このページでは、Diverの入力補助機能の1つ「囲い線」で作れるデザインを紹介します。
「Diver」の導入を考えている方、「Diver」を使っているけどバッジの使い方がイマイチわからないという方は参考にしてみてください。

囲い線のデザインは全部で7種類
囲い線は箇条書きでまとめとして書くといきや、テキストを目立たせたいときなどにとても便利です。
Diverでは文字を囲むための機能として、7種類のデザインが用意されています。
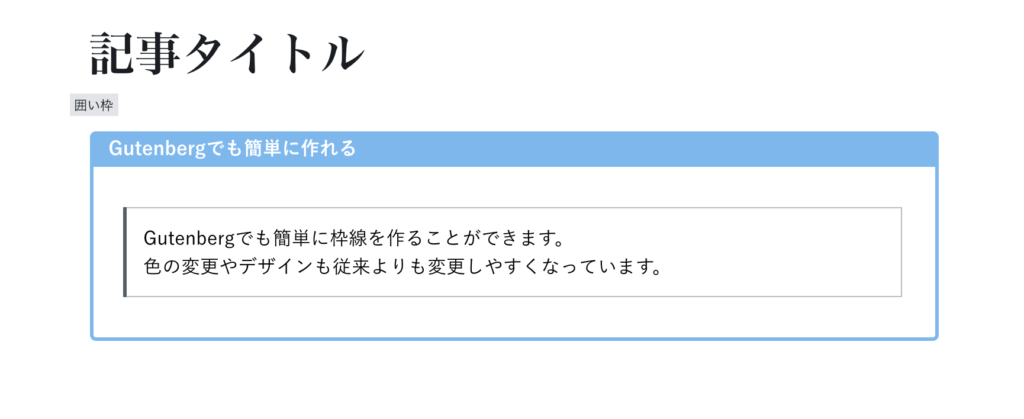
以下は、Diverの機能で作った、囲い枠のサンプルです。
枠線の色は8色用意されていますが、気に入らなければ「カスタム」で自由に色を設定することができます。

その他に、オプションとして囲い枠に罫線を引いたり、影をつけることも可能です。


囲い枠の作り方:クラシックエディタの場合
囲い線の作り方は、「入力補助」の「囲い線」画面で、タイトルや文章を記入し、枠の形や色など選ぶだけで簡単に作ることができます。

各項目の意味は次のようになります。
| 項目名 | 意味 |
| タイトル | 囲い枠のタイトル |
| アイコン | 囲い枠のタイトル前後に載せるアイコン |
| テキスト | 囲い枠内の文書 |
| 囲い枠タイプ | 囲い枠のデザイン |
| 色 | 囲い枠の色 |
| オプション | 罫線、影の有無 |
囲い枠の作り方:Gutenbergの場合
DiverではWordpressの最新エディタGutenberg(グーテンベルグ)にも対応していますので、Gutenbergを使った囲い枠の作り方も紹介しておきます。
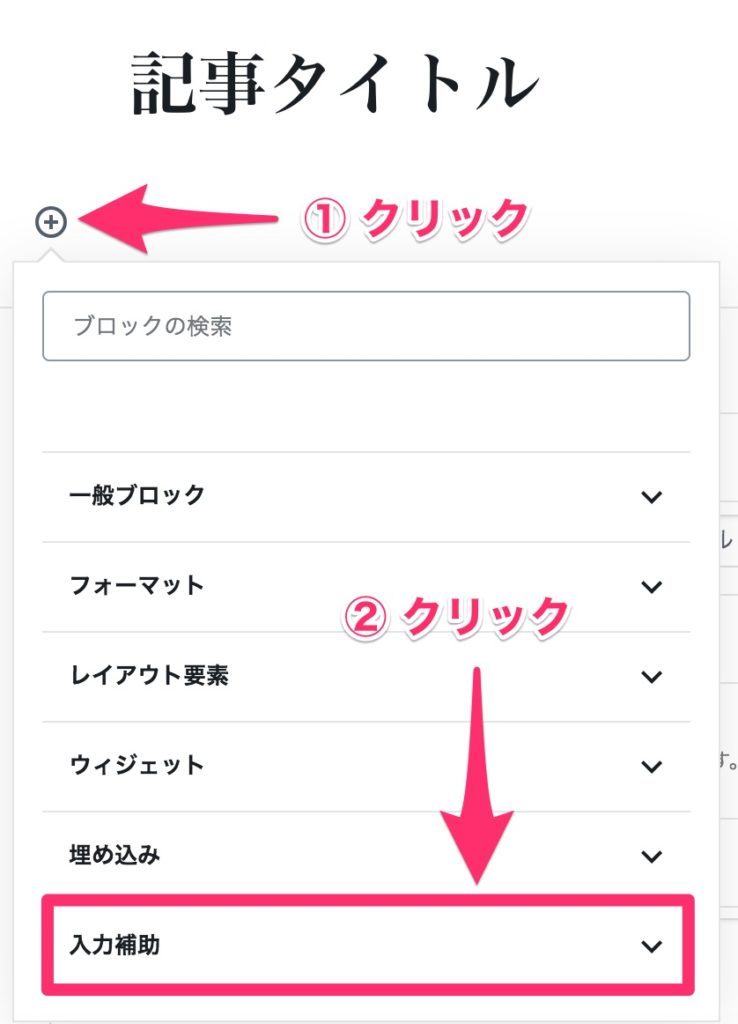
手順としては、まず投稿画面の左側にある「+」ボタンをクリックし、メニューの中から「入力補助」を選択します。

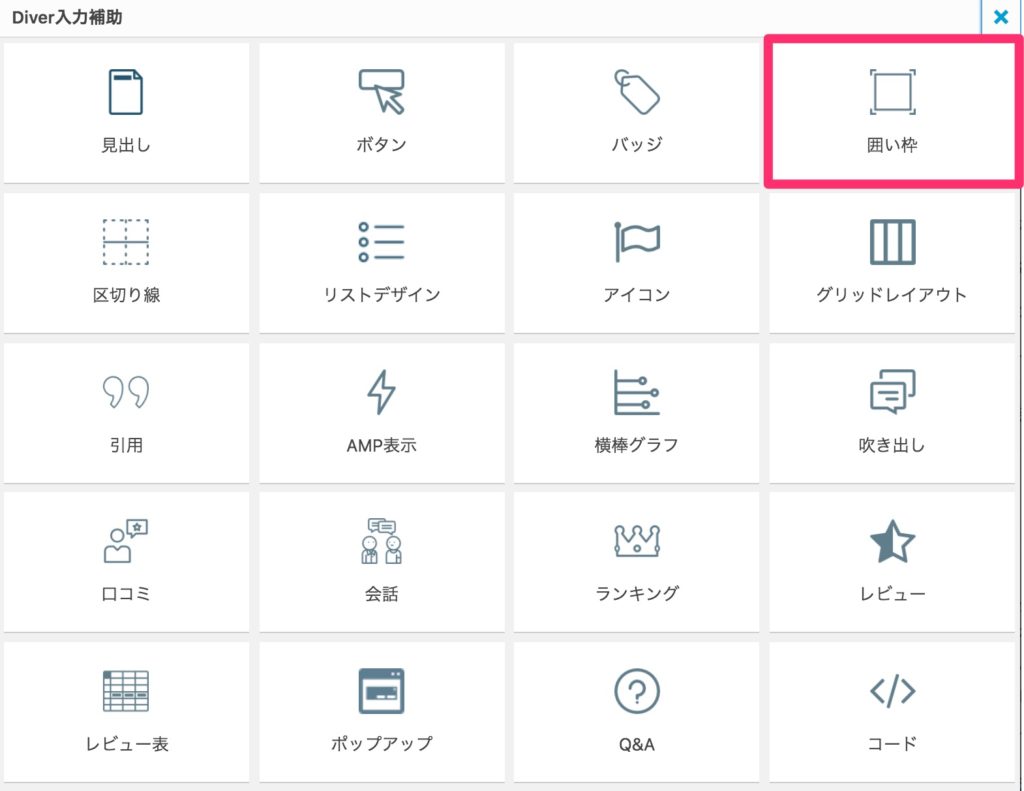
するとDiverの「入力補助」メニューが開くので、メニューの中にある「囲い枠」をクリックします。

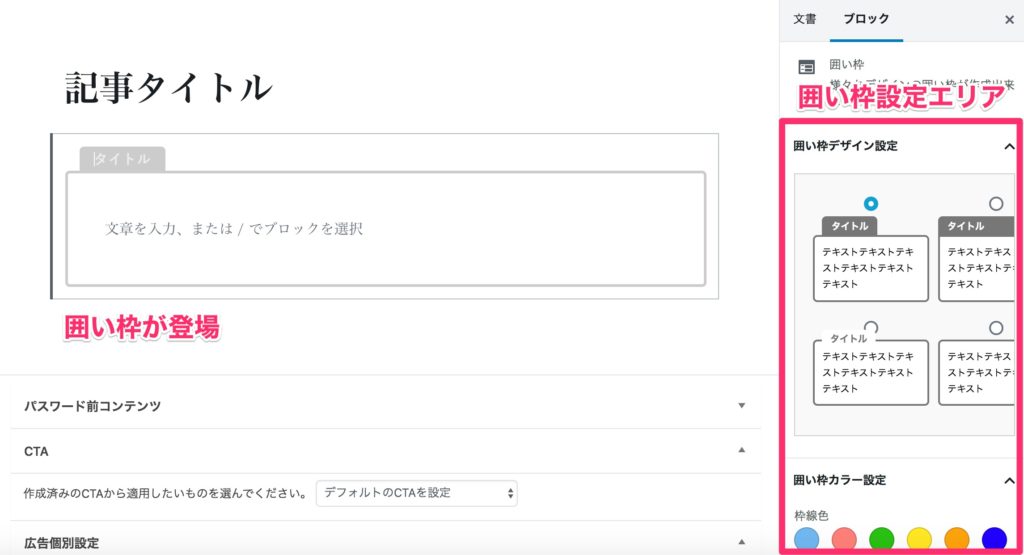
「囲い枠」をクリックすると下の写真のように画面にグレーの囲い枠が現れますので、画面右の設定エリアで、色やデザインなどを調整していきます。

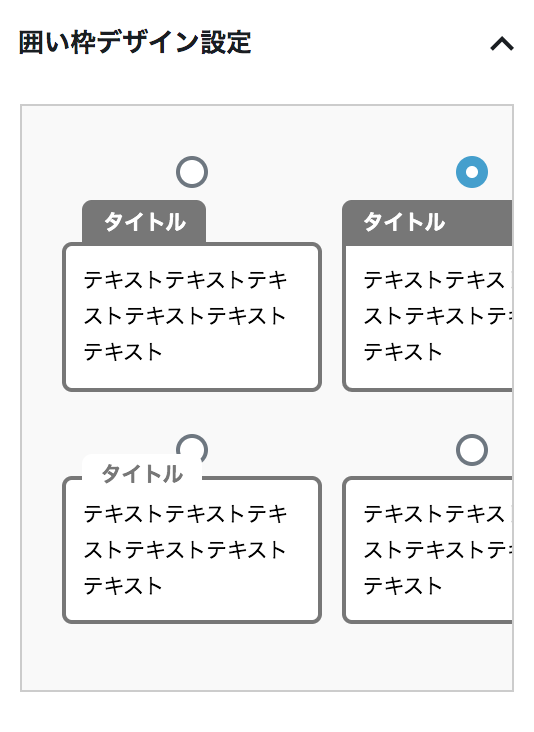
「囲い枠デザイン設定」では、枠のデザインを調整することができます。従来のものはGutenbergでも全て作れるようになっているので、ご安心ください。

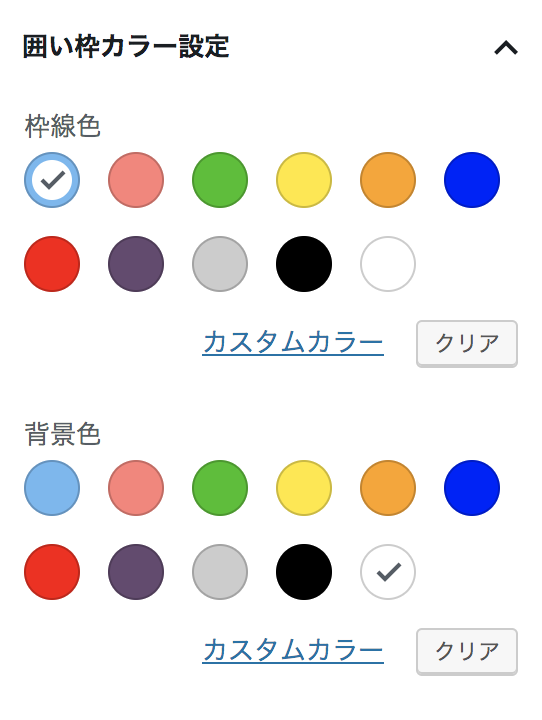
「囲い枠カラー設定」では、枠線の色と枠内部の背景色を自由に設定することができます。

以上の設定で、Gutenbergでも従来同様に囲い枠を作ることができます。