このページでは、Diverの入力補助機能の1つ「見出し」で作れるデザインを紹介します。
「Diver」の導入を考えている方は参考にしてみてください。

見出しのデザインは11種類
Diverで作れる見出しの種類は11種類あります。
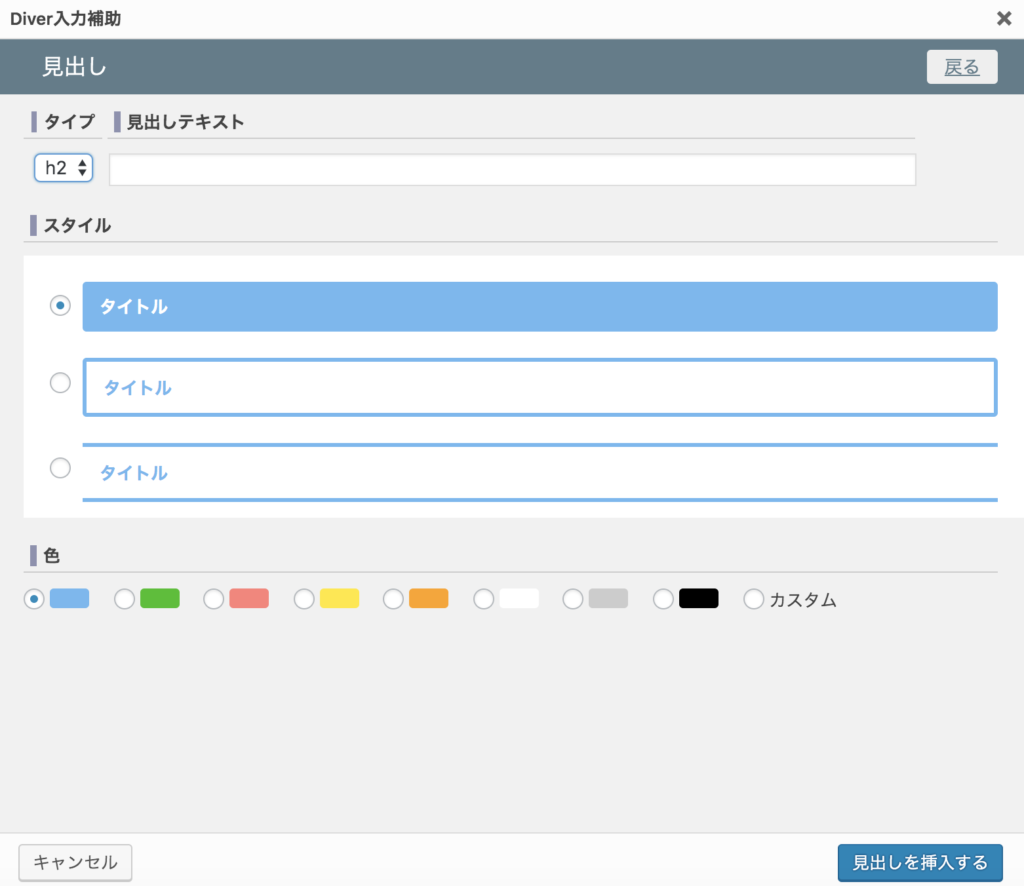
作り方はとてもシンプルで、「タイプ」、「見出しテキスト」、「スタイル」、「色」を選ぶだけです。

| 項目名 | 意味 |
| タイプ | h1〜h5、div |
| 見出しテキスト | 見出しのタイトル |
| スタイル | 見出しのデザイン |
| 色 | 見出しの色 |
見出しの色は自分好みにカスタマイズも可能
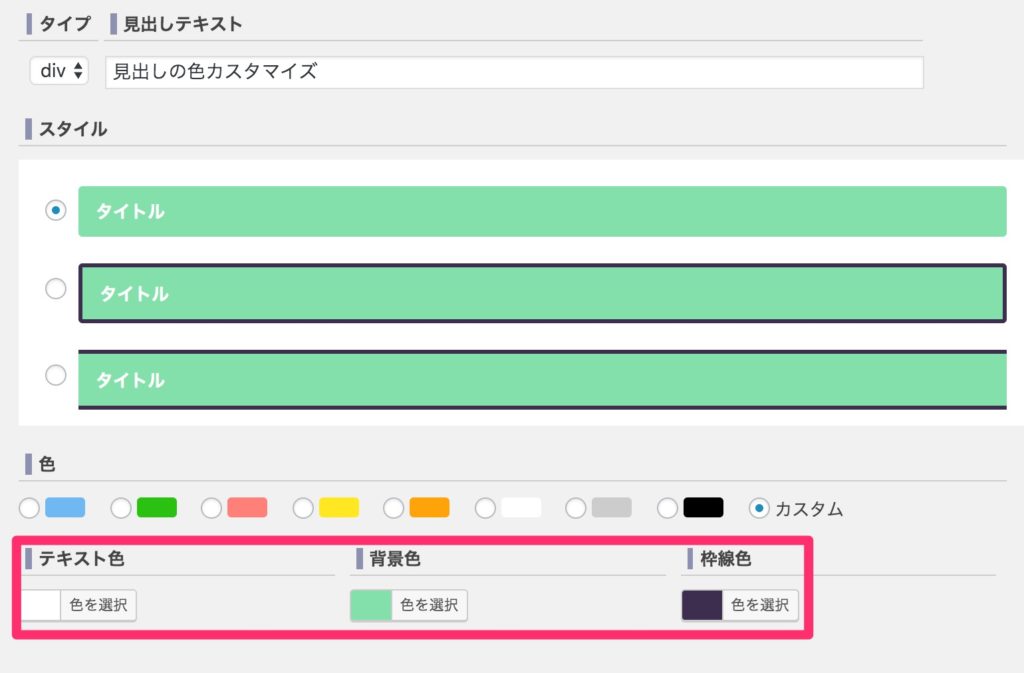
見出しの色は8種類用意されていますが、気に入らない場合は「カスタム」で好きな色を指定することができます。

実際に作って「カスタム」を使って作ってみた見出しが以下です。

Gutenbergで見出しを作る方法
DiverではWordpressの最新エディタGutenberg(グーテンベルグ)にも対応していますので、Gutenbergを使った見出しの作り方も紹介しておきます。
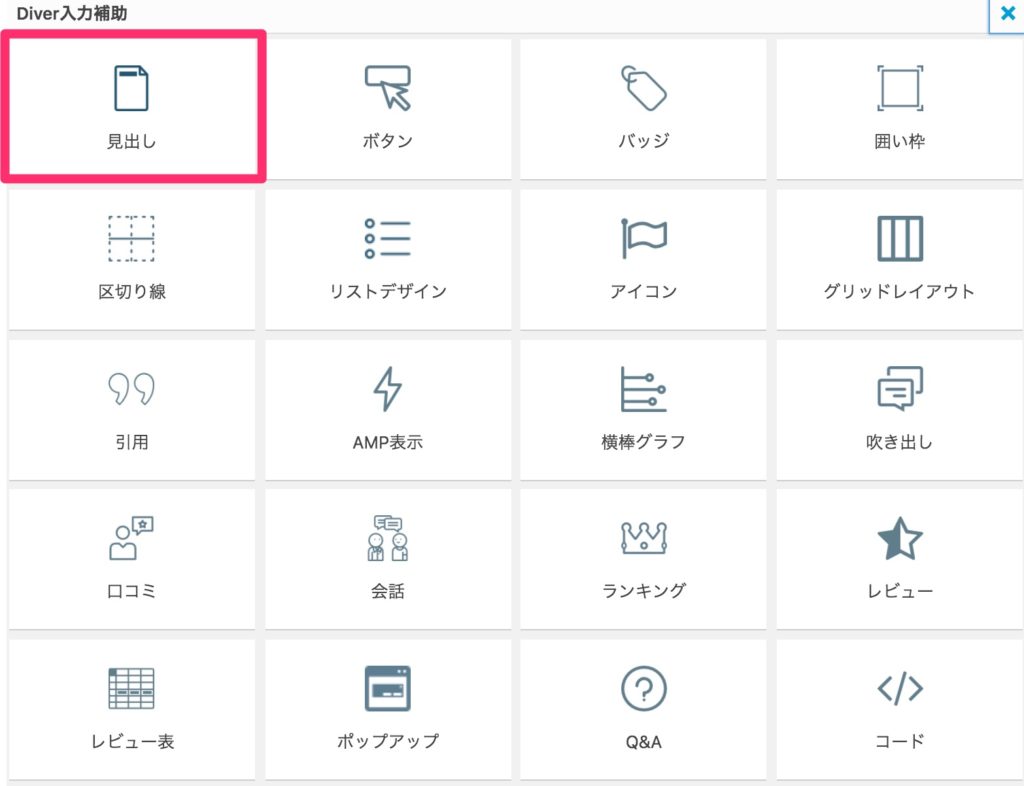
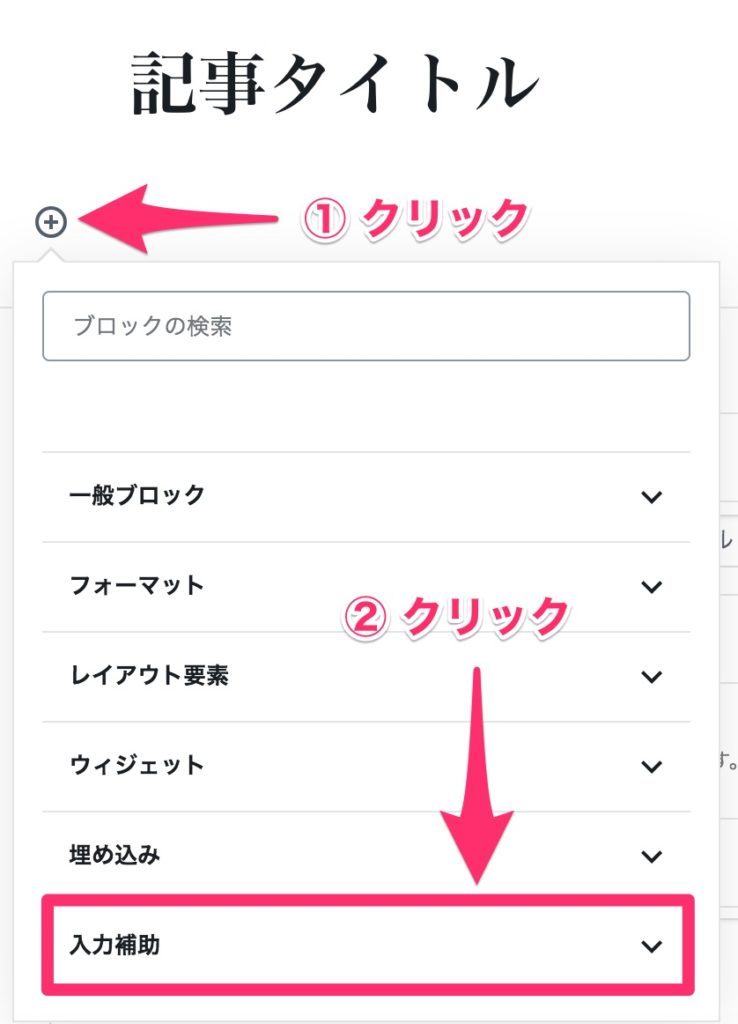
手順としては、まず投稿画面の左側にある「+」ボタンをクリックし、メニューの中から「入力補助」を選択します。

するとDiverの「入力補助」メニューが開くので、メニューの中にある「見出し」をクリックします。

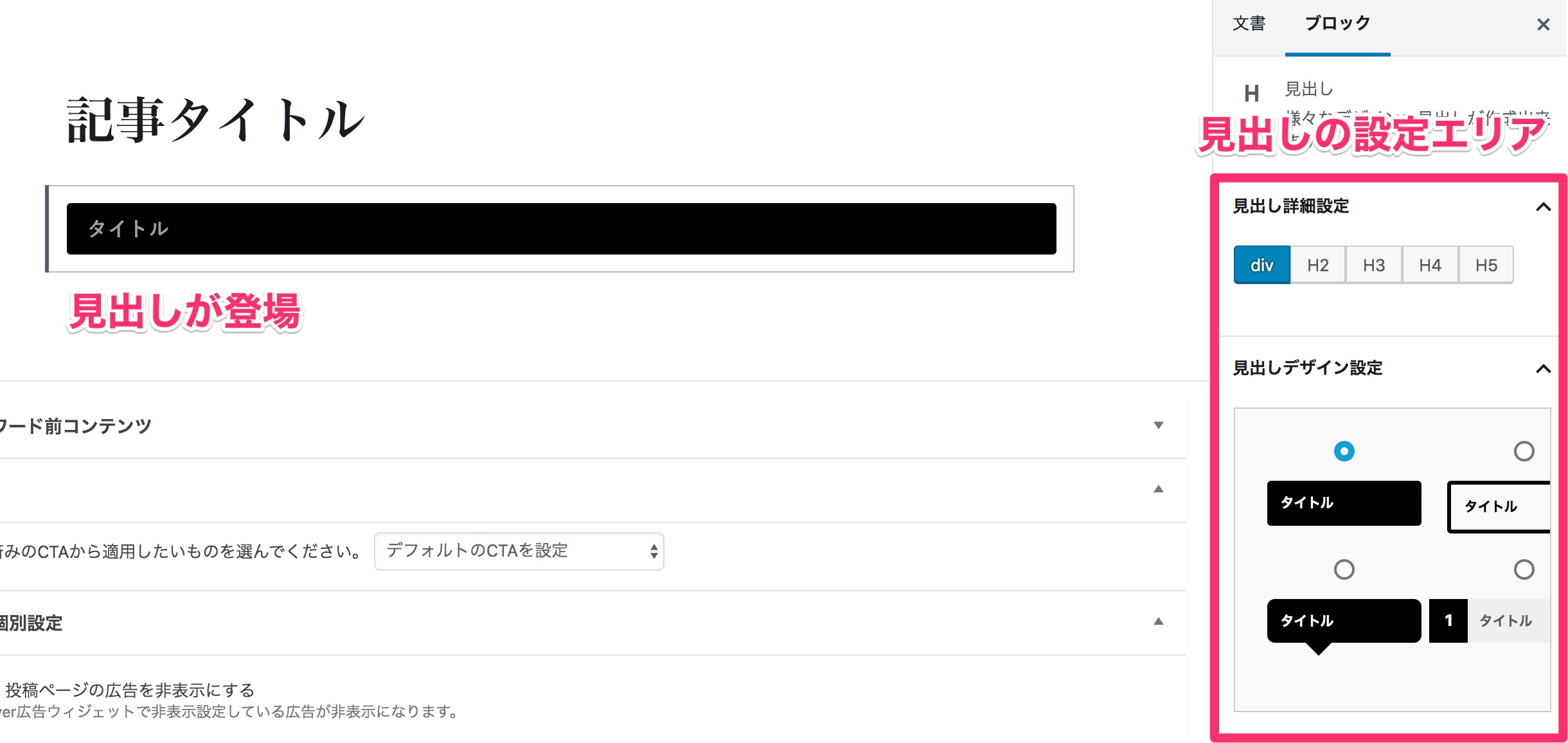
「見出し」をクリックすると下の写真のように画面に見出しが現れますので、画面右の設定エリアで、色やデザインなどを調整していきます。

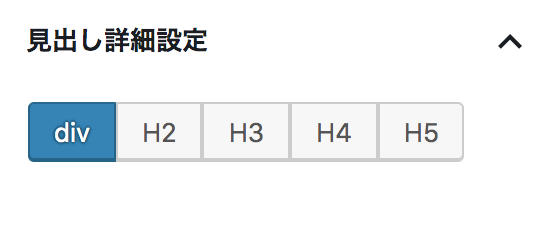
「見出し詳細設定」では、見出しの種類をH2〜H5、divの中から選ぶことができます。

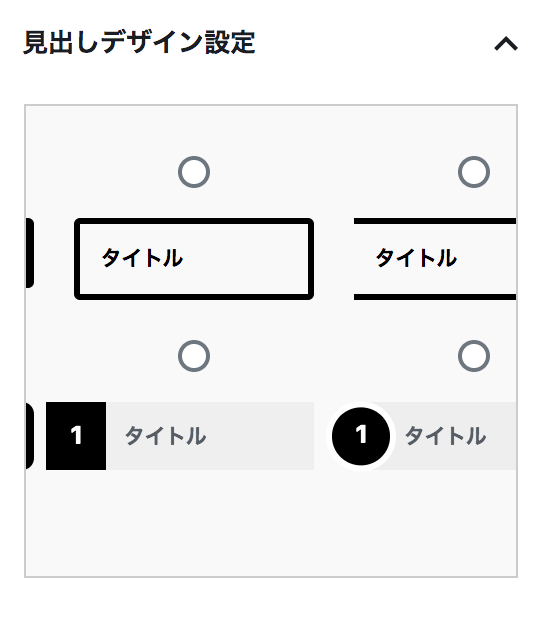
「見出しデザイン設定」では見出しのデザインを選択できます。デザインの種類は上で紹介したものと同じものです。

「見出しカラー設定」では見出しの色や、見出しに表示する文字の色などを細かく設定することが可能です。
色は11種類用意されていますが、気に入ったものがなければ「カスタム」で好きな色を設定できます。

以上の設定で、Gutenbergでも従来のように見出しを作ることができます。