
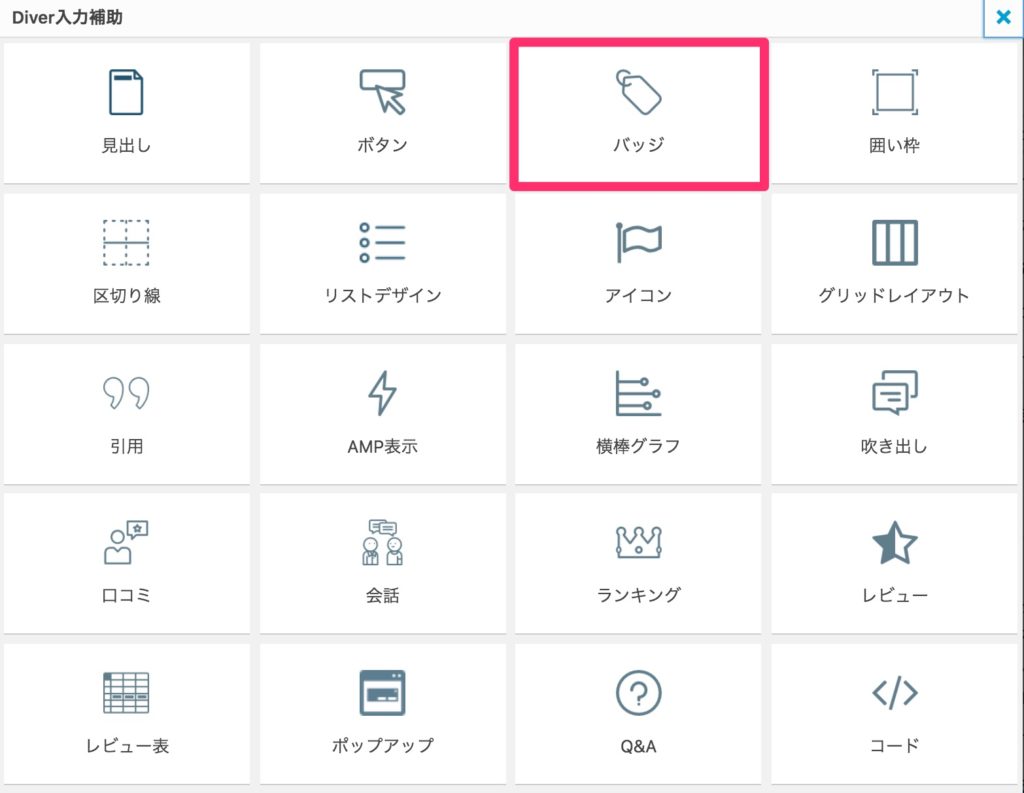
このページでは、Diverの入力補助機能の1つ「バッジ」で作れるデザインを紹介します。
「Diver」の導入を考えている方、「Diver」を使っているけど「バッジ」の使い方がイマイチわからないという方は参考にしてみてください。

バッジのデザインは全部で7種類
バッジは際立たせたいメッセージや関連記事のリンクの前などに置くと有効です。
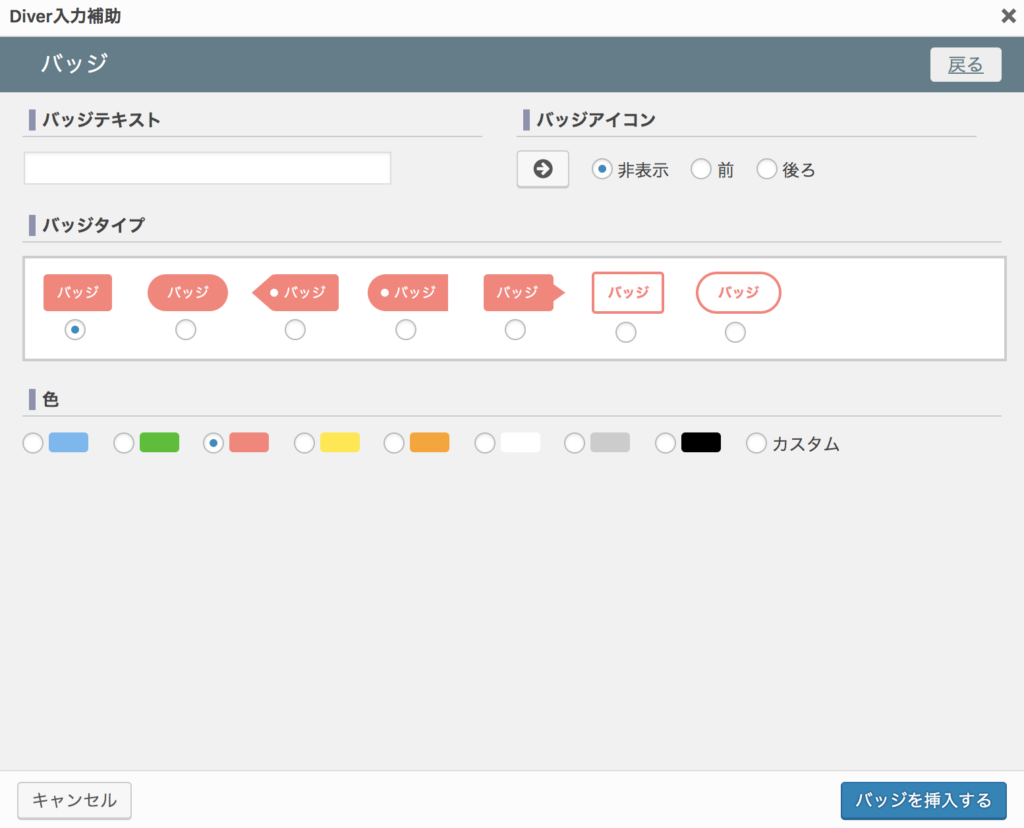
Diverでは、7種類の形のバッジが用意されています。

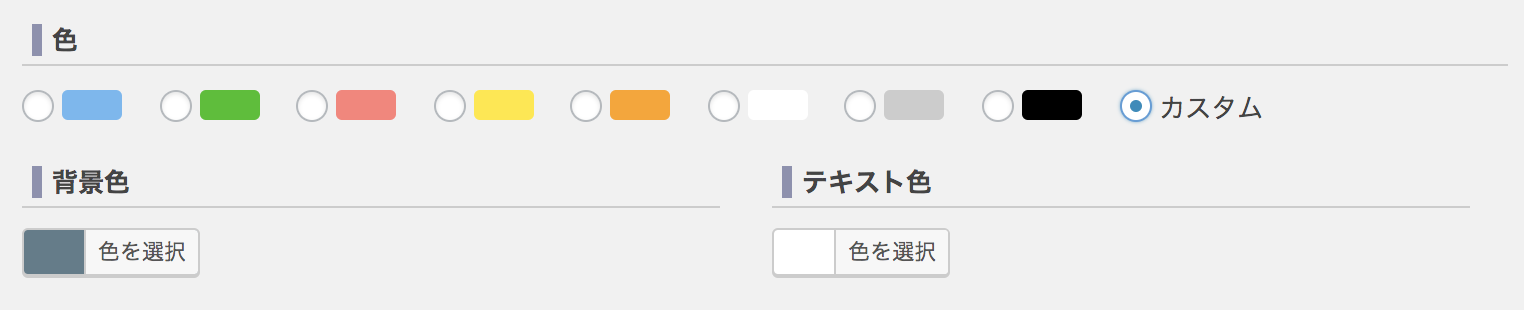
色は全部で8色用意されていますが、もし気に入らなければ「カスタム」で好きな色を設定することができます。

ここに注目!
関連記事
おすすめ情報
問題1
また、Diverのバッジ機能ではテキストの前後にアイコンをつけることもできます。
fa-bomb危険
fa-bullhorn今日の一言
fa-check-circle要チェック項目
バッジの作り方
バッジの作り方は、「入力補助」の「バッジ」画面で、デザインやアイコンなど選ぶだけで簡単に作ることができます。

各項目の意味は次のようになります。
| 項目名 | 意味 |
| バッジテキスト | バッジに表示する文字 |
| バッジアイコン | テキストの前後にアイコンを載せるアイコン |
| バッジタイプ | バッジの形 |
| 色 | バッジの色 |
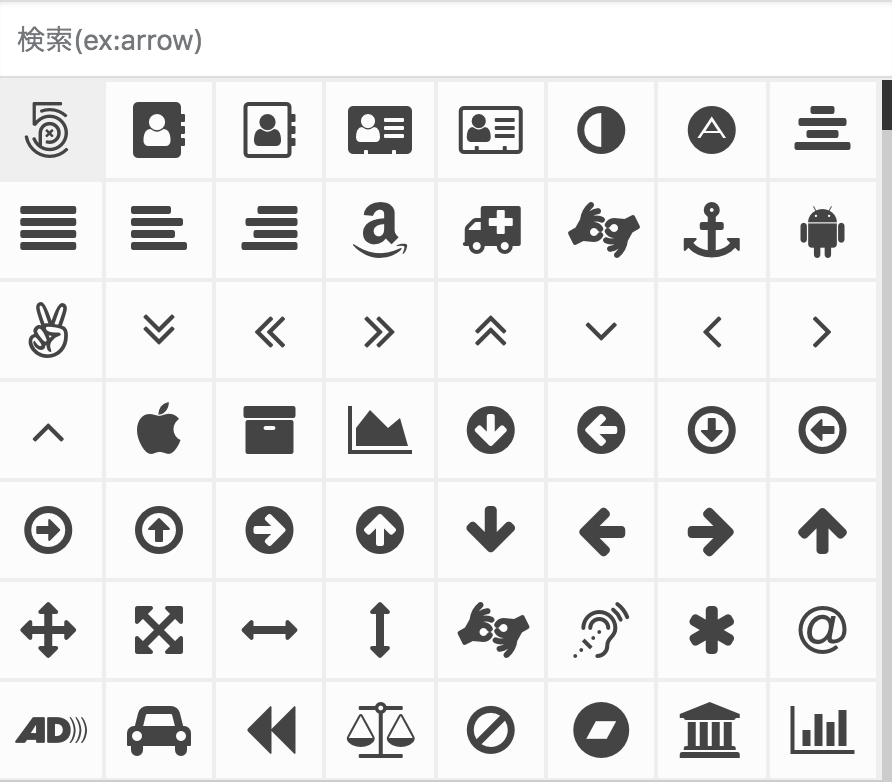
バッジアイコンはあらかじめ用意されているものの中から、好きなものを選ぶだけです。
その数なんと約800あります。


これだけあれば、欲しいアイコンが見つかるはず!



