このページではDiverオプションの「投稿設定」でできることについて紹介しています。

「投稿設定」でできること
投稿設定でできることをまとめると、次のようになります。
できることまとめ
- アイキャッチ画像に関する設定
- フォントに関する設定
- 段落、行間
- 画像に関する設定
- リンク
- カエレバ・ヨメレバのデザイン
- TOC+のデザイン
- デフォルトCTA
- アピールブロック一括設定
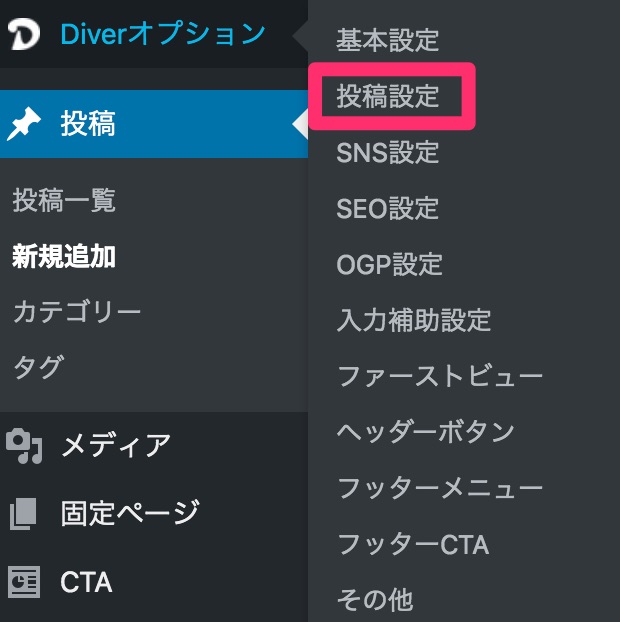
1. アイキャッチに関する設定
ここでは、記事のアイキャッチを表示有無やアイキャッチのサイズに関する調整ができます。

「アイキャッチ画像を表示する」をオフにすると、投稿画面でのアイキャッチは表示されなくなります。
「アイキャッチ画像の背景を表示」をオンにすると下の画像の左のように画像が小さく横幅にスペースがある場合、その画像を薄くしたものを背景画像として自動で設定してくれます。
アイキャッチ画像の表示(オン)

アイキャッチ画像の表示(オフ)

2. フォントに関する設定
ここでは、パソコンで見たときのフォントサイズと、スマホで見たときのフォントサイズを設定することができます。

3. 段落・行間
ここでは、段落幅や文章が長く2行以上になる場合、行と行の間の幅を細かく調整することができます。

4. 画像に関する設定
ここでは、投稿画面で添付する画像に影や線をつける設定をしたり、画像の読み込み処理に関する設定ができます。
「画像遅延処理」とは、画面表示を早くするための技術で、通常、投稿画面は文字だけでなく画像など全ての情報が読み込まれてから表示されるようになっています。しかし、その場合、もし画像が重いものであれば、表示に時間がかかってしまい閲覧者にストレスを与えてしまうことになりますよね。
そこで役立つのがこの機能で、「画像遅延処理」を使えば、まずは文字だけを表示し、画像は読み込まれた段階で表示するようにすることができます。

5. リンク
ここでは、リンクにアンダーラインを表示するかどうかを設定することができます。