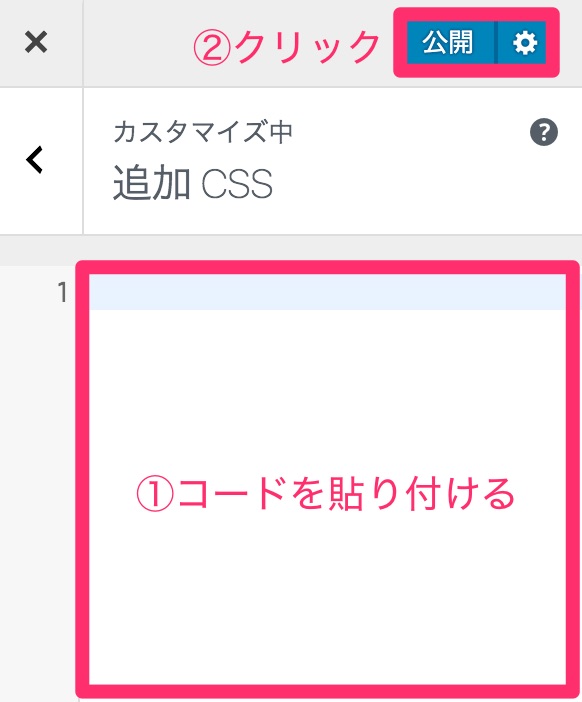
3カスタマイズコードを貼り付ける
先ほど紹介したカスタマイズコードを貼り付け、「公開」をクリックします。

以上で作業は完了です。
動作の確認
カスタマイズコードを貼り付けたら、実際の画面を確認して、色が変わっていることを確認しましょう。
指定した色に変わっていれば作業は完了です。



