このページでは、Diverの入力補助機能の1つ「グリッドレイアウト」について解説します。
「Diver」の導入を考えている方、「Diver」を使っているけど「グリッドレイアウト」の使い方がイマイチわからないという方は参考にしてみてください。

グリッドレイアウトとは?
グリッドレイアウトとは「要素を格子状に並べることによって、美しく整えられた印象のページを作るためのデザイン手法」を意味します。
まぁ、簡単に言ってしまうと、写真やボタン、文章などの塊を横に2列、3列と並べて表示する方法です。
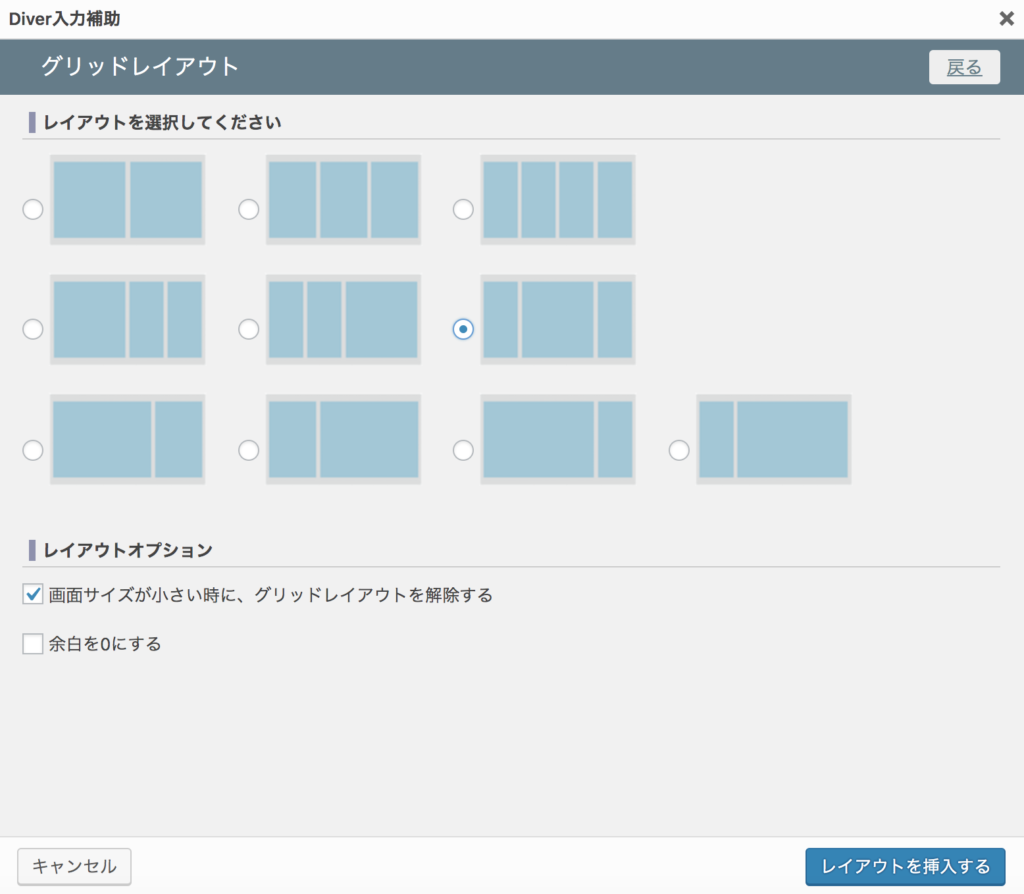
他のWordPressテーマでも、最近では2列、3列に並べる機能が搭載されていますが、Diverの場合は、さらに2列に並べる場合でも、次のように様々なレイアウトが用意されています。

これらのグリッドレイアウトは、通常スマホのような画面が小さい端末で見たときには、
Diverでも、当然スマホで見たときは見やすいように1列に自動で表示してくれますが、もし2列、3列の表示をスマホでも保ちたいという場合でも、オプションから設定が可能です。

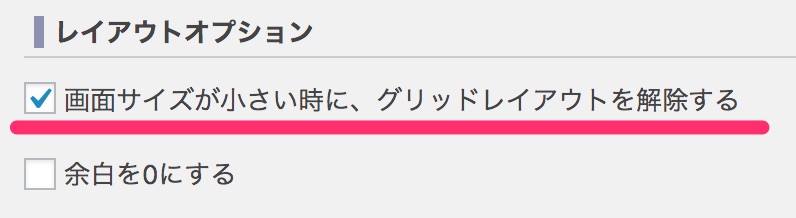
グリッドレイアウトを作成する際に「画面サイズが小さい時に、グリッドレイアウトを解除する」という項目があるので、こちらのチェックを外してあげるだけでOKです。
グリッドレイアウトのデザインサンプル
以下は実際にDiverのグリッドレイアウトを使って作ったサンプルです。












グリッドレイアウトの作り方
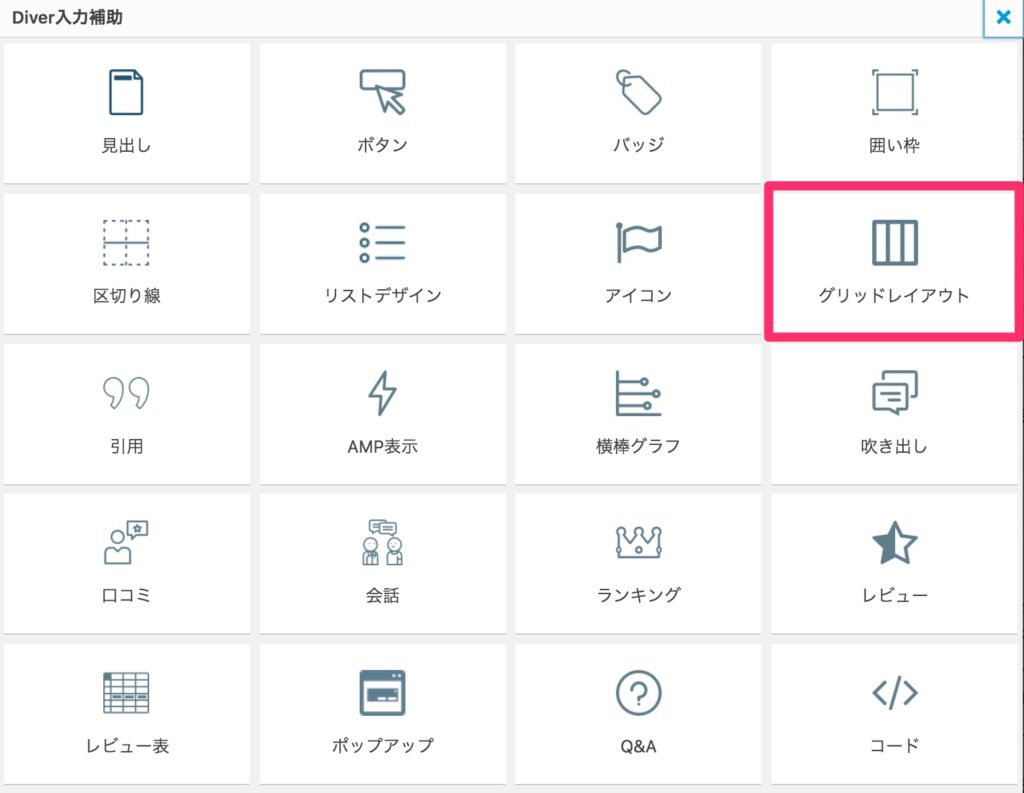
グリッドレイアウトの作り方は、「入力補助」の「グリッドレイアウト」画面で、レイアウトを選ぶだけです。