
このページでは、Diverの入力補助機能の1つ「横棒グラフ」で作れるデザインを紹介します。
「Diver」の導入を考えている方は参考にしてみてください。

Diverで作れる横棒グラフのデザイン
横棒グラフはデータ詳細内訳を載せる時に役立つ機能です。
この機能を使えば、例えば次のように収益の内訳を棒グラフで表示することができます。
fa-check-circle今月の売り上げ(内訳)
他にも例えば、ブラウザのシェア率であったり、iphoneとAndroid phoneの利用者数の比較など使い道はいくらでもあります。
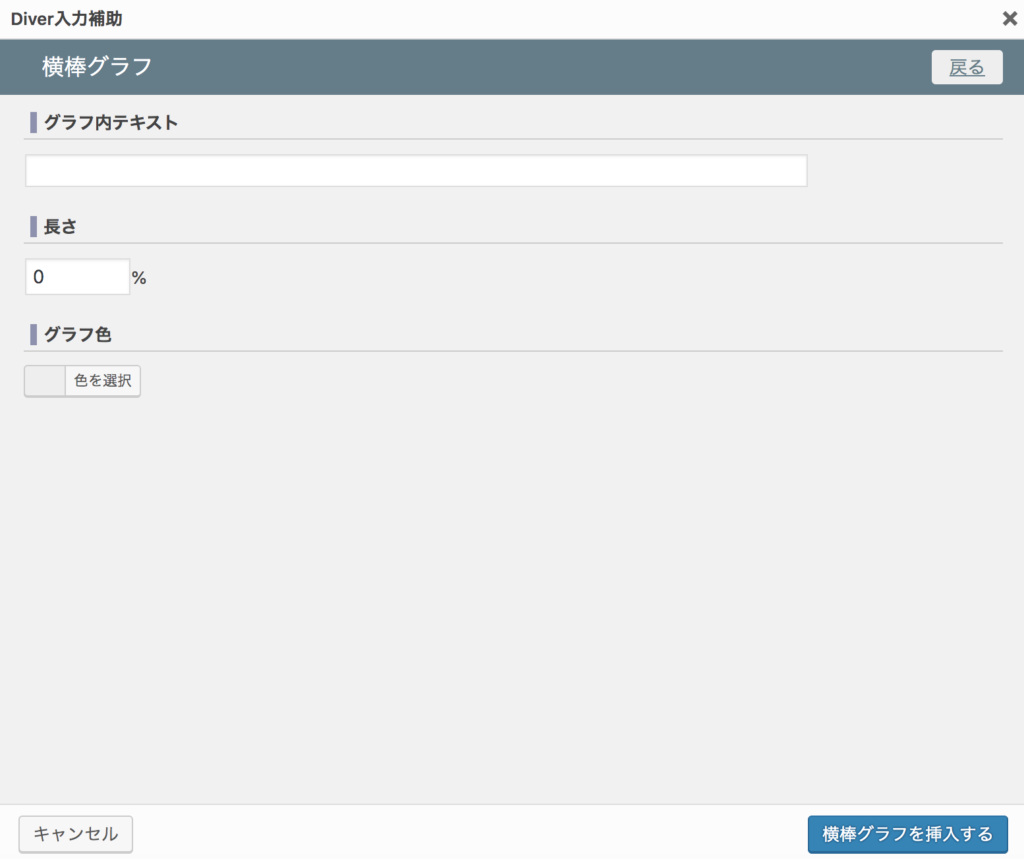
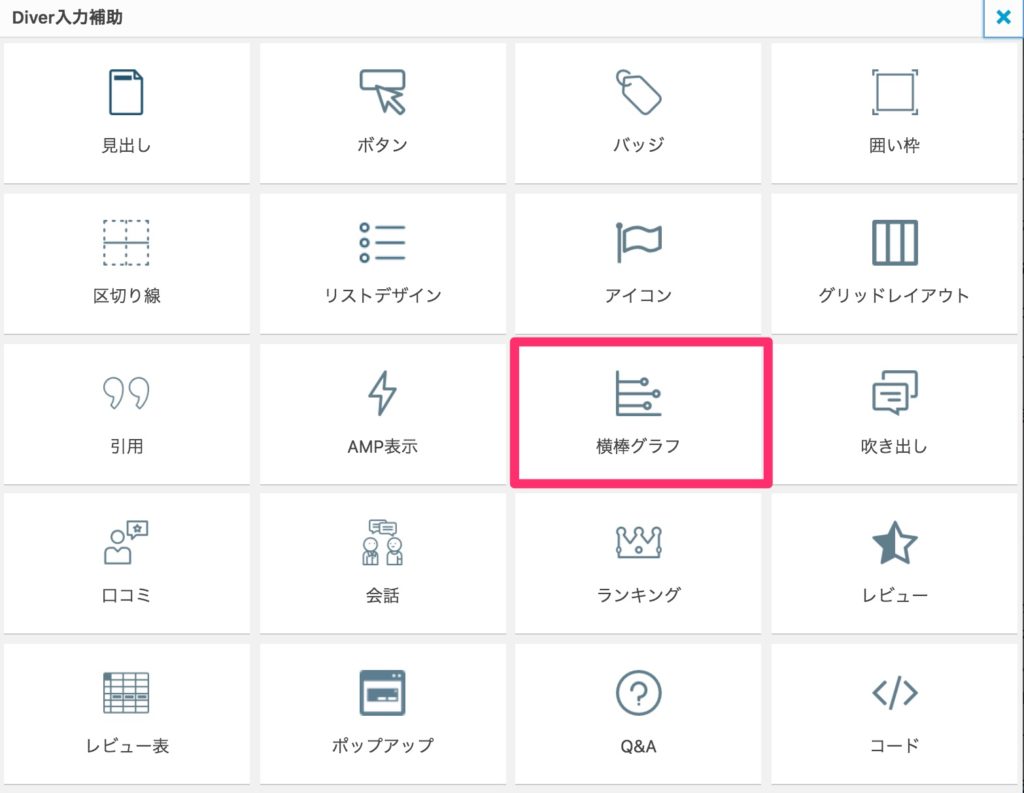
横棒グラフの作り方
横棒グラフの作り方は「入力補助」の「横棒グラフ」画面で、グラフに表示させるテキスト、グラフの長さ(0〜100%で設定)、グラフの色を決めて、「挿入」ボタンをクリックするだけで簡単に作ることができます。