
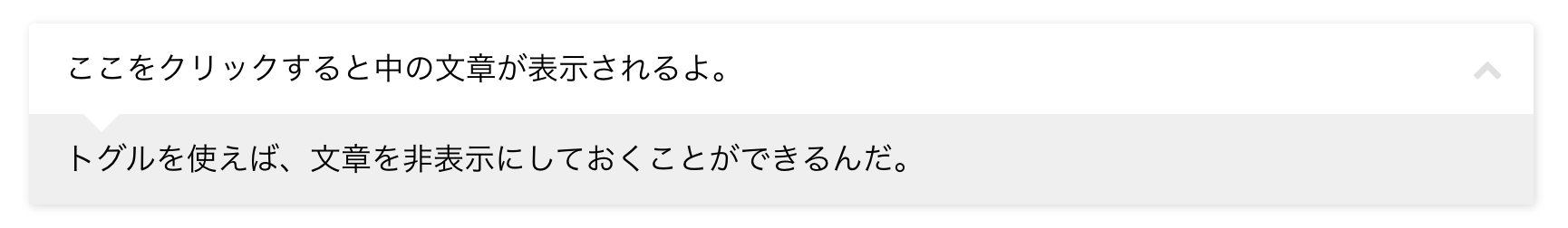
Diverのトグル機能を使った場合、次のようにタイトルの背景色は白に、テキストの背景色は薄いグレーになります。

この色は設定で変更することができないため、色を変えたい場合はカスタマイズが必要です。
そこで、このページではその方法について解説したいと思います。
MEMO
カスタマイズコード
カスタマイズするためのコードは次のようになります。
/*①タイトルの背景色と文字色を変更*/
.sc_toggle_title {
background-color: #40ce9a;
color: #fff;
}
/*②タイトル下の▼の背景色を変更*/
.sc_toggle_title.active:before {
border-top: 10px solid #40ce9a;
}上のコードの「#40ce9a」と書かれたところが、背景色のカラーコードです。
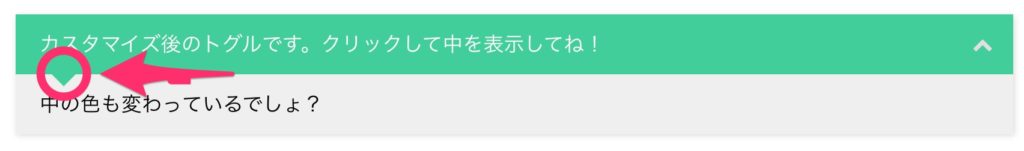
実際にカスタマイズ後に作ったトグルが下の物です。
ちなみに、参考までですがカスタマイズコードの②「タイトル下の▼」とは次の物を指します。

カラーコードは「HTM Lカラーコード」や「CSS カラーコード」などで検索すると調べることができるので、自分の好きな色やサイトの色に合う色を見つけて設定してみてください。
テキストエリア(クリックした時に表示されるエリア)の背景色も変えたい場合は?
テキストエリアの色も変えたい場合は、次のコードを追加してください。
/*テキストエリアの色を変更*/
.sc_toggle_content {
background-color: 設定したい背景の色;
color: 設定したい文字の色
}カスタマイズコードの設定方法
方法はいくつかありますが、ここでは一番簡単な「追加CSS」にコードを書く方法を紹介します。
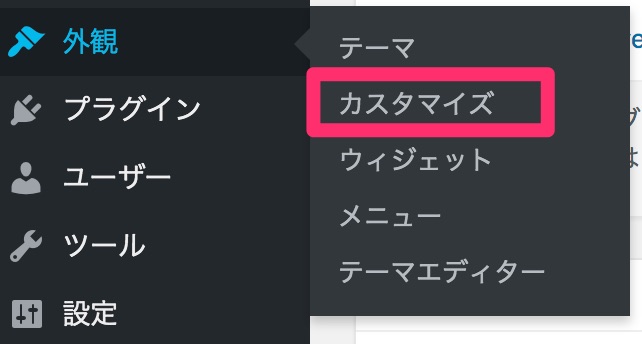
1カスタマイズ画面を開く
WordPressにログインし「外観」-「カスタマイズ」をクリックします。

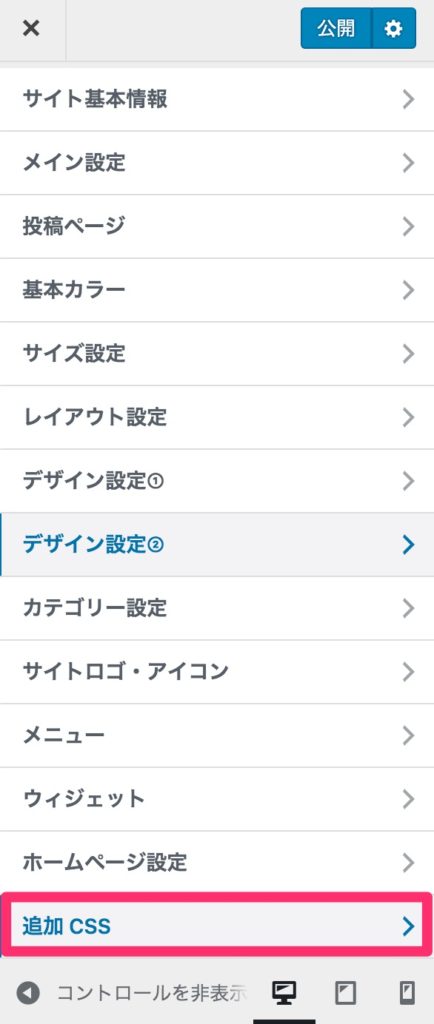
2追加CSS画面を開く
メニューの一覧にある「追加CSS」をクリックします。

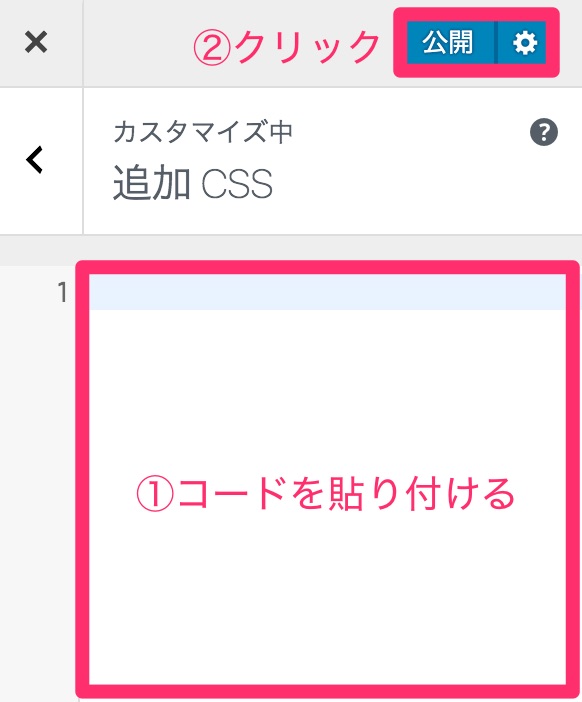
3カスタマイズコードを貼り付ける
先ほど紹介したカスタマイズコードを貼り付け、「公開」をクリックします。

以上で作業は完了です。
動作の確認
カスタマイズコードを貼り付けたら、実際にトグルを使っている画面を表示して、色が変わっていることを確認しましょう。
指定した色に変わっていれば作業は完了です。



