このページでは、Diverの入力補助機能の1つ「会話」で作れるデザインを紹介します。
「Diver」の導入を考えている方、「Diver」を使っているけど「会話」の使い方がイマイチわからないという方は参考にしてみてください。

Diverで作れる会話デザイン
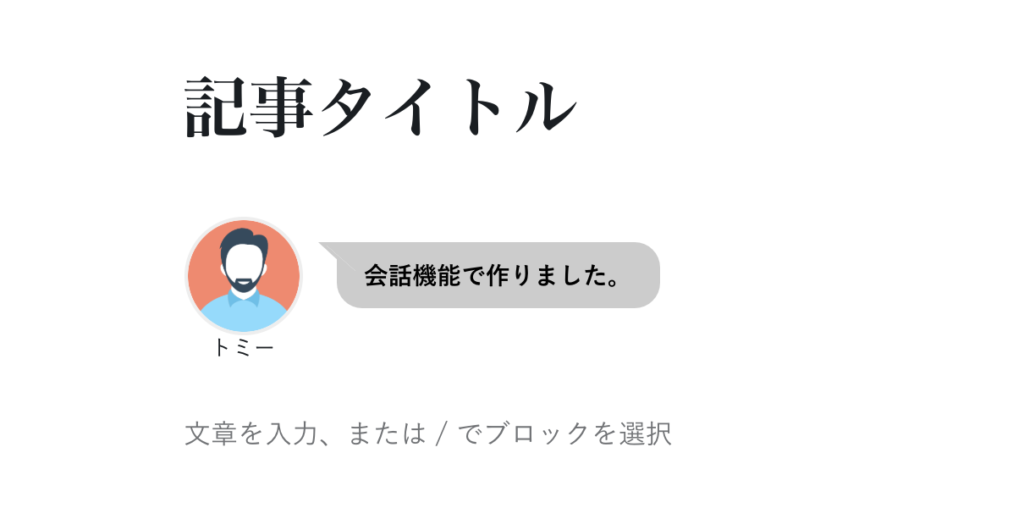
Diverの会話デザインを作れます。、次のような会話が画面操作だけで簡単に作ることができます。



セリフの位置は左右自由に調整でき、色も自分の好きな色にカスタマイズすることが可能です。
また、吹き出しの形は「セリフ型」と「心の声」の2種類あります。
会話の作り方
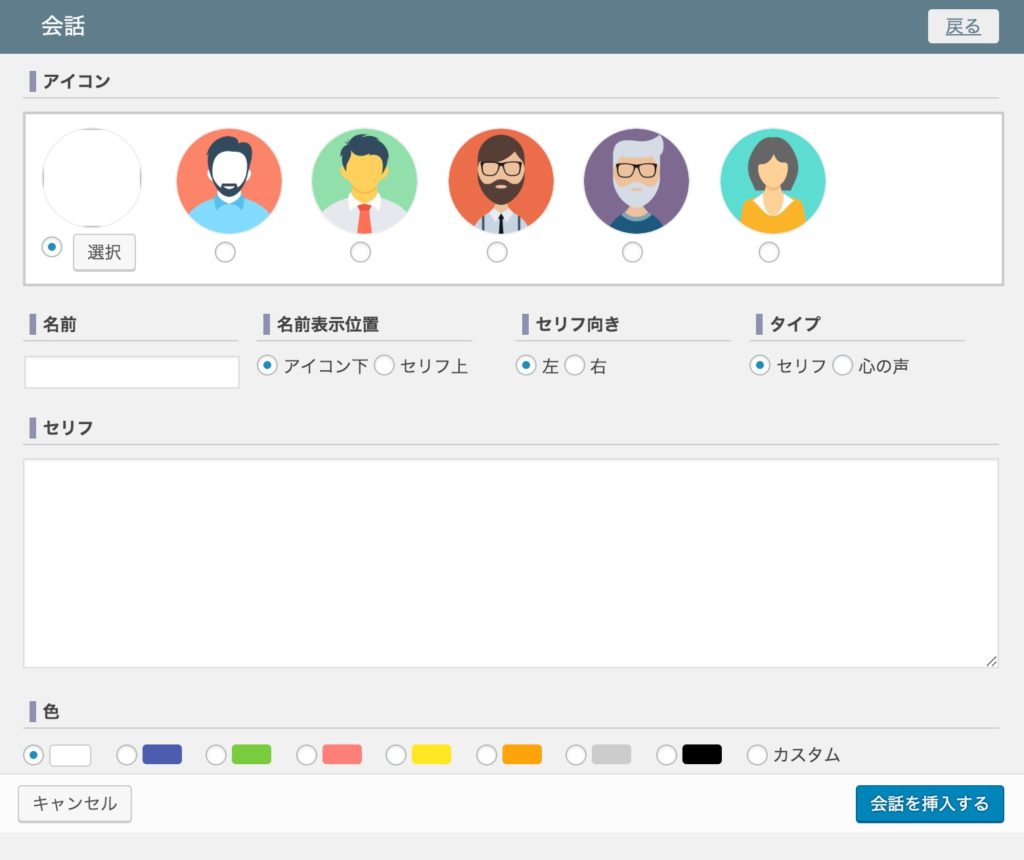
会話の作り方は、「入力補助」の「区切り線」画面で、アイコンを選択し、セリフの内容や位置、色などを設定するだけで簡単に作ることができます。

| 項目名 | 意味 |
| アイコン | 表示するアイコン |
| 名前 | 表示するアイコンの名前 |
| 名前表示位置 | アイコンの名前の表示場所 |
| セリフ向き | アイコン・セリフの向き |
| タイプ | セリフの形 |
| セリフ | セリフとして表示したい文章 |
| 色 | セリフの色 |
アイコンは初期設定では、何もありません。
そのため、別画面「Diverオプション」で登録しておく必要があります。
詳しい操作方法に関しては以下の記事で解説しておりますので、こちらも合わせてお読みください。
Gutenbergで会話を作る方法
DiverではWordpressの最新エディタGutenberg(グーテンベルグ)にも対応していますので、Gutenbergを使った会話の作り方も紹介しておきます。
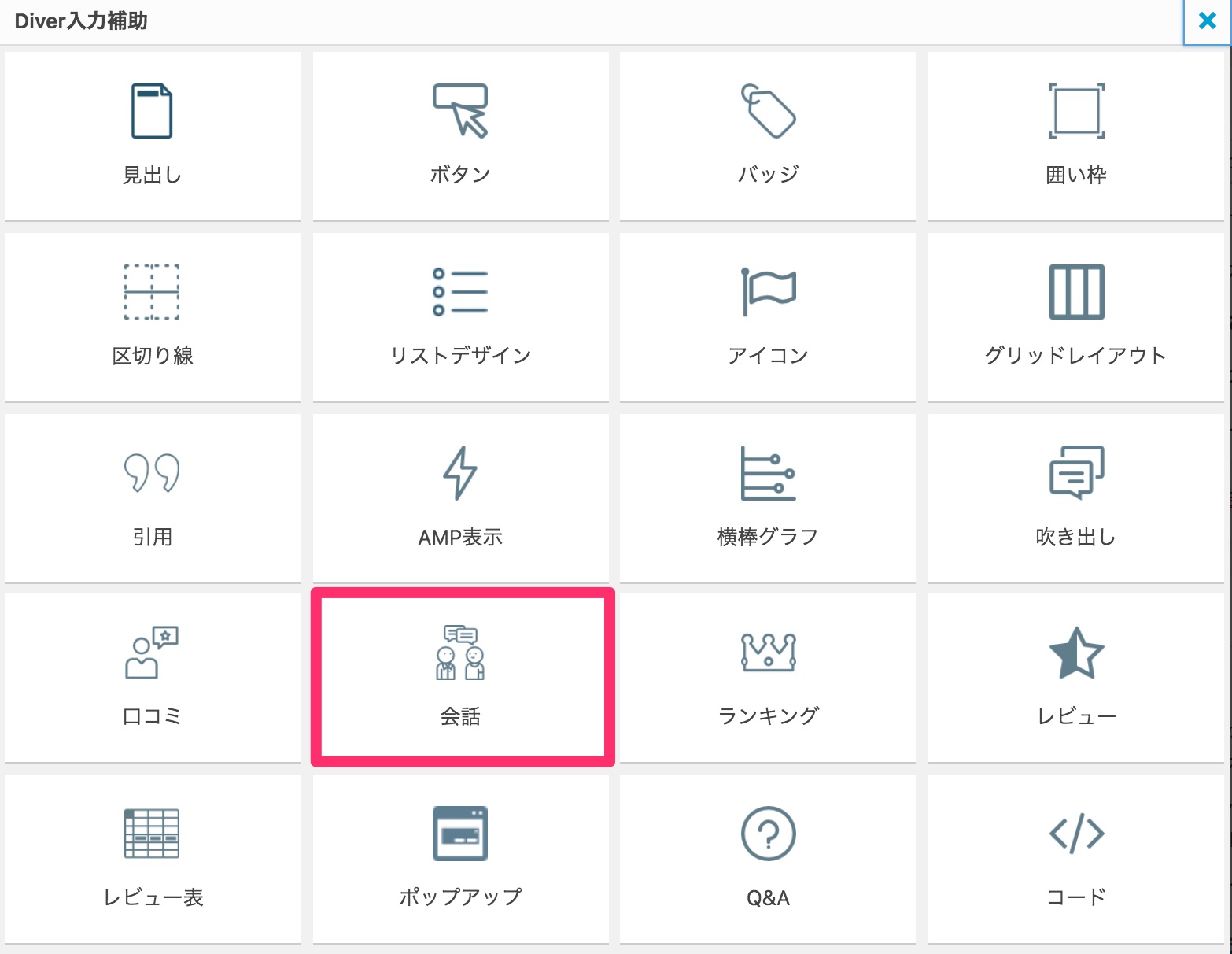
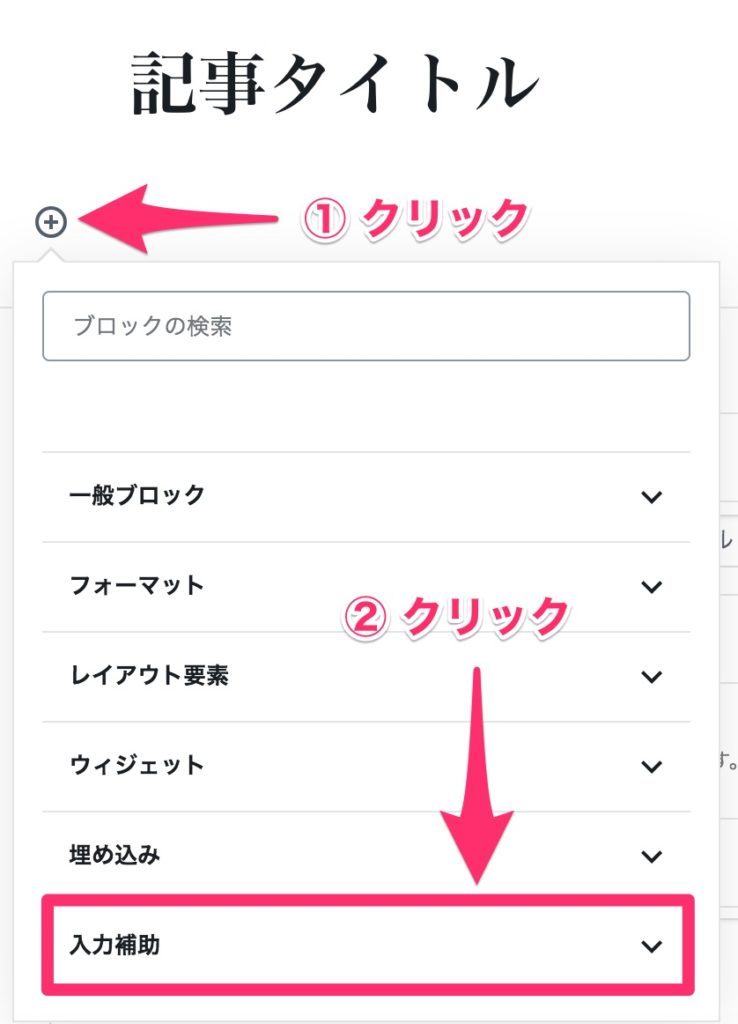
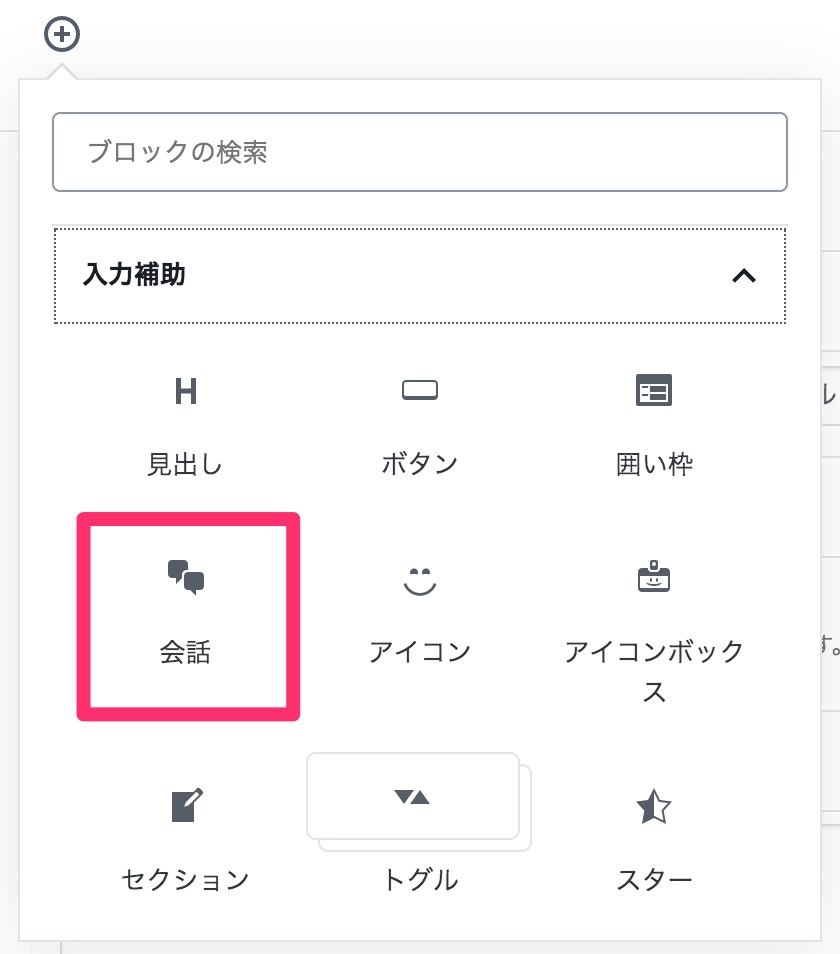
手順としては、まず投稿画面の左側にある「+」ボタンをクリックし、メニューの中から「入力補助」を選択します。

するとDiverの「入力補助」メニューが開くので、メニューの中に「会話」をクリックします。

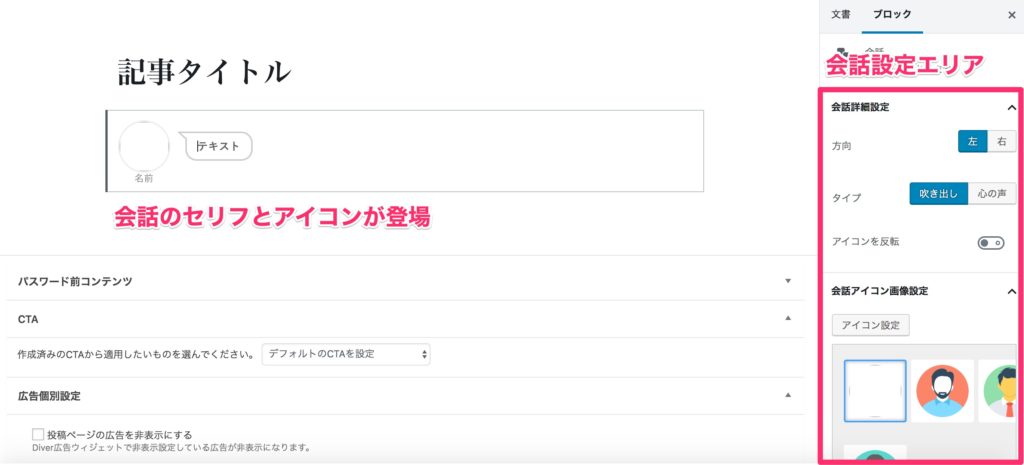
「会話」をクリックすると下の写真のように画面に会話のセリフとアイコンが現れますので、画面右の設定エリアで、色やデザインなどを調整していきます。

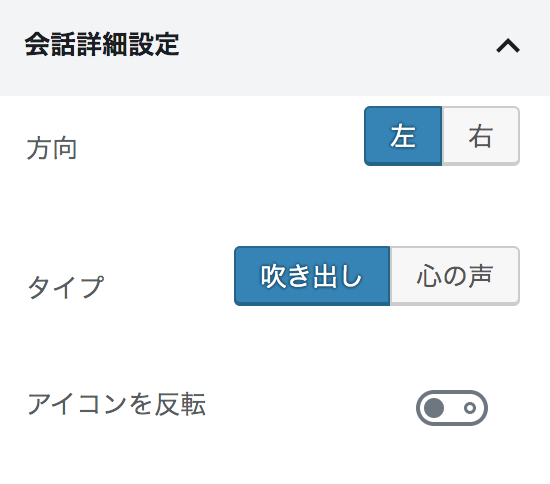
「会話詳細設定」では、会話の向きやセリフのデザインなどを調整することができます。

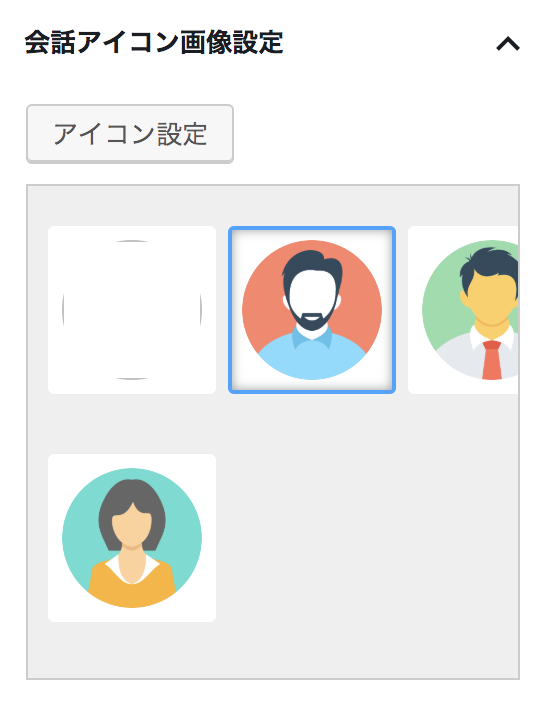
「会話アイコン画像設定」ではアイコン画像を選択して設定します。ただし、Diverオプションでアイコンを設定していない場合は、毎回画像を検索し設定する必要があります。

上の画像のように、あらかじめアイコンを登録しておき選択できるようにしておく方法は以下の記事を参考にしてください。
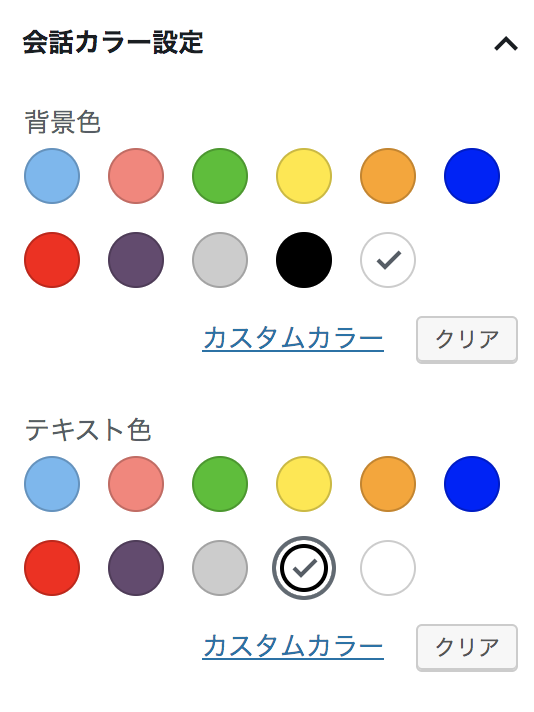
続いて「会話カラー設定」ですが、こちらでは、セリフの背景色と、文字色を変更できます。

以上の設定で、Gutenbergでも従来同様に会話を作ることができます。