
このページでは、Diverの入力補助機能の1つ「区切り線」で作れるデザインを紹介します。
「Diver」の導入を考えている方、「Diver」を使っているけど「区切り線」の使い方がイマイチわからないという方は参考にしてみてください。

区切り線のデザインは全部で3種類
Diverでは区切り線の機能として、「一本線」、「点線」、「二重線」の3種類のデザインが用意されています。
以下は、Diverの機能で作った、囲い枠のサンプルです。
fa-check-circle一本線サンプル
fa-check-circle点線サンプル
fa-check-circle二重線サンプル
線の色は8色用意されていますが、気に入らなければ自由に色を設定することができます。

また、線の太さ(サイズ)も自由に変えることができます。
fa-check-circle点線(10px)
fa-check-circle二重線(8px)
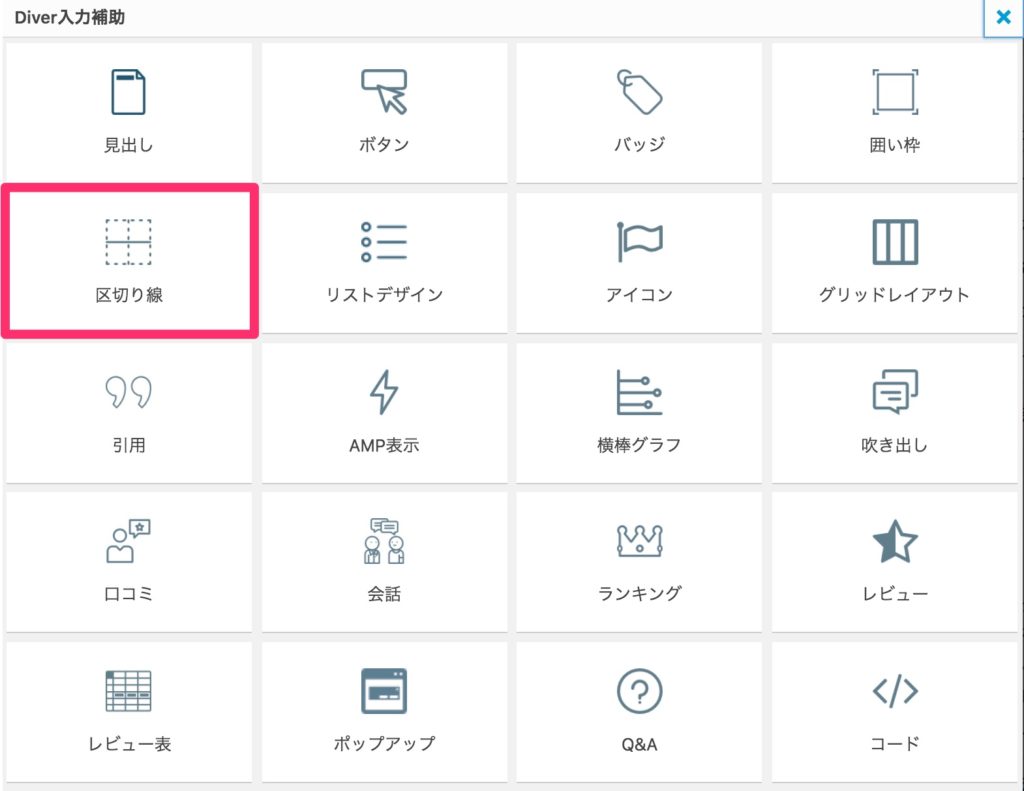
区切り線の作り方
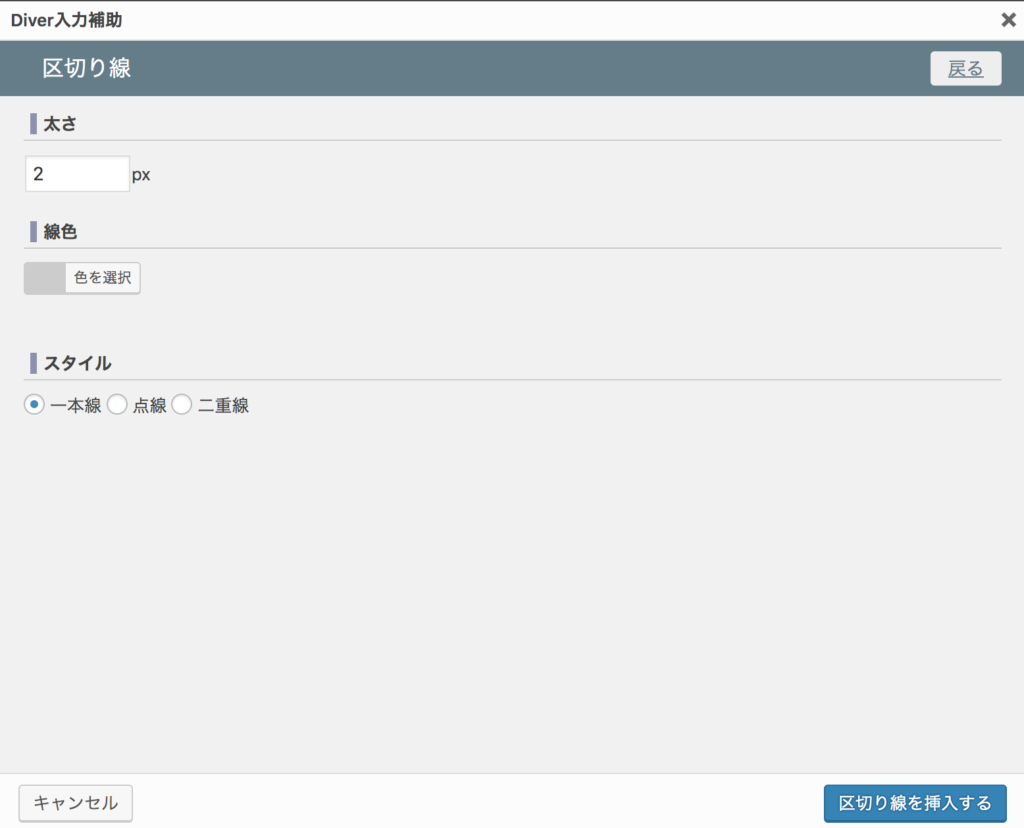
囲い線の作り方は、非常にシンプルで「入力補助」の「区切り線」画面で、線の太さ、色、スタイルを選ぶだけです。

| 項目名 | 意味 |
| 太さ | 線の太さ(pxで指定) |
| 線色 | 区切り線の色 |
| スタイル | 区切り線の種類(一本線、点線、二重線) |



