
このページでは、Diverの入力補助機能の1つ「レビュー」で作れるデザインを紹介します。
「Diver」の導入を考えている方は参考にしてみてください。

Diverで作れる会話デザイン
Diverのレビュー機能を使うと、商品やレストランなどの評価を星を使って表現できます。
fa-check-circleレビュー(小サイズ)
fa-check-circleレビュー(中サイズ)
fa-check-circleレビュー(大サイズ)
レビューの作り方:クラシックエディターの場合
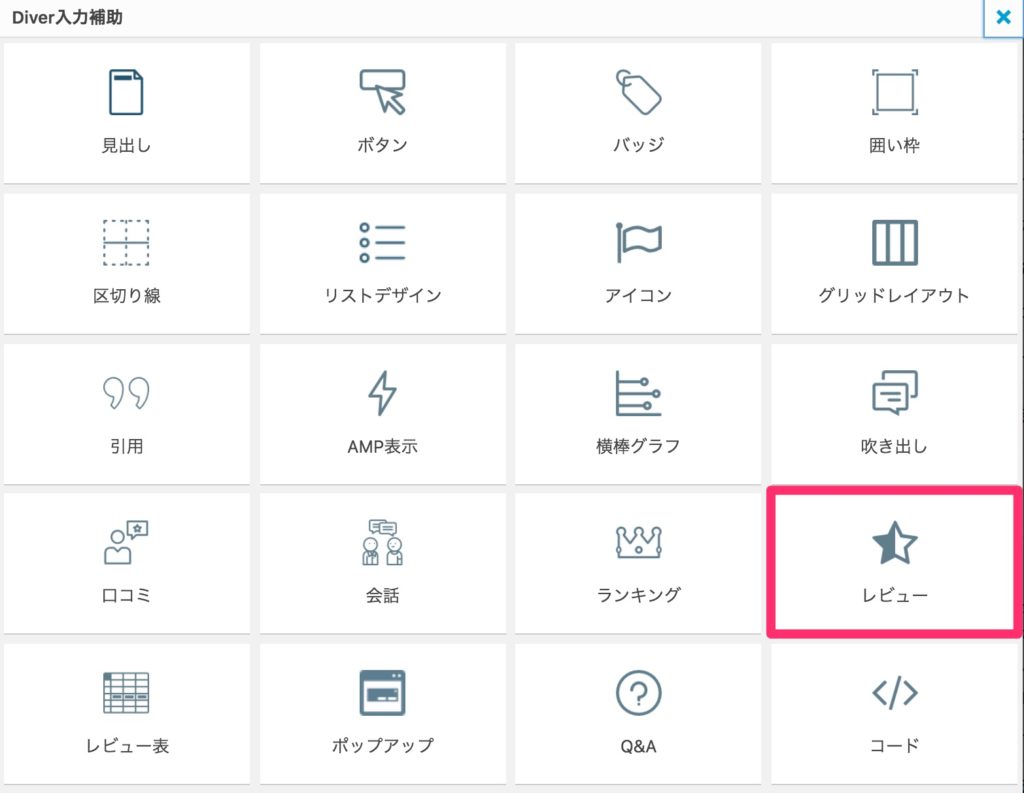
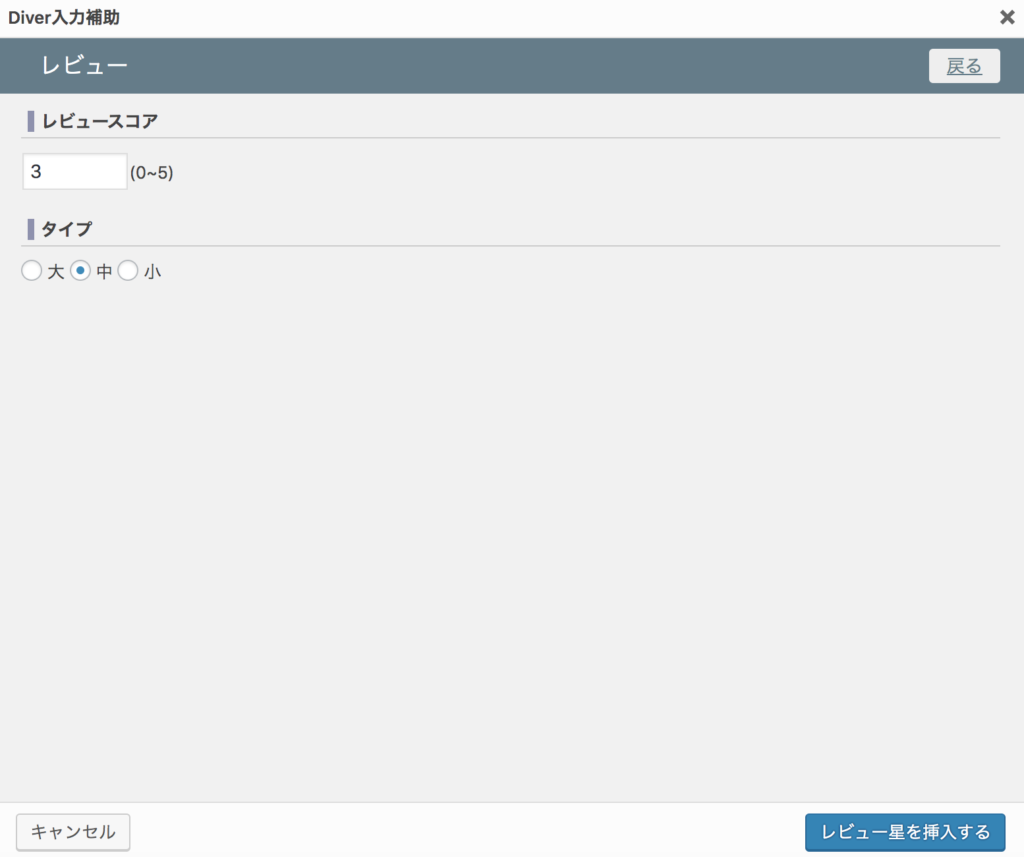
レビューの作り方は、「入力補助」の「レビュー」画面で、星の数(レビュースコア)と、大きさ(タイプ)を選び「挿入」をクリックするだけで簡単に作れます。

レビューの作り方:Gutenbergの場合
DiverではWordpressの最新エディタGutenberg(グーテンベルグ)にも対応していますので、Gutenbergを使ったレビューの作り方も紹介しておきます。
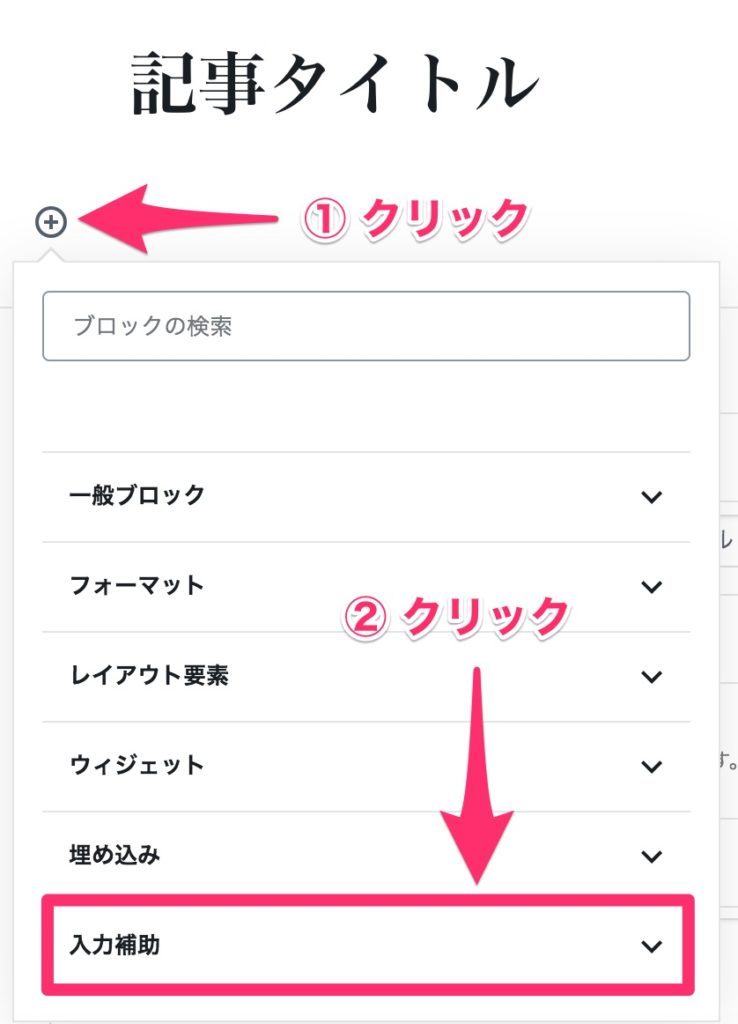
手順としては、まず投稿画面の左側にある「+」ボタンをクリックし、メニューの中から「入力補助」を選択します。

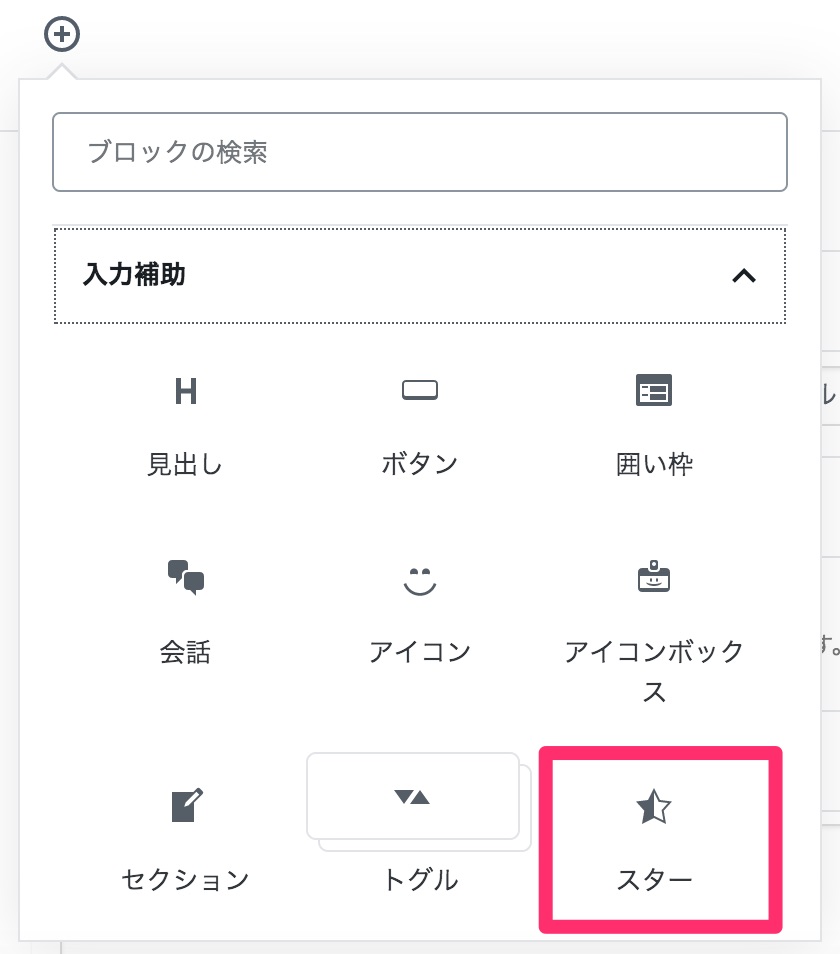
するとDiverの「入力補助」メニューが開くので、メニューの中にある「スター」をクリックします。

「スター」をクリックすると下の写真のように画面に星のアイコンが現れますので、画面右の設定エリアで、星の数や大きさなどを調整していきます。

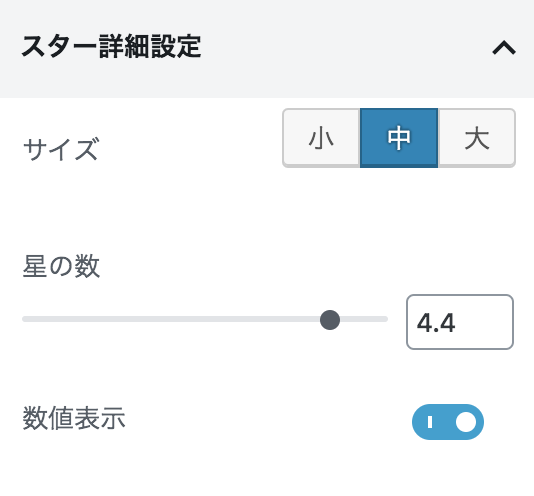
「スター詳細設定」では、星のサイズや数、星の数を数値で表示するかどうかの設定を行うことができます。
星の数については「0.1」単位で細かな設定が可能です。

以上の設定で、Gutenbergでも従来同様にレビューのための星を作ることができます。




