
このページでは、Diverの入力補助機能の1つ「トグル」で作れるデザインを紹介します。
「Diver」の導入を考えている方は参考にしてみてください。

Diverのトグル機能
Diverのトグル機能を使えば、あらかじめ文章の一部を非表示にしておき、クリックするとそ中の文章を表示するといった物を作ることができます。

テーマによっては「アコーディオン」と呼ばれる機能です。
以下は実際に、Dvierの「トグル」を使って作ったもので、クリックすると中の文章が表示され、もう一度、クリックすると中の文章が隠れるようになっています。
ここをクリックすると中の文章が表示されるよ。
トグルを使えば、文章を非表示にしておくことができるんだ。
トグルの作り方:クラシックエディタの場合
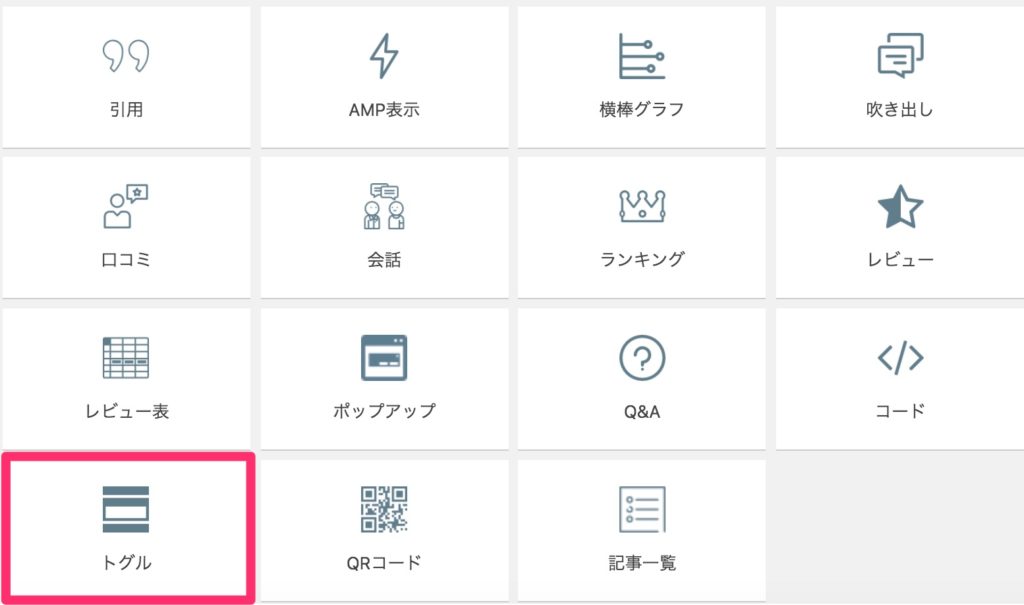
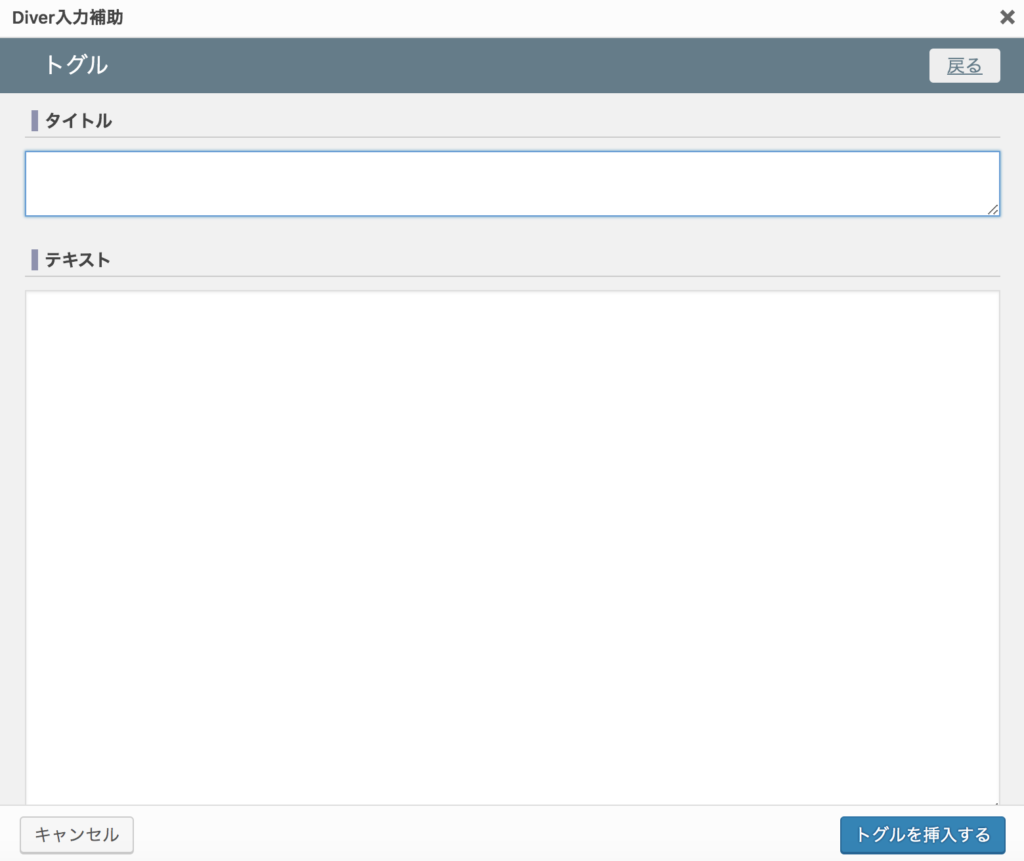
会話の作り方は、「入力補助」の「トグル」画面で、タイトルとテキストを入力し、「挿入」ボタンをクリックするだけです。
テキストはタイトルがクリックされたら表示されるエリアとなります。

タイトルやテキストの背景色は変えられないの?
残念ながら、Diverの標準機能で変更することはできません。変更したい場合はCSSを変更してカスタマイズする必要があります。カスタマイズ方法は以下の記事を参考にしてください。
トグルの作り方:Gutenbergの場合
DiverではWordpressの最新エディタGutenberg(グーテンベルグ)にも対応していますので、Gutenbergを使ったトグルの作り方も紹介しておきます。
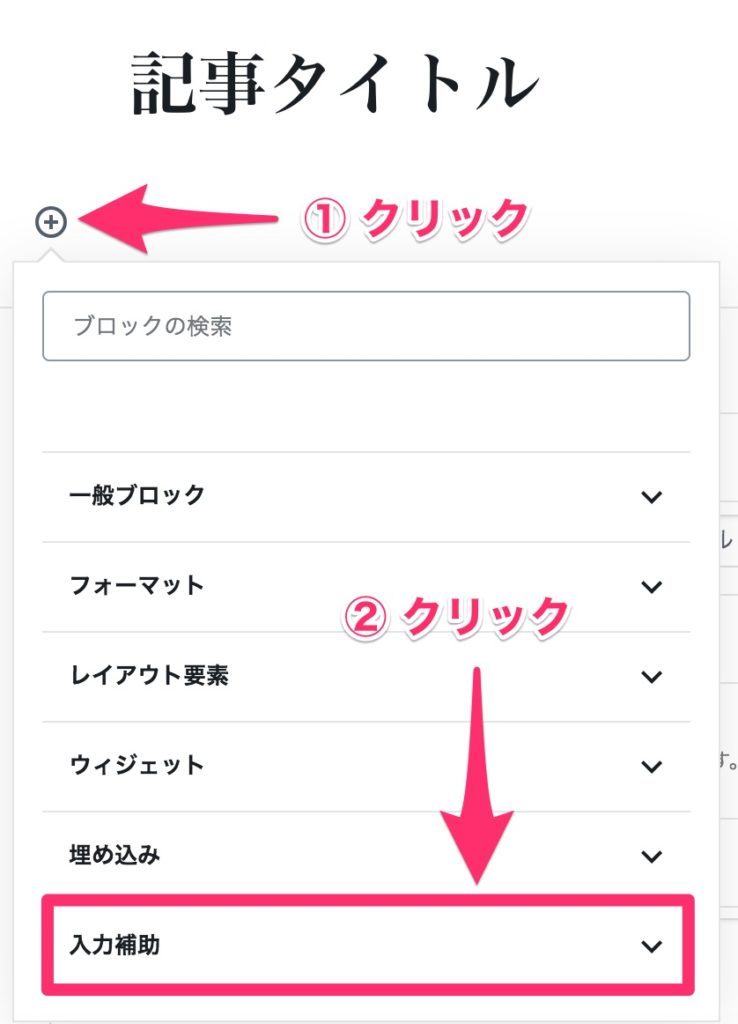
手順としては、まず投稿画面の左側にある「+」ボタンをクリックし、メニューの中から「入力補助」を選択します。

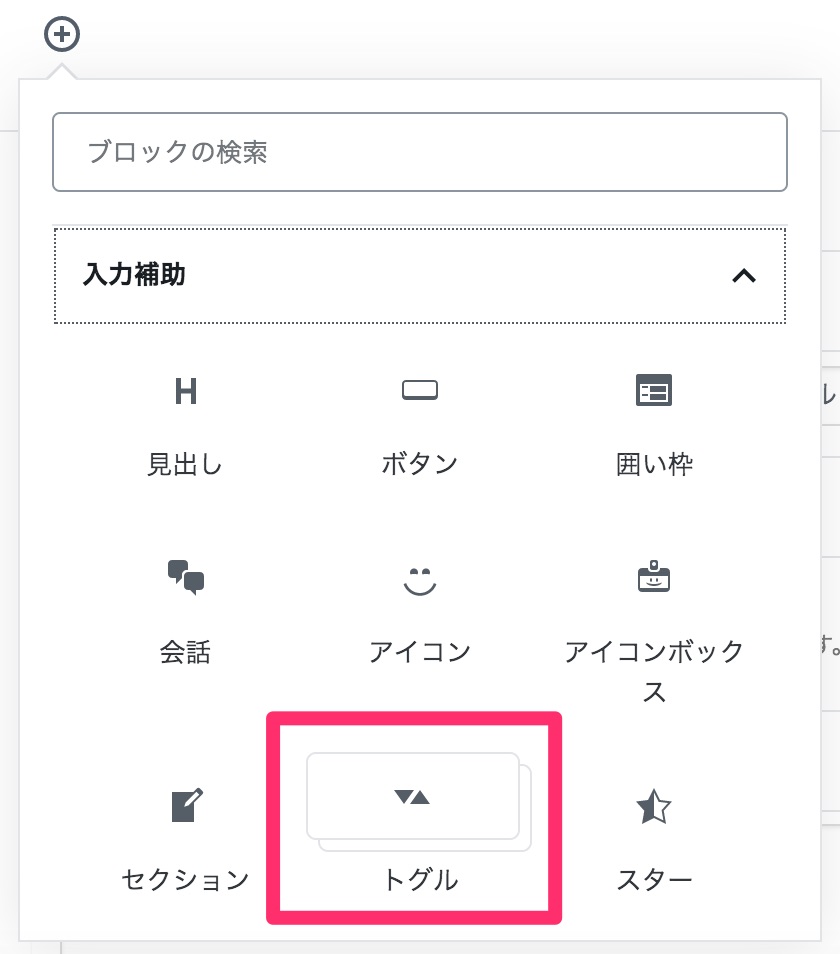
するとDiverの「入力補助」メニューが開くので、メニューの中にある「スター」をクリックします。

「トグル」をクリックすると下の写真のようにタイトル欄と文章欄が現れますので、入力していきます。

尚、従来のトグル機能にはありませんでしたが、Gutenberg版では「トグルを開いた状態」で表示することも可能です。

以上の設定で、Gutenbergでも従来同様にトグルを作ることができます。




