
Diverの「入力補助機能」で区切り線を作ることができますが、線の上の余白と、線の下の余白の幅が同じのじゃないので、「ちょっと見栄えが悪い」と思う人もいるのではないでしょうか。
そこで、この記事では、区切り線の下の余白をもう少し開けて、見栄えをいい感じにする方法について紹介します。
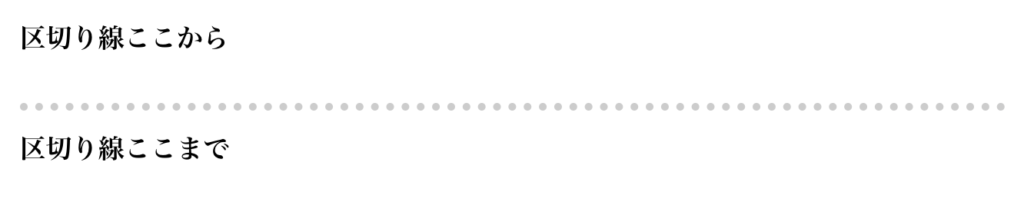
Before

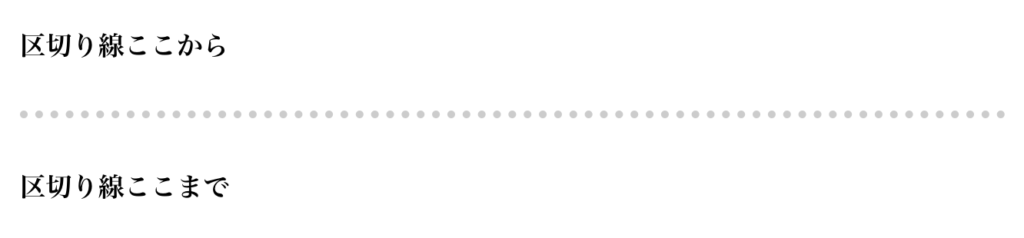
After

fa-lightbulb-o
MEMO
カスタマイズは自己責任で実施お願いします。
カスタマイズコード
カスタマイズするためのコードは次のようになります。
/* 区切り線の下の余白の調整 */
.border {
margin-bottom: 30px;
}上のコードの「margin-bottom: 30px」により、区切り線の下に30px分の余白が作られます。
なので、さらに余白を取りたい場合は、さらに大きい数字を設定し、逆にそこまで余白を取りたくない場合は、もう少し小さい数字を設定してください。
カスタマイズコードの設定方法
方法はいくつかありますが、ここでは一番簡単な「追加CSS」にコードを書く方法を紹介します。
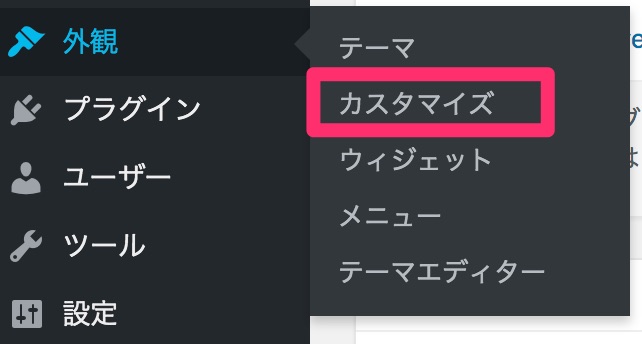
1カスタマイズ画面を開く
WordPressにログインし「外観」-「カスタマイズ」をクリックします。

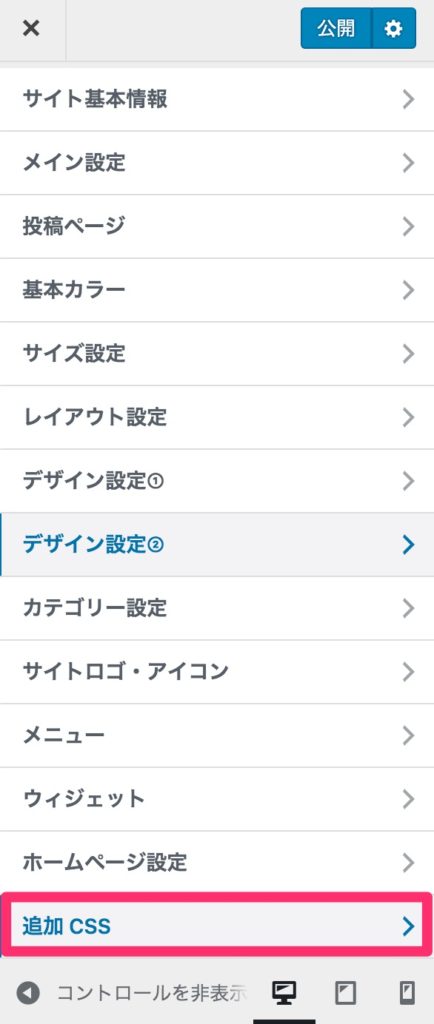
2追加CSS画面を開く
メニューの一覧にある「追加CSS」をクリックします。

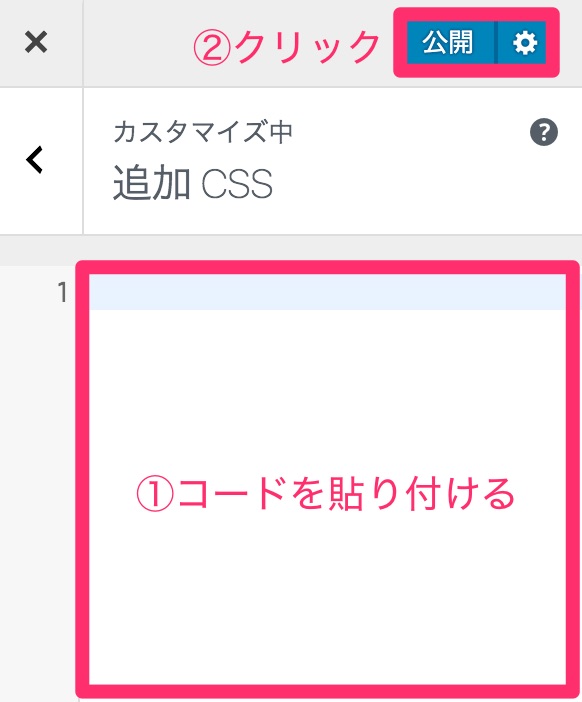
3カスタマイズコードを貼り付ける
先ほど紹介したカスタマイズコードを貼り付け、「公開」をクリックします。

以上で作業は完了です。
動作の確認
カスタマイズコードを貼り付けたら、実際の区切り線を使っている記事を確認して、線の下に十分な余白が取られていることを確認しましょう。



