
このページでは、Diverの入力補助機能の1つ「リストデザイン」で作れるデザインとその使い方について紹介します。
「Diver」の導入を考えている方、「Diver」を使っているけど「リストデザイン」の使い方がイマイチわからないという方は参考にしてみてください。

リストのデザインは全部で15種類
Diverに標準搭載されているリストのデザインは、大きく「箇条書きリスト」と「順序付きリスト」の2つに分かれて、箇条書きリストには7種類、順序付きリストには8種類のデザインが用意されています。
順序付きリストとは左端に、行番号が書いてあるタイプのリストのことを指します。
具体例を見るとわかりやすいので、以下にDiverで作った箇条書きリストと順序付きリストのサンプルを載せておきます。
箇条書きリストサンプル
デザイン1
- デザイン1
- デザイン1
- デザイン1
デザイン2
- デザイン2
- デザイン2
- デザイン2
デザイン3
- デザイン3
- デザイン3
- デザイン3
デザイン4
- デザイン4
- デザイン4
- デザイン4
デザイン5
- デザイン5
- デザイン5
- デザイン5
デザイン6
- デザイン6
- デザイン6
- デザイン6
デザイン7
- デザイン7
- デザイン7
- デザイン7
順序付きリストサンプル
デザイン1
- デザイン1
- デザイン1
- デザイン1
デザイン2
- デザイン2
- デザイン2
- デザイン2
デザイン3
- デザイン3
- デザイン3
- デザイン3
デザイン4
- デザイン4
- デザイン4
- デザイン4
デザイン5
- デザイン5
- デザイン5
- デザイン5
デザイン6
- デザイン6
- デザイン6
- デザイン6
デザイン7
- デザイン7
- デザイン7
- デザイン7
デザイン8
- デザイン8
- デザイン8
- デザイン8

順序付きリストのデザイン7は各番号が点線で繋がっているので、手順を説明するときに利用できそうですね。
上の例のリストは全て水色ですが、もちろん他の色も用意されています。

ただし、リストデザインでは「カスタム色」が無いので、上の7色のみです。
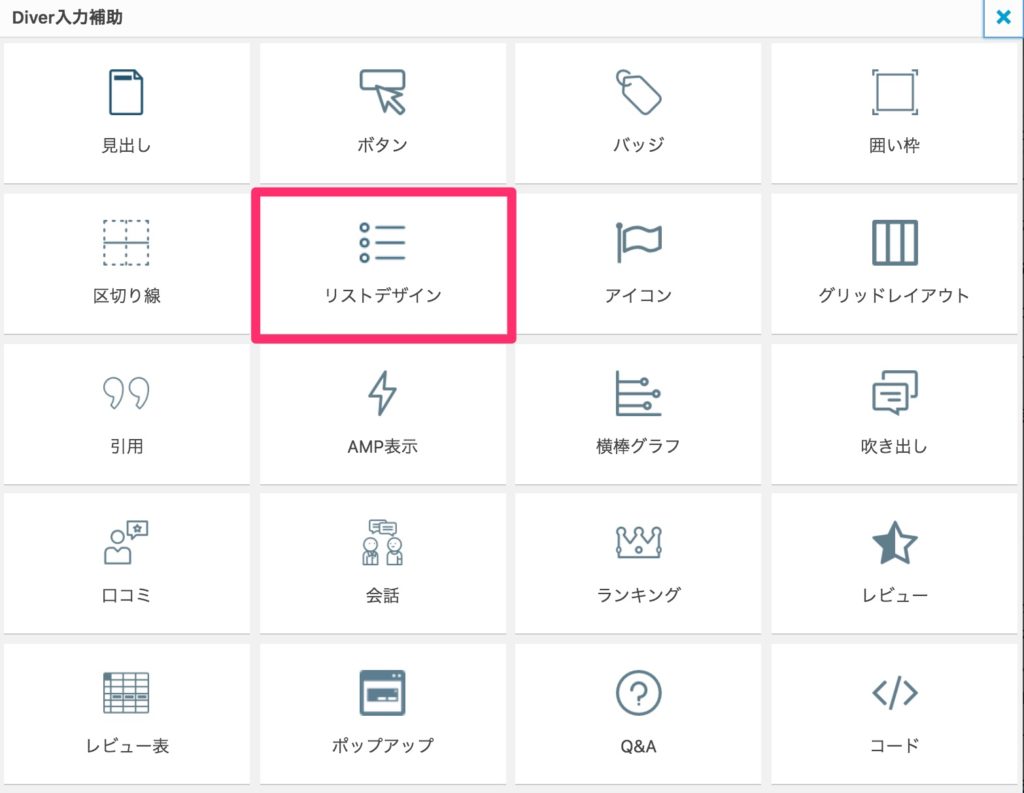
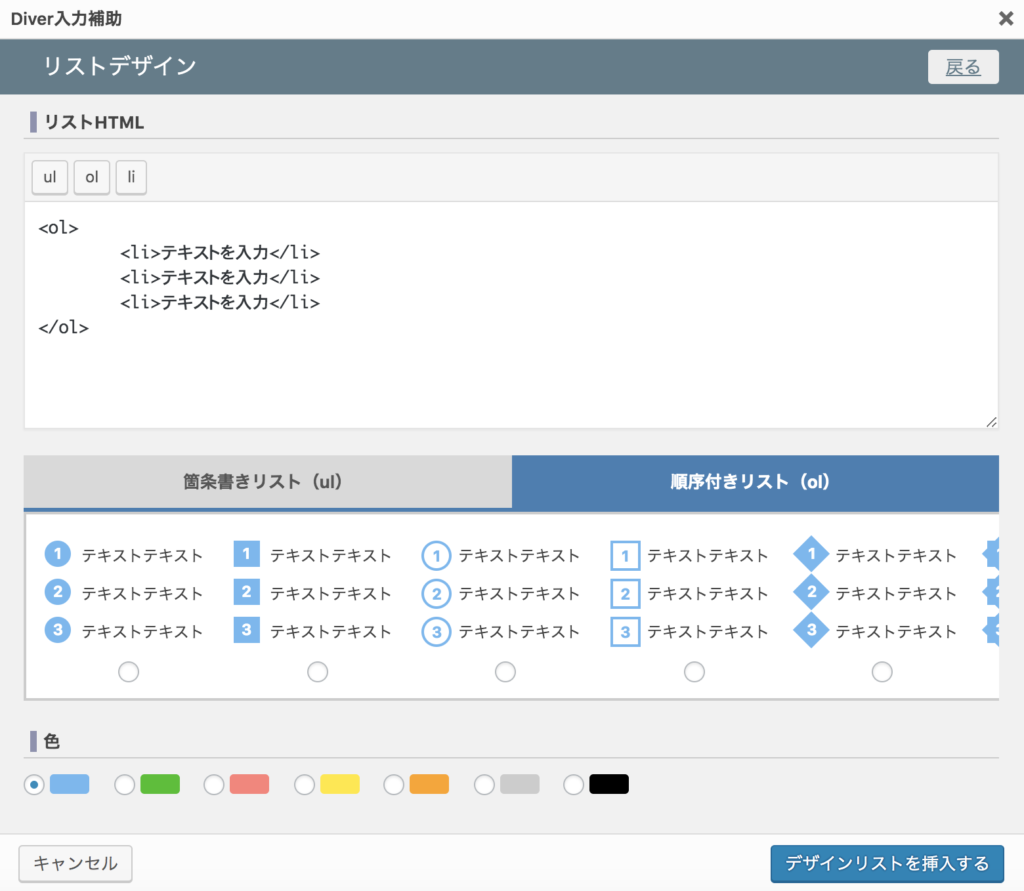
リストデザインの使い方
リストデザインはHTMLの知識が無い人にとっては、少し使いにくいかもしれませんが、何度か作るとすぐに慣れますので安心ください。
箇条書きリストを作りたい場合

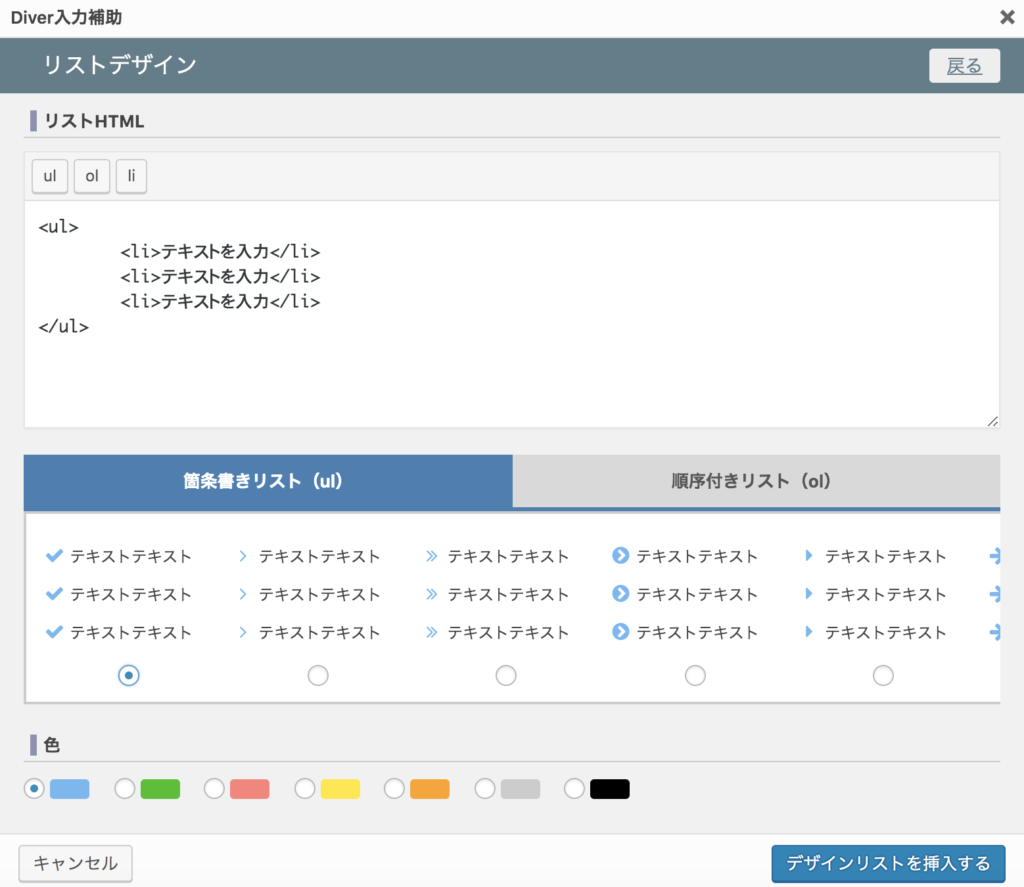
箇条書きリストを作りたい場合は、<ul>と<li>を使う必要があります。
最初に画面の左上にある「ul」ボタンをクリックし、その後、「li」ボタンをクリックします。
すると画面は次のようになります。
<ul>
<li>次にこの<li>の隣にテキストを入力し、「li」ボタンをクリックします。
すると次のようになるはずです。
<ul>
<li>テキストを入力</li>さらにテキストを追加したい場合は、再度「li」をクリックし、テキストを入力後、「li」をクリックします。
<ul>
<li>テキストを入力</li>
<li>テキストを入力</li>テキストの入力が終わったら、最後に<ul>ボタンをクリックします。
すると、次のようになるはずです。
<ul>
<li>テキストを入力</li>
<li>テキストを入力</li>
</ul>あとは、画面の「箇条書きリスト」の中から、好きなデザインと色を選び、画面右下の「デザインリストを挿入する」をクリックすると、リストを作ることができます。
順序付きリストを作りたい場合

順序書きリストを作りたい場合は、<ol>と<li>を使う必要があります。
手順は先ほどの「箇条書きリスト」と同様なので、割愛しますが、次のようになります。
<ol>
<li>テキストを入力</li>
<li>テキストを入力</li>
</ol>


