
このページでは、Diverの入力補助機能の1つ「Q&A」で作れるデザインを紹介します。
「Diver」の導入を考えている方は参考にしてみてください。

Diverで作れるQ&Aのデザイン
Q&Aは、よく商品の紹介ページで見られるます。
ブログでアフィリエイトをしたい場合は、必要な機能といってもいいのではないでしょうか。
商品説明の際に使うことで、ユーザーの疑問やストレスを軽減することが期待できます。
DiverにはQ&Aを作る機能が標準で搭載されており、デザインは次のようになります。
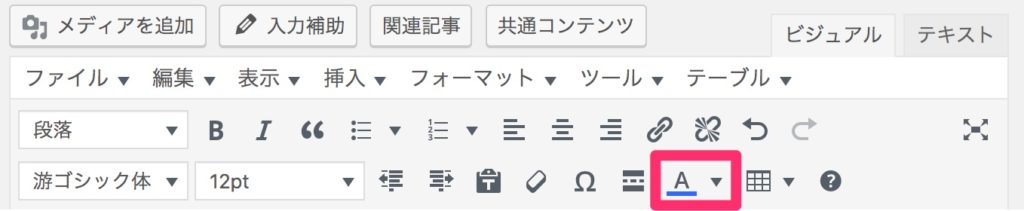
Q(質問)は文字が赤く表示されるようになっていますが、変更したい場合はWordPressの標準機能である「テキスト色」で変更することが可能です。

Q&A(一問一答)の作成方法:クラシックエディタの場合
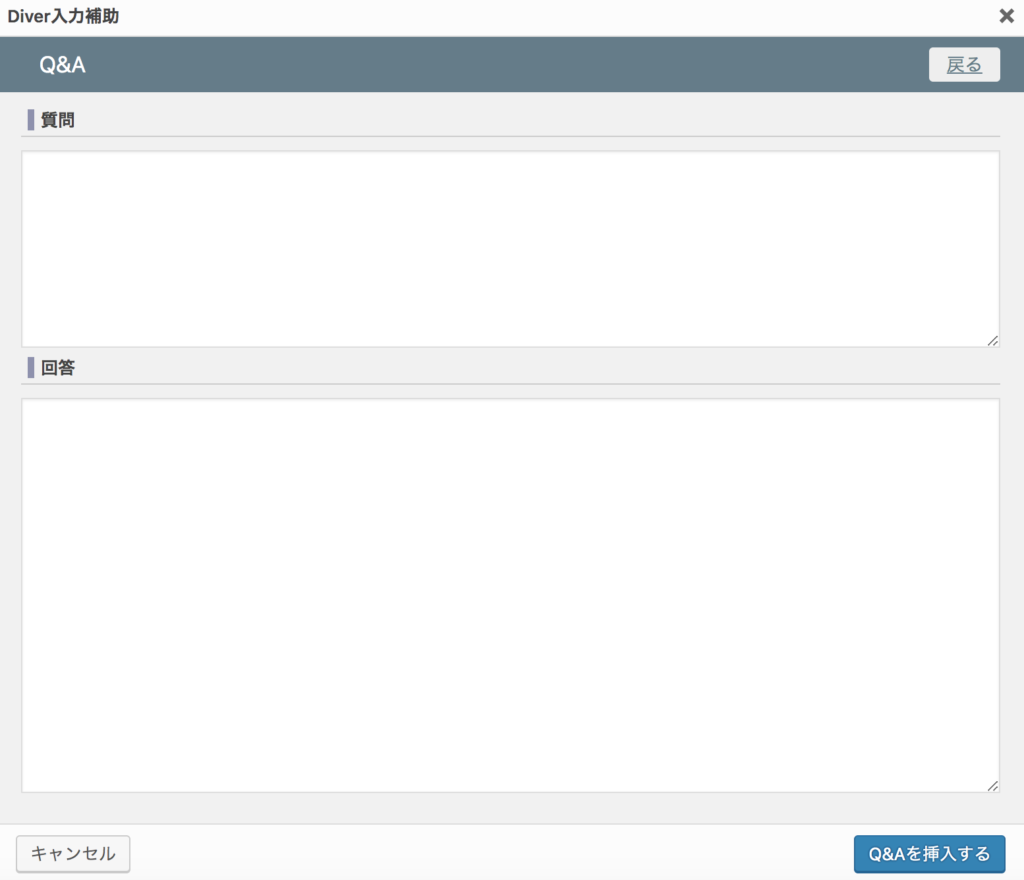
Q&Aの作り方は、「入力補助」の「Q&A」画面で、「質問」と「回答」にそれぞれ文章を入力し、「挿入」ボタンをクリックするだけ。
非常にシンプルで、とっても簡単です。

Q&A(一問一答)の作成方法:Gutenbergの場合
DiverではWordpressの最新エディタGutenberg(グーテンベルグ)にも対応していますので、Gutenbergを使ったQ&Aの作り方も紹介しておきます。
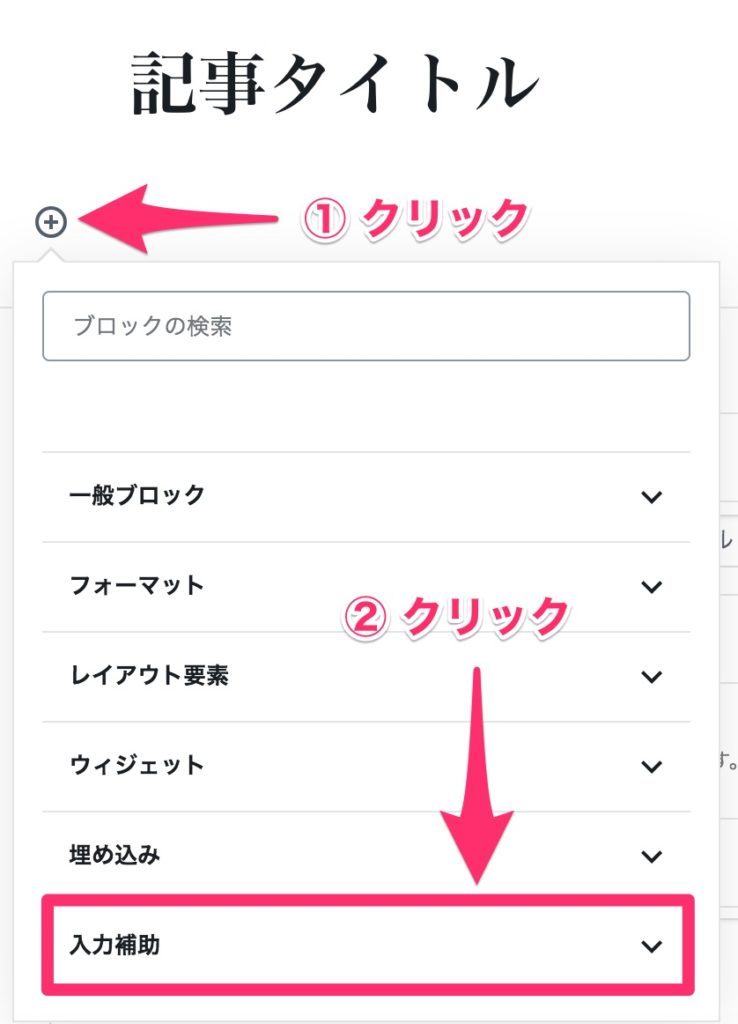
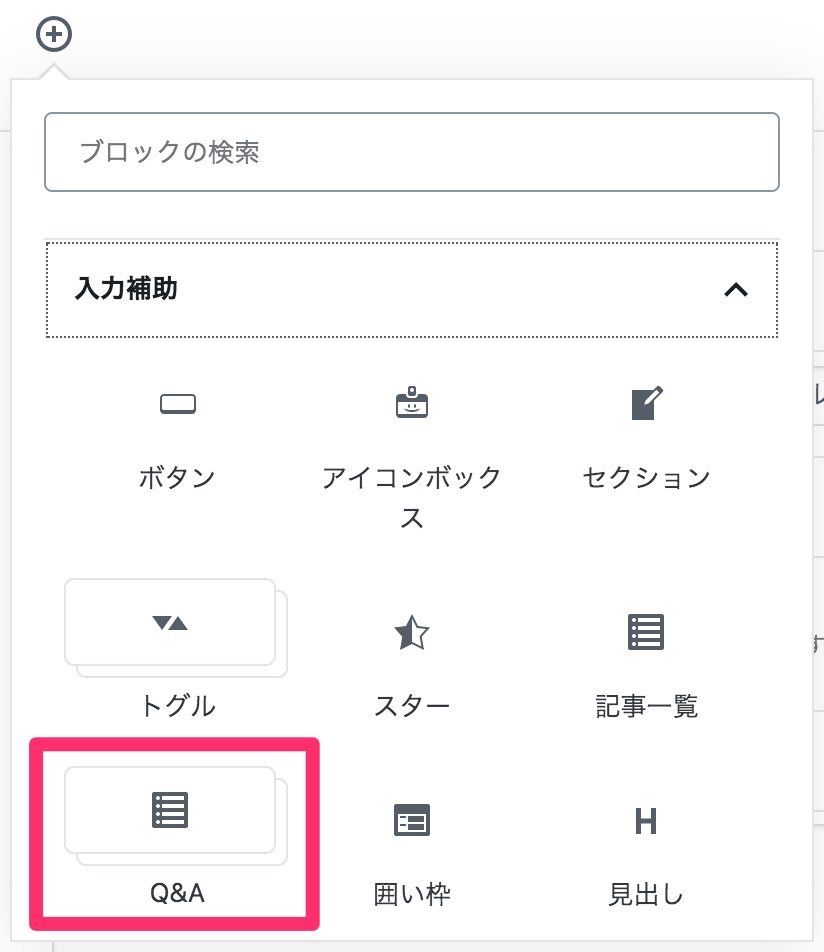
手順としては、まず投稿画面の左側にある「+」ボタンをクリックし、メニューの中から「入力補助」を選択します。

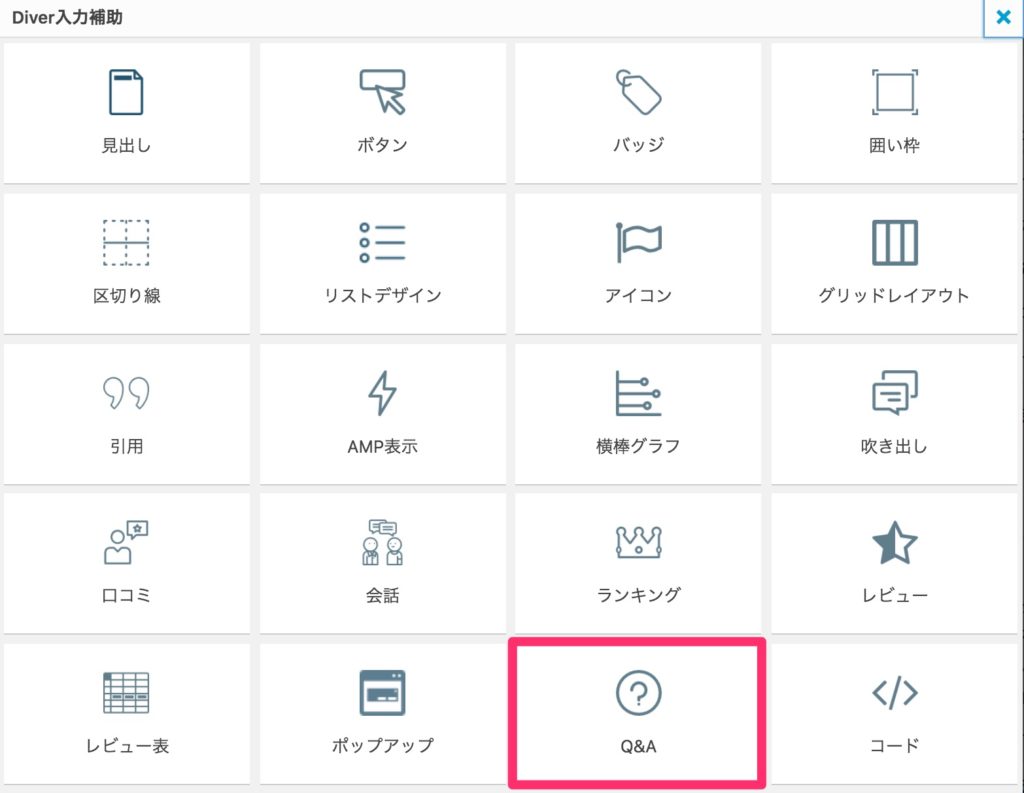
するとDiverの「入力補助」メニューが開くので、メニューの中にある「Q&A」をクリックします。

「Q&A」をクリックすると下の写真のように質問欄と回答欄が現れますので、後は入力するだけです。

以上の設定で、Gutenbergでも従来同様にQ&Aを作ることができます。



