
Diverでは、フォントサイズや行間などは「Diverオプション」-「投稿設定」から変更できますが、初期のフォントについては設定することができません。

記事を各画面で変更はできますが、この場合、記事単位で変更しなければいけないので、既に何十記事も書いている場合は変更が面倒ですよね。
そこで、このページではDiverの初期設定のフォントを変更するカスタマイズについて紹介します。
今回の対応をすれば、既に投稿した記事も、これから投稿する記事も新しいフォントに変わります。
MEMO
カスタマイズコード
カスタマイズするためのコードは次のようになります。
/* フォント変更 */
*,*::before,*::after {
font-family : 'メイリオ', 'Meiryo UI', 'ヒラギノ角ゴシック', sans-serif;
}「font-family」とはフォントを設定するためのもので、その横に、設定したいフォントを記入します。
上の例では、複数フォントを書いていますが、左から順番に優先度が高いことになります。
つまり、今回の例では「メイリオ」にフォントを設定することになるのですが、何らかの原因でこのフォントが読み込めない場合は、次の「Meiryo UI」を読み込み、このフォントも読み込めない場合は、次の「ヒラギノ角ゴシック」を読み込むというような処理になります。
最後の"sans-serif"は総称フォントファミリー名と呼ばれるのもので、これはお決まりで書くことになっているので、書いておいてください。
カスタマイズコードの設定方法
方法はいくつかありますが、ここでは一番簡単な「追加CSS」にコードを書く方法を紹介します。
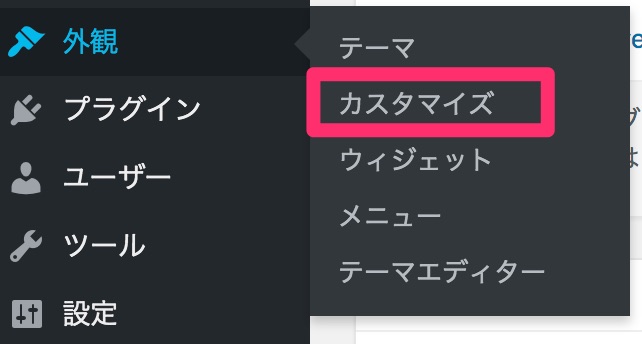
1カスタマイズ画面を開く
WordPressにログインし「外観」-「カスタマイズ」をクリックします。

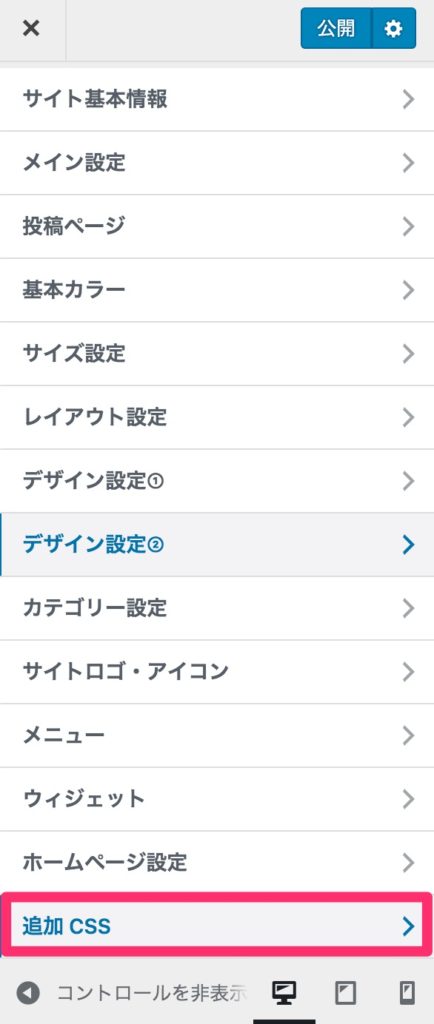
2追加CSS画面を開く
メニューの一覧にある「追加CSS」をクリックします。

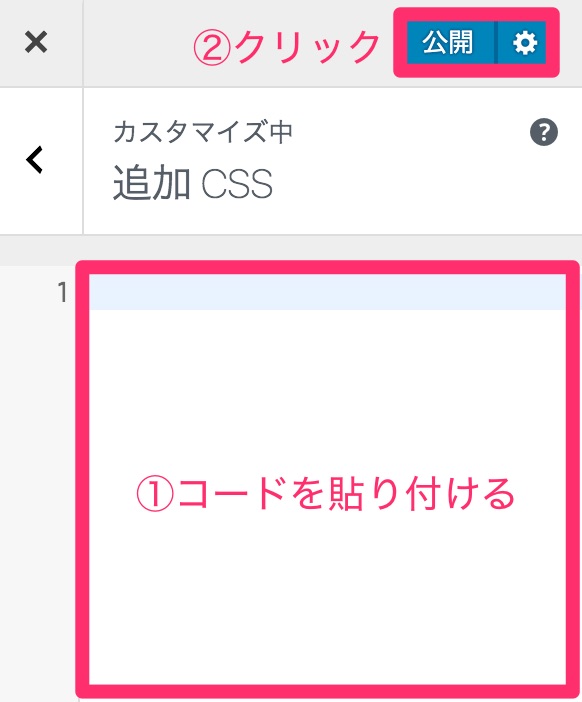
3カスタマイズコードを貼り付ける
先ほど紹介したカスタマイズコードを貼り付け、「公開」をクリックします。

以上で作業は完了です。
動作の確認
カスタマイズコードを貼り付けたら、実際の画面を確認して、フォントが変わっていることを確認しましょう。
指定したフォントに変わっていれば作業完了です。
今回、紹介したフォント以外のフォントを使いたい場合は、自分が使いたいコードに置き換えて、カスタマイズしてください。



