
このページでは、Diverの入力補助機能の1つ「口コミ」で作れるデザインを紹介します。
「Diver」の導入を考えている方、「Diver」を使っているけど「口コミ」の使い方がイマイチわからないという方は参考にしてみてください。

Diverで作れる口コミのデザイン
アフィリエイトサイトを作りたい人にとって、商品の口コミはとても重要な情報ですよね。
Diverを使えば、次のように口コミ情報を綺麗な形で魅せることができます。

多機能なのに使いやすい!
Diverでは記事を書く上で役に立つ機能がたくさんあるにも関わらず、どれも使いやすいんです!他のテーマであれば、ショートコードを使って文字の装飾や枠線などを作ることが多いんですが、Diverの場合は全て画面で操作して作るので、パソコンに慣れていない人でも簡単に作ることができます。
田中様(25)

Diverを導入してから収益が右肩上がりです!
WordPressのテーマを「Diver」に変えてから、収益がグーンと伸びました。本当に変えてよかったです。
Diver利用者様(23)
アイコンがいらない場合は、削除し評価だけを乗せることもできます。
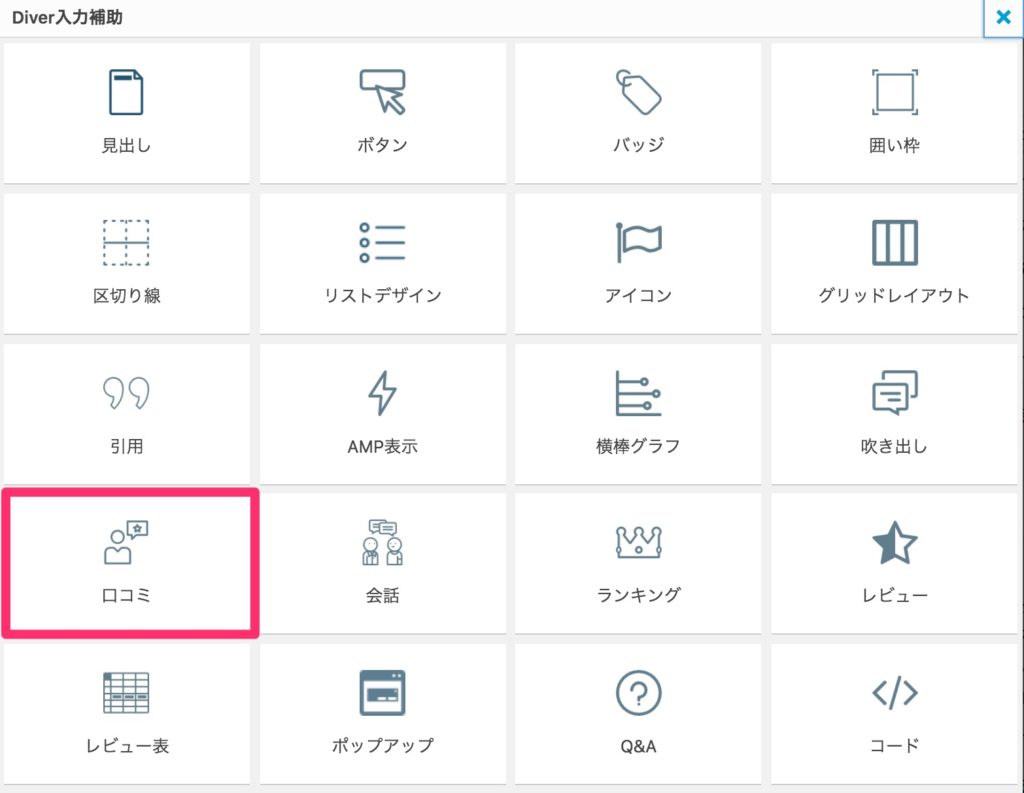
口コミの作り方
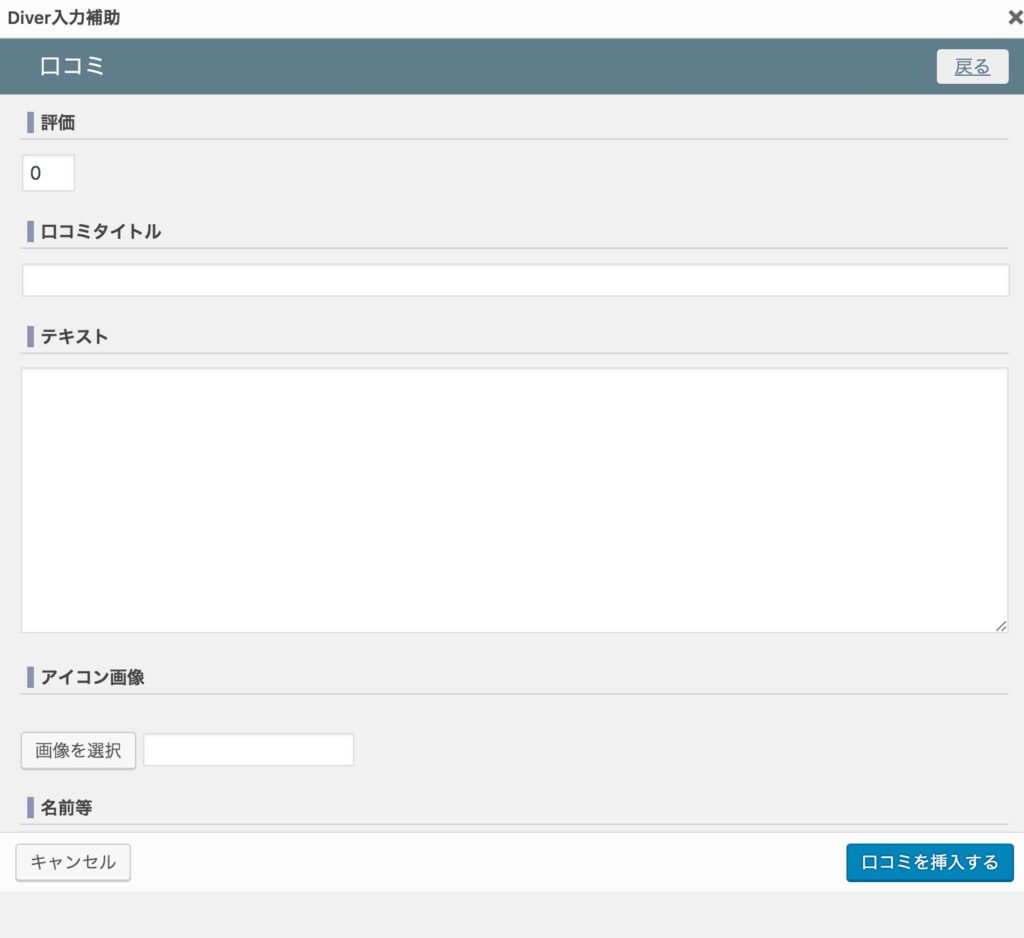
口コミの作り方は、「入力補助」の「口コミ」画面で、評価(星1〜5)やタイトル、内容を入力し「挿入」ボタンをクリックするだけで簡単に作ることができます。

1つ欠点を挙げるとすると、アイコン画像を選ぶのがけっこう面倒です。
入力補助の1つ「会話」では、あらかじめアイコンを登録しておけば、単にそれを選ぶだけで使えたのですが、「口コミ」では自分が登録した画像すべての中から探して選ぶ必要があります。
この点については今後のアップデートで改善されることを期待しています。



