このページでは、Diverの入力補助機能の1つ「記事一覧」で作れるデザインを紹介します。
「Diver」の導入を考えている方はや「記事一覧」の使い方がわからないという方は参考にしてみてください。

Diverで作れる記事一覧のデザイン
Diverの記事一覧では、閲覧数に応じたランキングの一覧やカテゴリーの一覧など、条件に応じた記事の一覧を作ることができます。
記事一覧のデザインは、「シンプル」、「グリッド」、「リスト」の3種類あり、以下が実際にDiverの機能を使って作ったサンプルです。
- 2020年1月11日カスタマイズ
- 2019年9月11日Diverオプション
- 2019年9月11日Diverオプション
- 2019年9月10日使い方
- 2019年9月10日使い方

上記のサンプルでは全て5記事だけ表示していますが、表示する件数は自由に変更できます。
記事一覧の作り方:クラシックエディターの場合
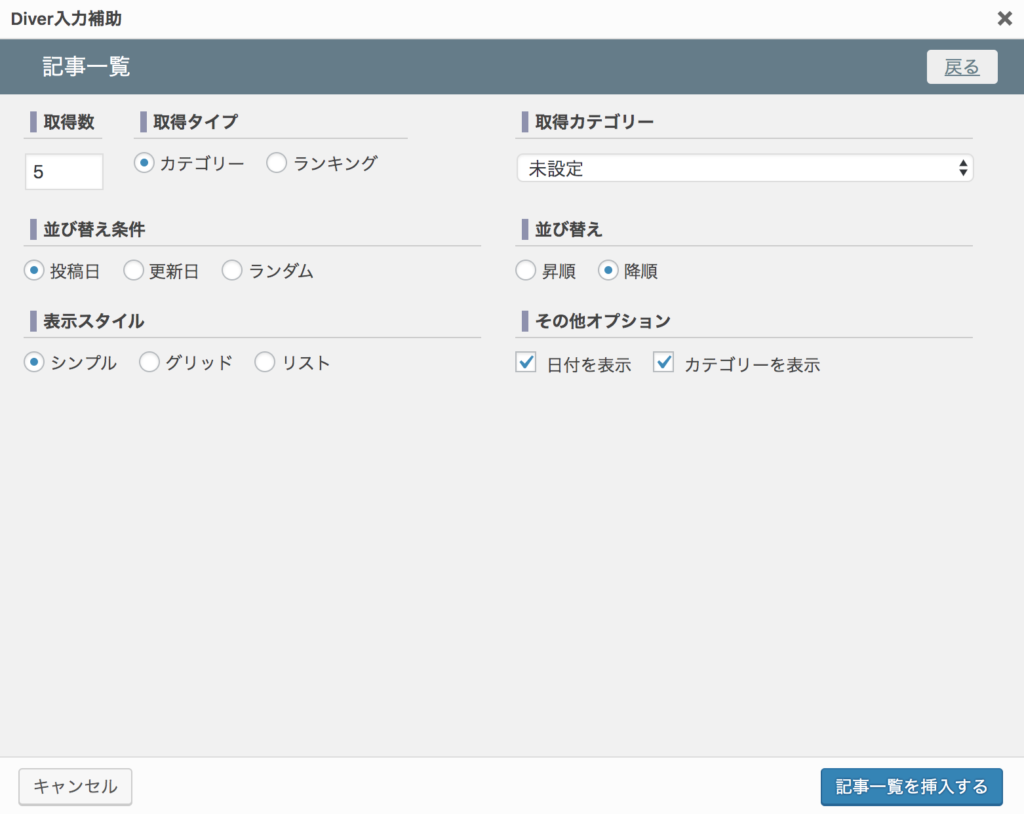
記事一覧の作り方は、「入力補助」の「記事一覧」画面で、一覧表示するカテゴリーや並び順などを選び「挿入」ボタンをクリックするだけです。

| 項目名 | 意味 |
| 取得数 | 一覧に表示する記事の数 |
| 取得タイプ | カテゴリー or ランキング |
| 取得カテゴリー | 一覧に表示するカテゴリー |
| 並べ替え条件 | 記事一覧の取得条件 |
| 並べ替え | 日付が新しい順に並べるのか、古い順に並べるのか |
| 表示スタイル | シンプル or グリッド or リスト |
| その他オプション | 日付を表示の有無、カテゴリーの表示の有無 |
取得タイプ「ランキング」を選んだ場合は、「全期間」、「先月」、「先週」、「昨日」のどの期間で集計するのか条件を設定できます。

記事一覧の作り方:Gutenbergの場合
DiverではWordpressの最新エディタGutenberg(グーテンベルグ)にも対応していますので、Gutenbergを使った記事一覧の作り方も紹介しておきます。
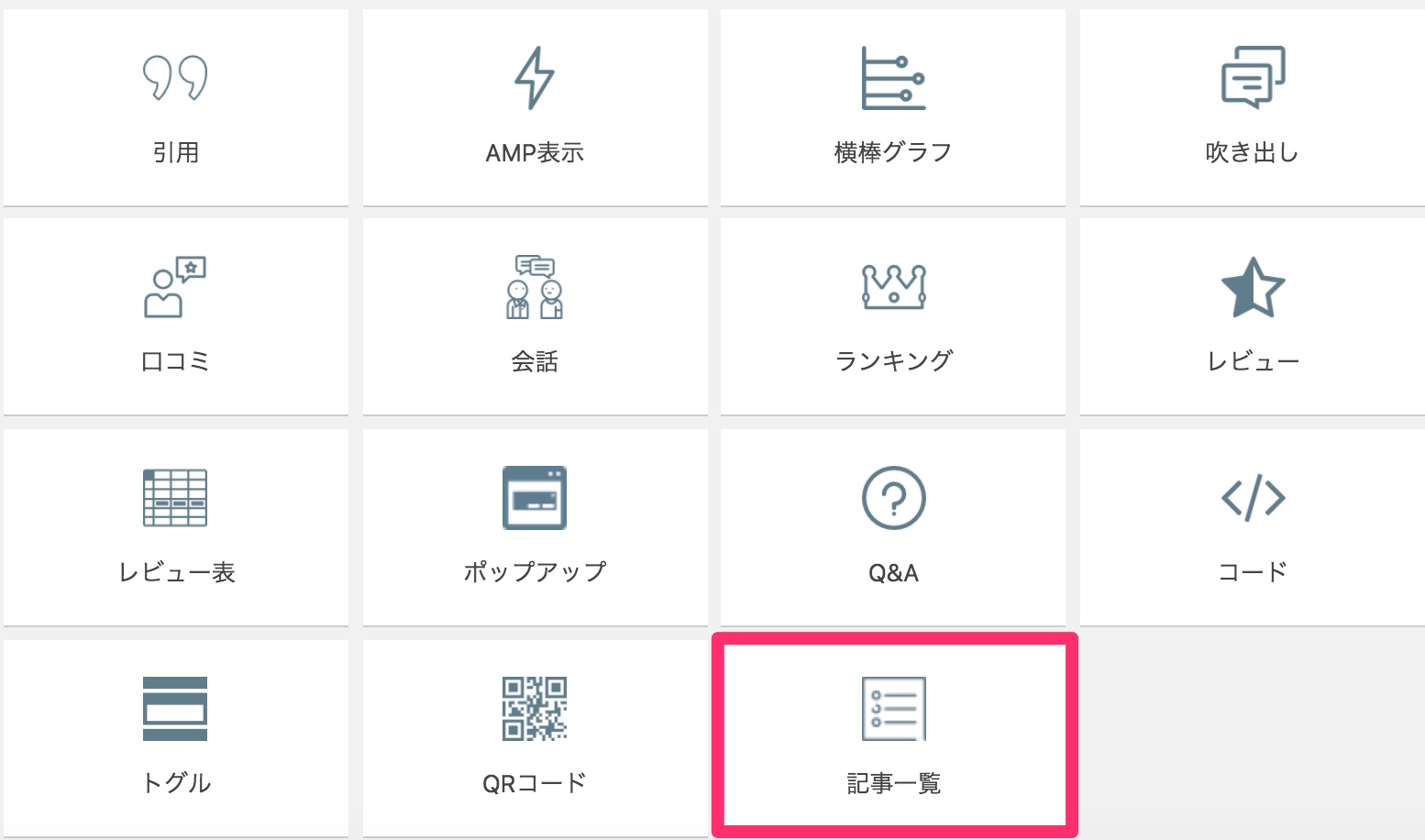
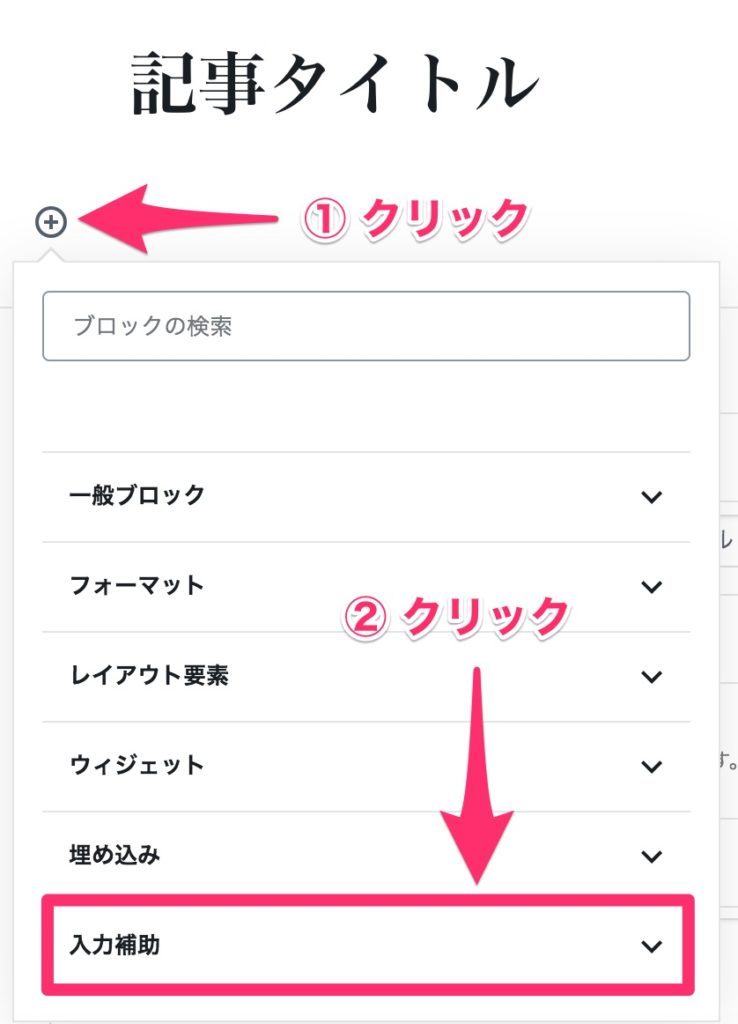
手順としては、まず投稿画面の左側にある「+」ボタンをクリックし、メニューの中から「入力補助」を選択します。

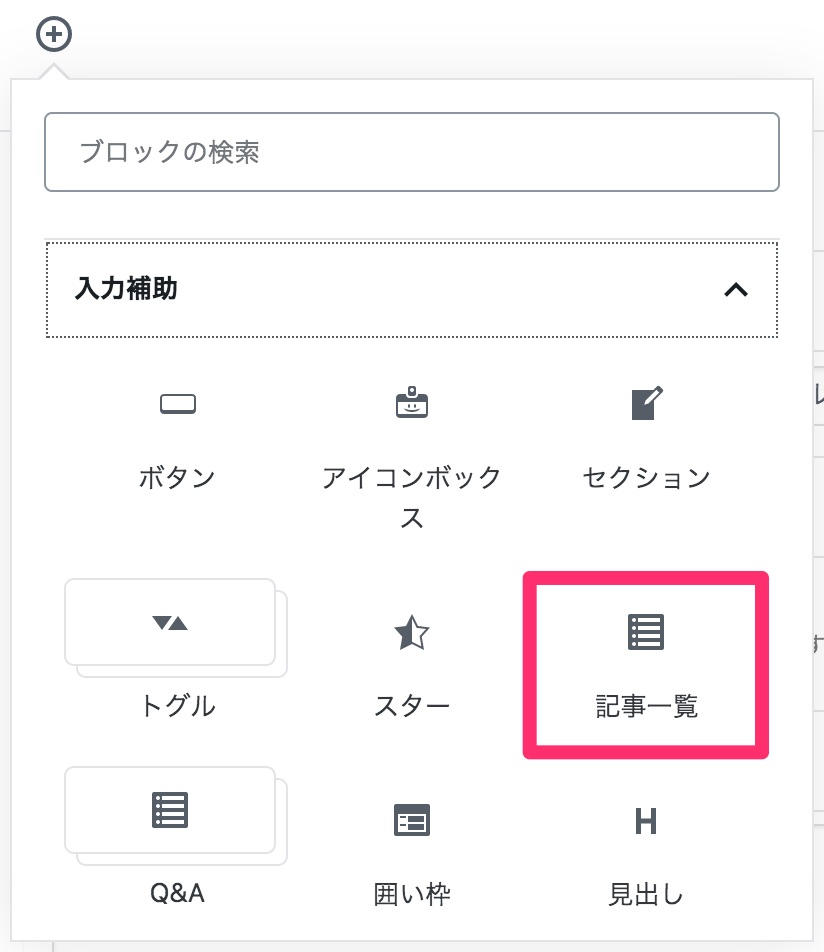
するとDiverの「入力補助」メニューが開くので、メニューの中にある「記事一覧」をクリックします。

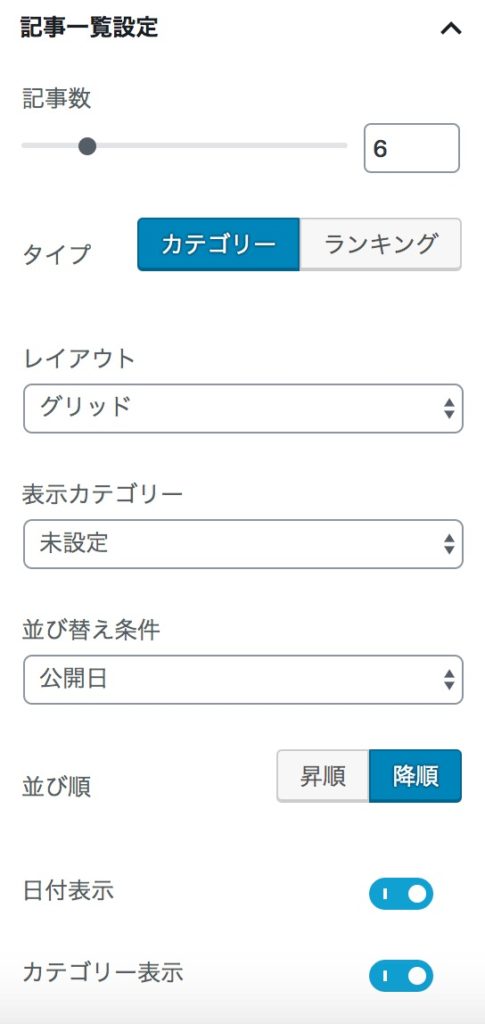
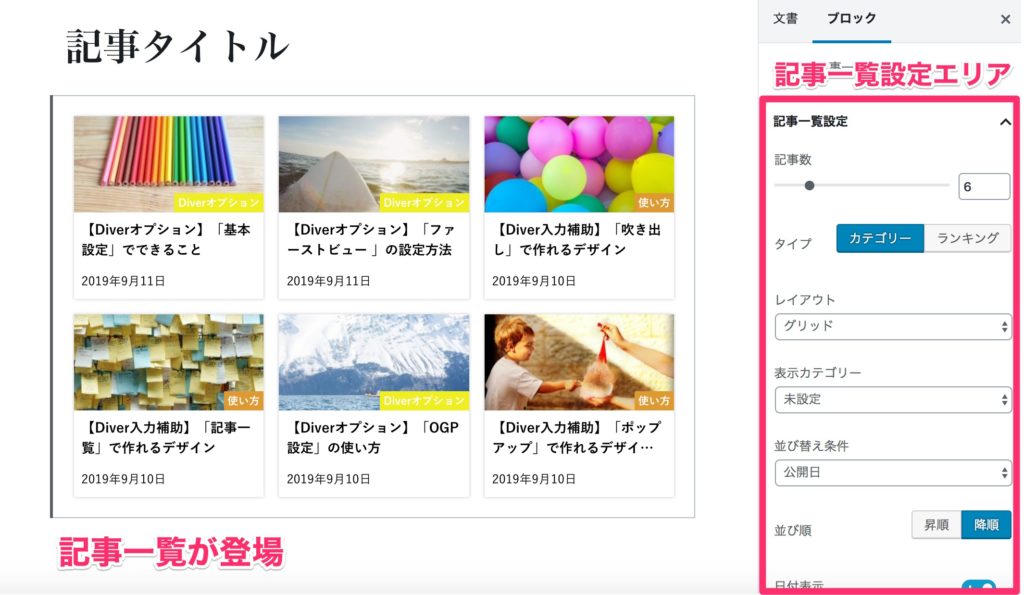
「記事一覧」をクリックすると下の写真のように記事の一覧が現れますので、後は右側の設定エリアで、一覧表示する数やレイアウトなどを設定するだけです。

設定できる項目や「記事数」、「記事のタイプ」、「レイアウト」、「一覧表示するカテゴリー」などなど、従来設定できた項目がGutenbergでも設定できるようになっています。