Diverのオプション機能を作れば、ヘッダーにボタンを作ることができます。

このページでは、このヘッダーボタンの作り方について解説していきます。
ヘッダーボタンの作り方
1Diverオプションの「ヘッダーボタン」を開く
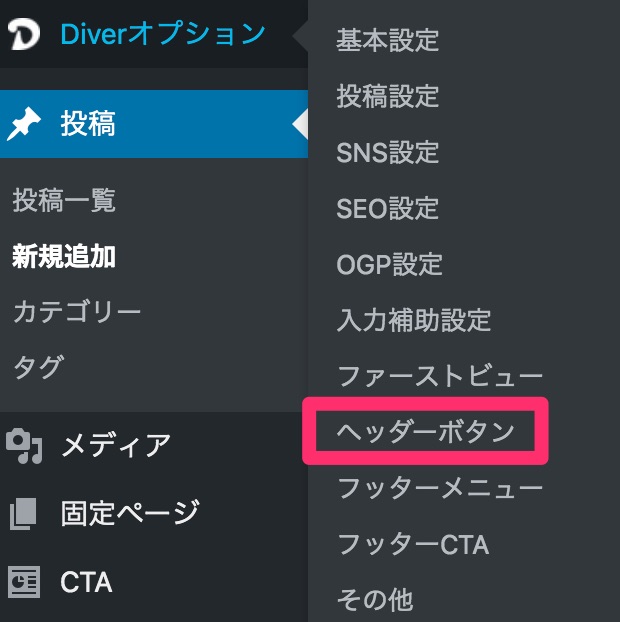
WordPressの管理画面にログインし、メニューの中にある「Diverオプション」-「ヘッダーボタン」をクリックします。

2ボタンを設計する

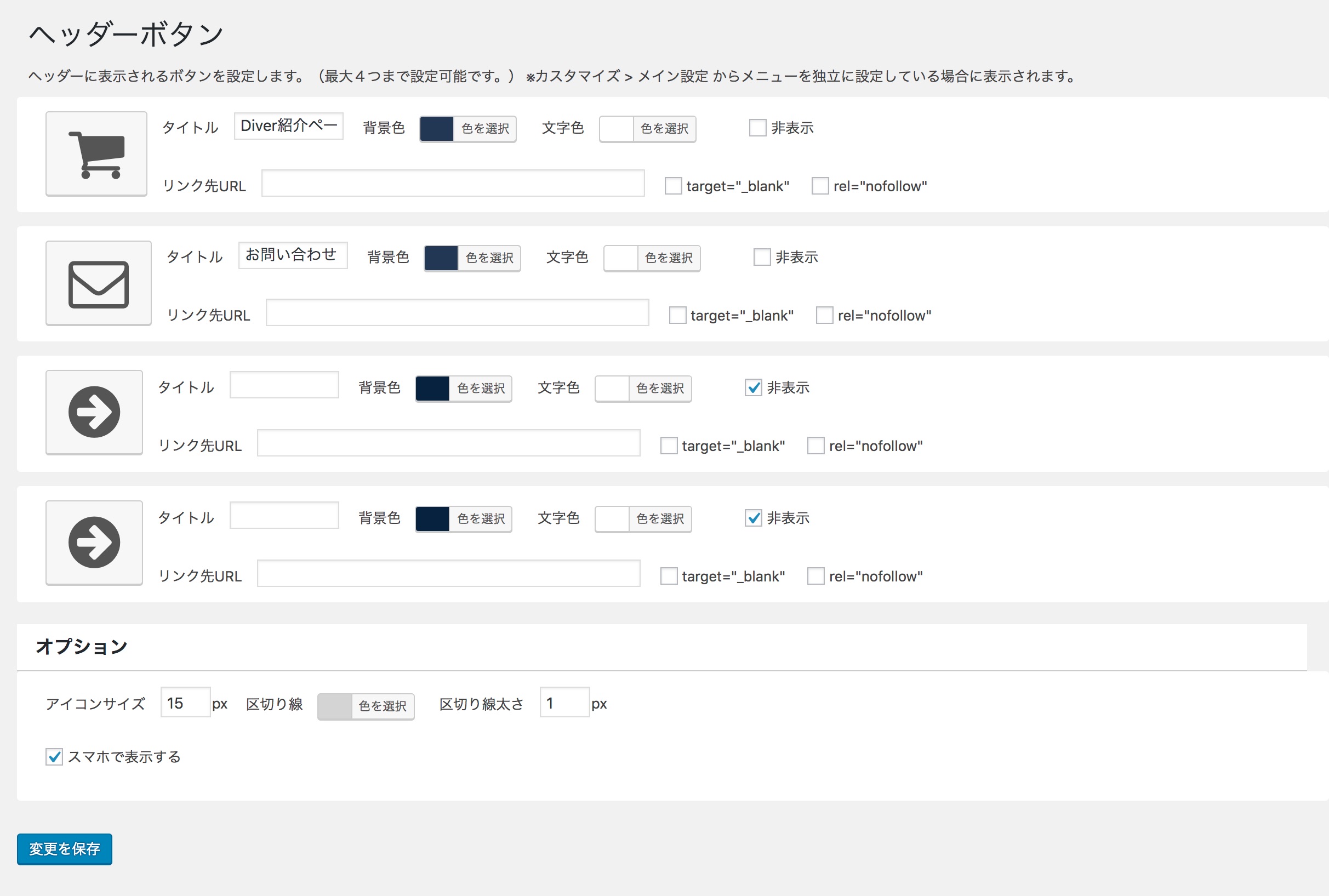
「ヘッダーボタン」画面に移動したら、
- ボタンのアイコン
- ボタンの背景色
- タイトル
- タイトルの文字色
- ボタンをクリックした時に移動するURL
を設定します。
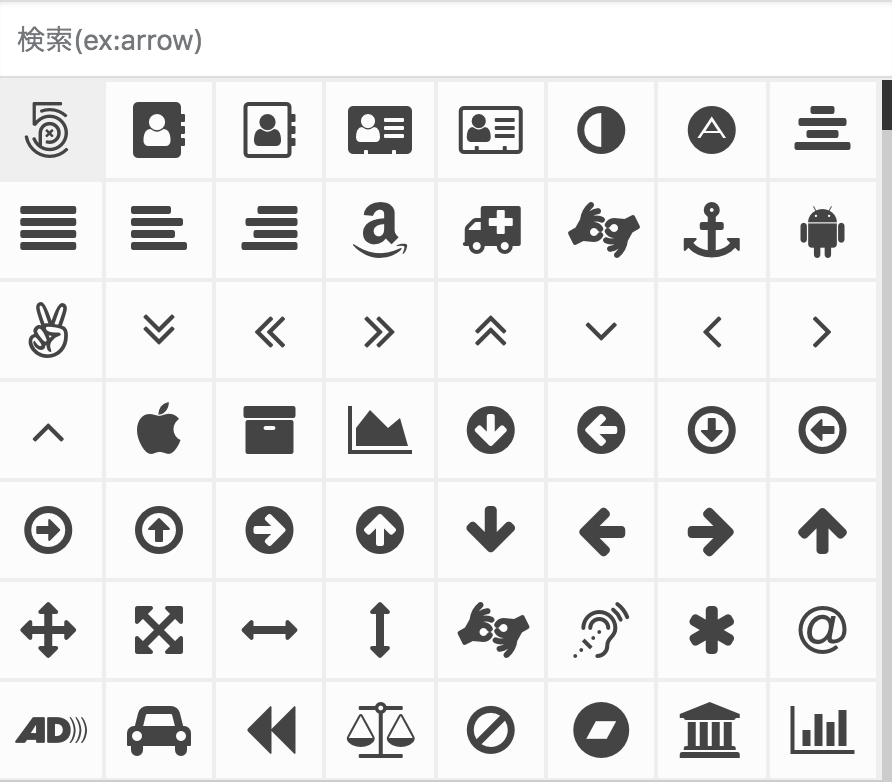
アイコンはすでに用意されている約800種類の中から、選ぶだけです。

必要な項目を設定したら、画面左下にある「変更を保存」ボタンをクリックします。
動作確認
ボタンが作れたら、実際にトップページに戻ってボタンが追加されているか確認しましょう。
画面に表示されていて、ボタンをクリックした時に、設定したURLにジャンプすればOKです。
ヘッダーボタンを作る上での注意点
- ヘッダーボタンは最大で4つまでしか作れません。
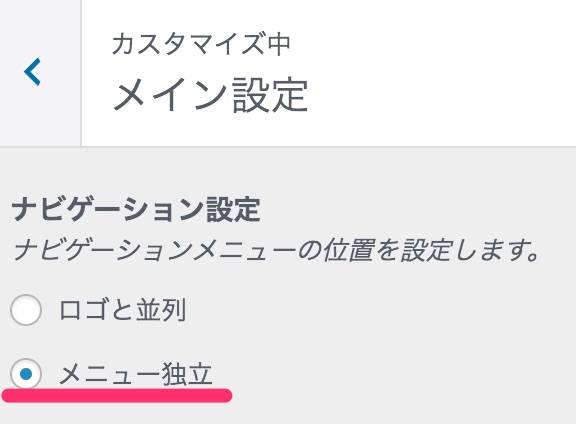
- ヘッダーボタンを表示させるには「ナビゲーション設定」で「メニュー独立」にする必要があります。
![]()