
Diverには「入力補助」の「会話」機能を使えば、簡単に下のようなセリフを作ることができます。

これはDiverの機能を使って作ったセリフです。
しかし、初期設定では、会話機能を使う際に毎回アップロードした画像の中から選んで設定する必要があるのでけっこう面倒です。
参考:会話のアイコンを設定するまでの流れ
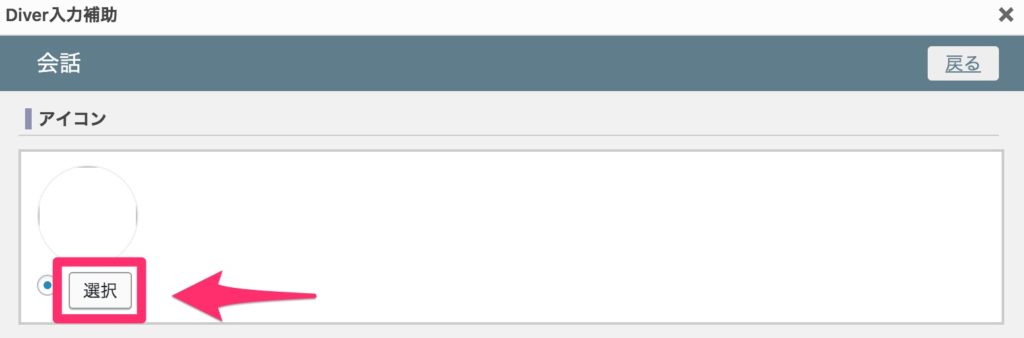
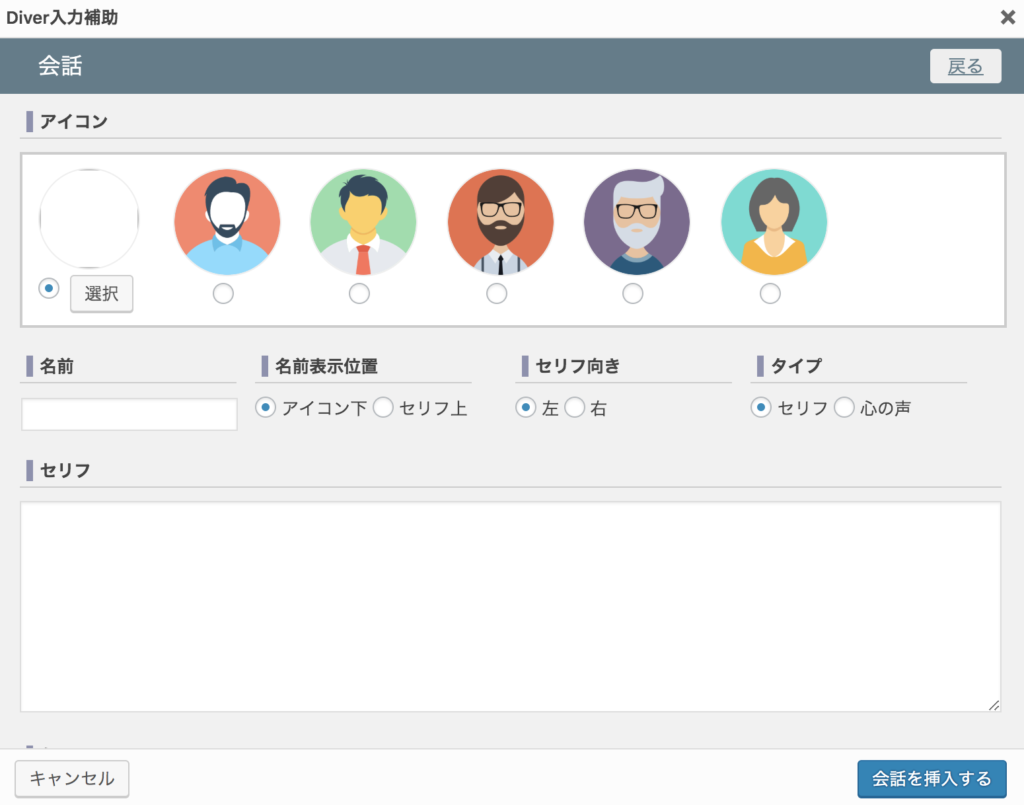
1.「会話」の画面から「選択」をクリック
![]()
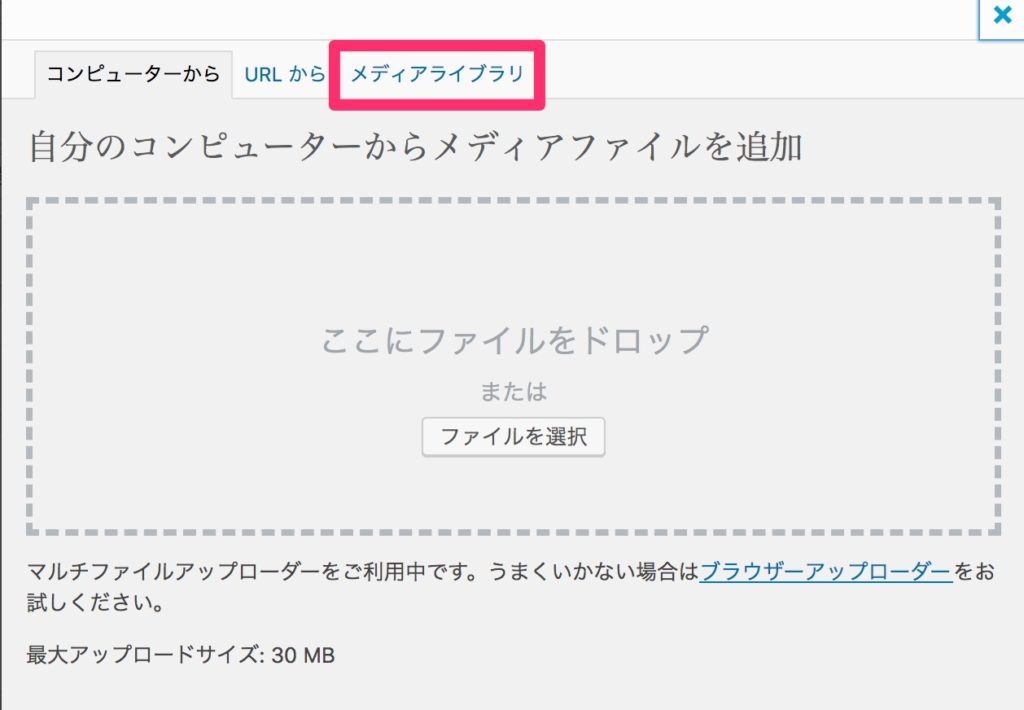
2.「メディアライブラリ」をクリック
![]() 3. 会話に使いたいアイコンを探し、右端の「表示する」をクリック
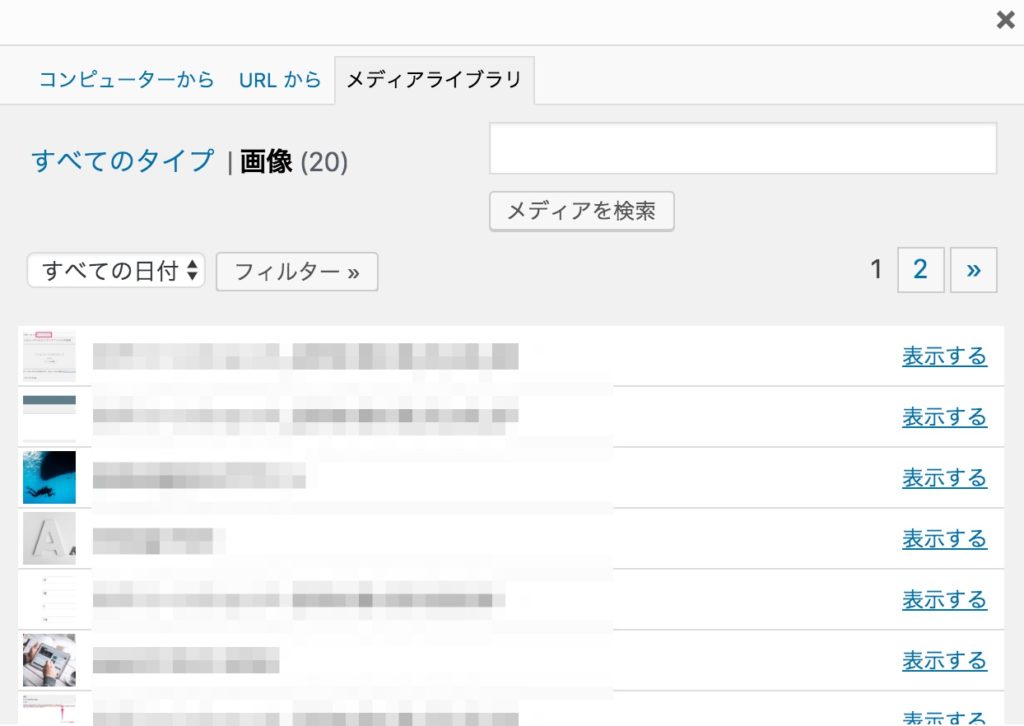
3. 会話に使いたいアイコンを探し、右端の「表示する」をクリック
![]()
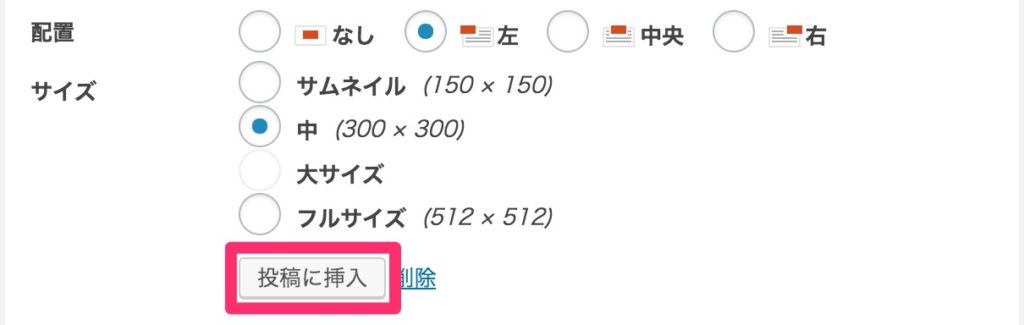
4. 「投稿に挿入」をクリック
![]()

2.「メディアライブラリ」をクリック
 3. 会話に使いたいアイコンを探し、右端の「表示する」をクリック
3. 会話に使いたいアイコンを探し、右端の「表示する」をクリック
4. 「投稿に挿入」をクリック


そこで、記事を描くスピードを上げるために、あらかじめ、よく利用するアイコンは登録しておくと便利です。
このページではその設定方法について紹介します。
会話アイコンを事前に登録しておく方法
全体の流れとしては以下のようになります。
fa-check-square-o
設定手順
- 「Diverオプション」-「入力補助設定」を開く
- 「会話」項目で画像を設定する
それでは、詳しく解説していきます。
1「入力補助設定」画面を開く
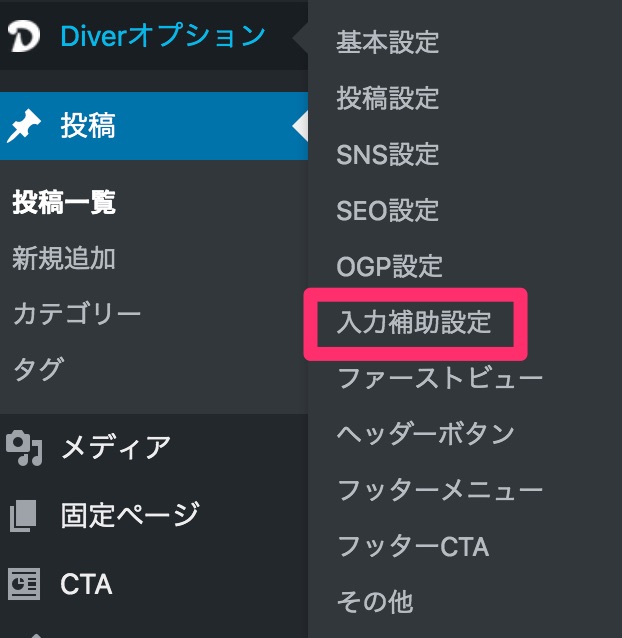
WordPressの管理画面にログインし、左のメニューから「Diverオプション」の中にある「入力補助設定」をクリックします。

2カスタマイズ画面を開く
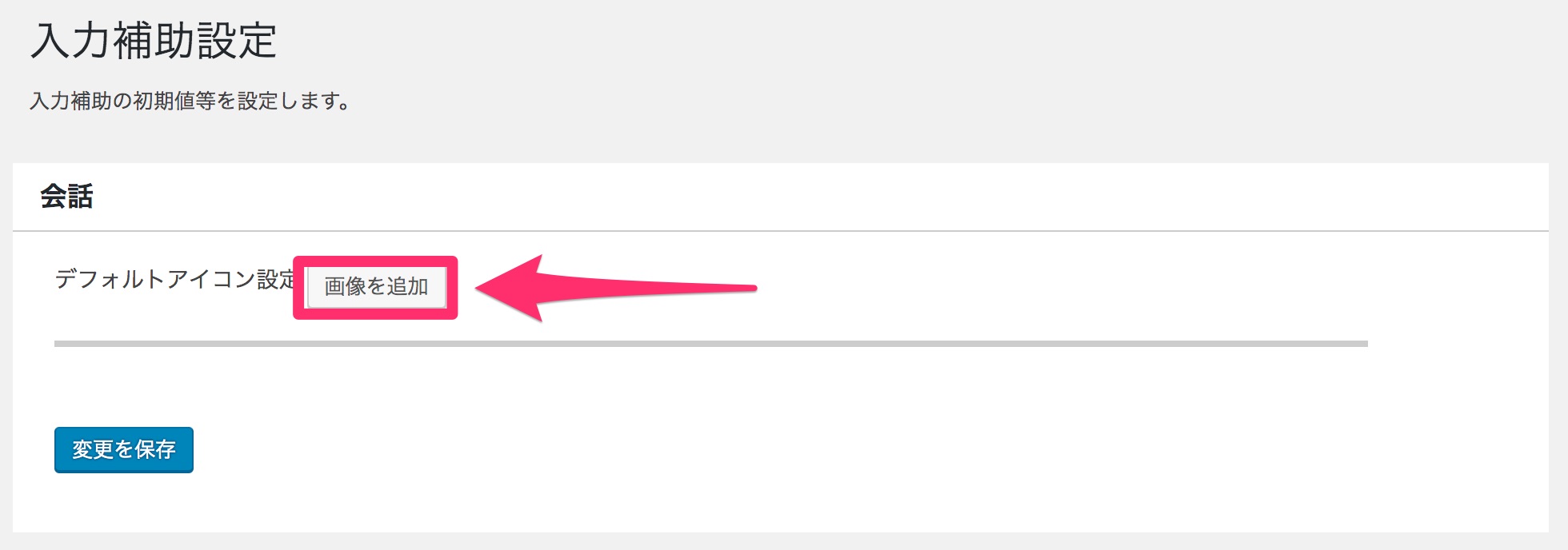
「会話」の設定欄で「画像を追加」をクリックします。

3アイコン画像を選ぶ
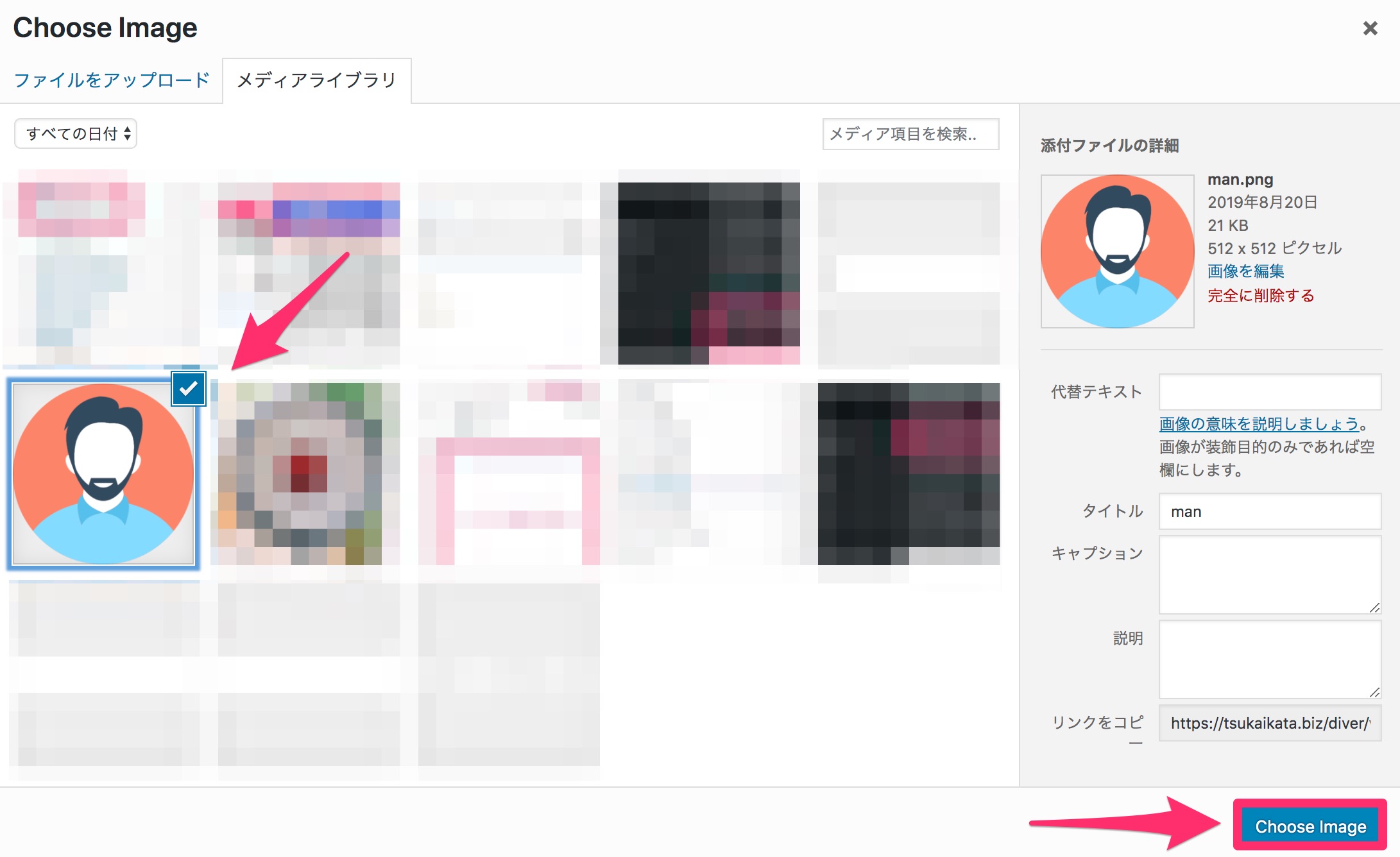
アイコンとして登録したい画像を選択し「chose image」をクリックする。

4保存する
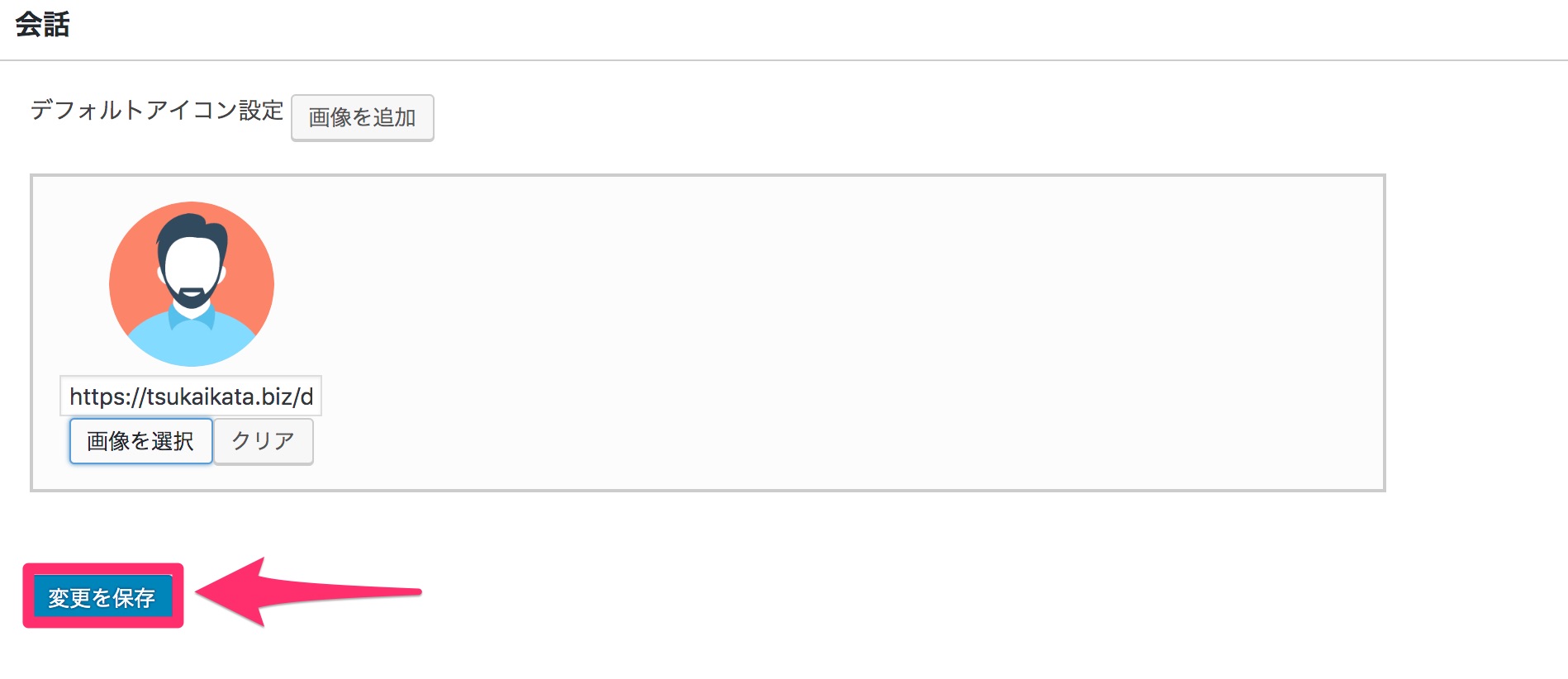
最後に「変更を保存する」をクリックします。

アイコンを増やしたい場合は、同じように「画像の追加」で追加することができます。
動作確認
登録が完了したら、最後に投稿画面で「入力補助」-「会話」を開いて、アイコンが追加されていることを確認しましょう。

これで使いたいアイコンをパッと選べるようになりました。



