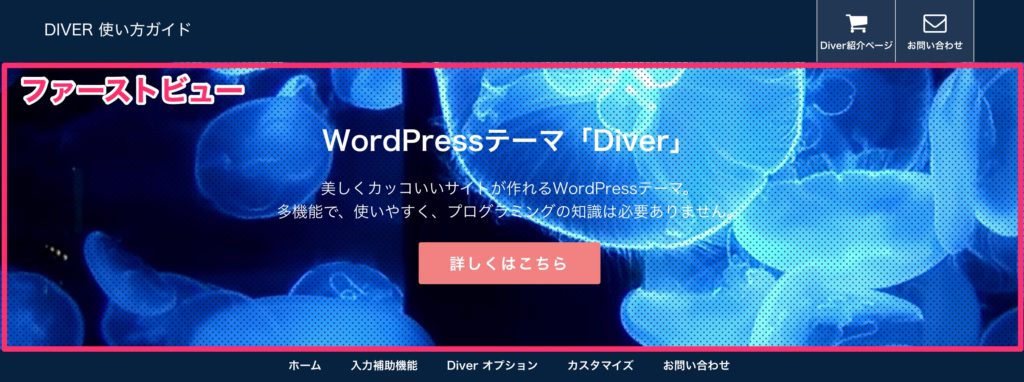
ファーストビュー とは画面の上に表示される大きなエリアのことを指します。
当サイトでも、下の写真のようにファーストビューを表示しています。

このページでは、このファーストビューの設定方法について解説していきます。
ファーストビューの設定方法
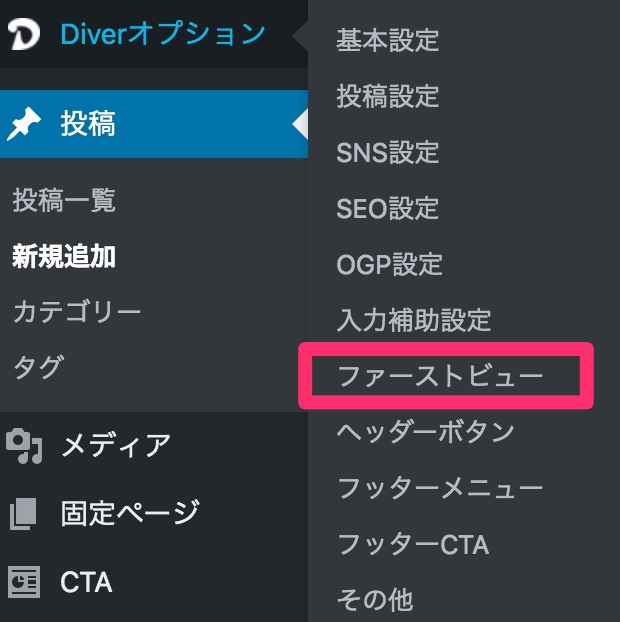
1Diverオプションの「ファーストビュー」を開く
WordPressの管理画面にログインし、メニューの中にある「Diverオプション」-「ファーストビュー」をクリックします。

2背景の設定をする
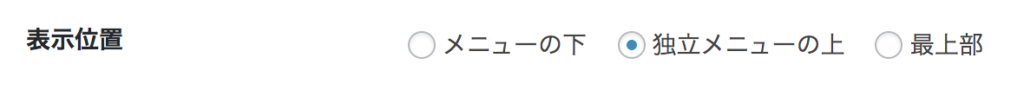
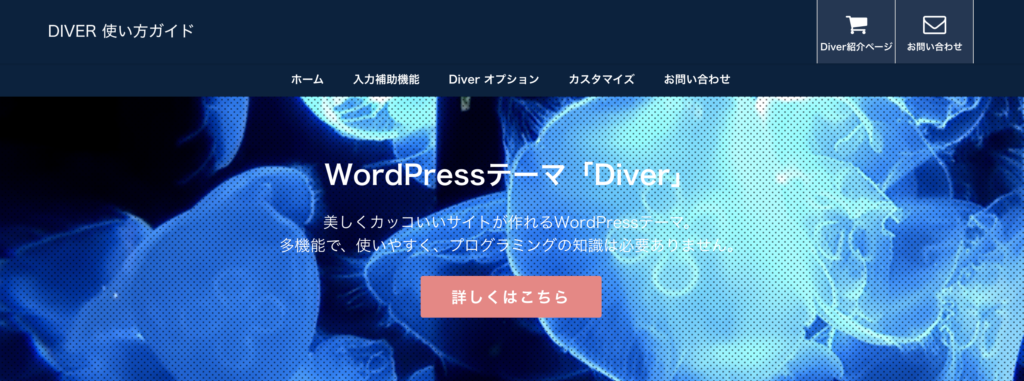
表示位置は「メニュー下」、「独立メニューの上」、「最上部」の3つの中から選べます。

●メニュー下

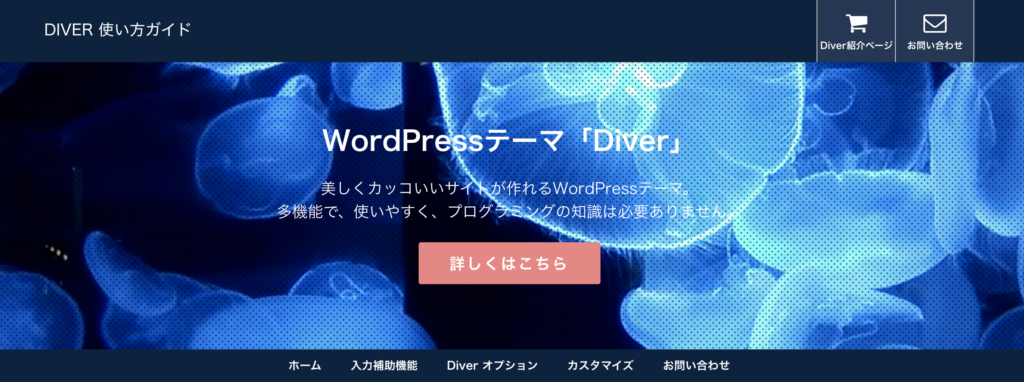
●独立メニューの上
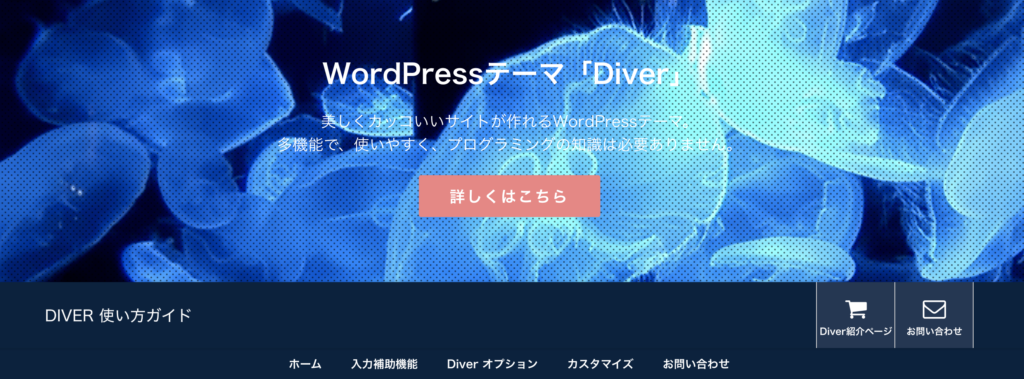
●最上部


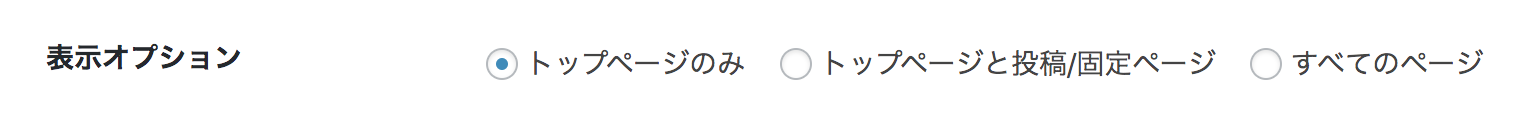
ファーストビューを表示するページを設定します。

ファーストビューとして設定するものを選びます。
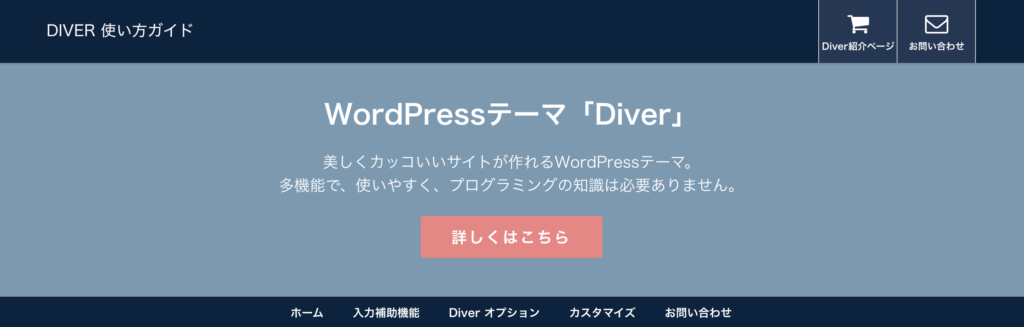
「シンプル」はDiverであらかじめ用意されたデザインです。
実際にシンプルで作ったデザイン例は次のようになります。
●シンプル
●ストライプ

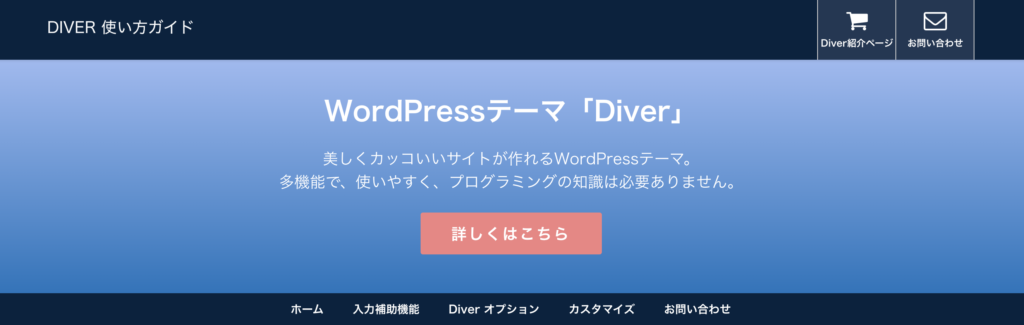
●グラデーション

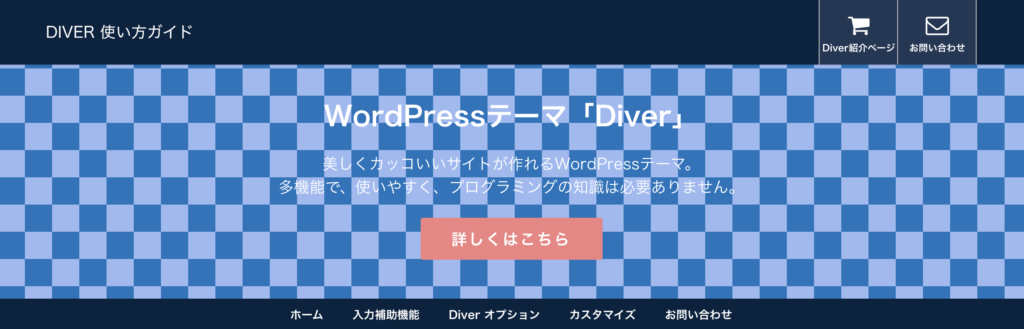
●タイル


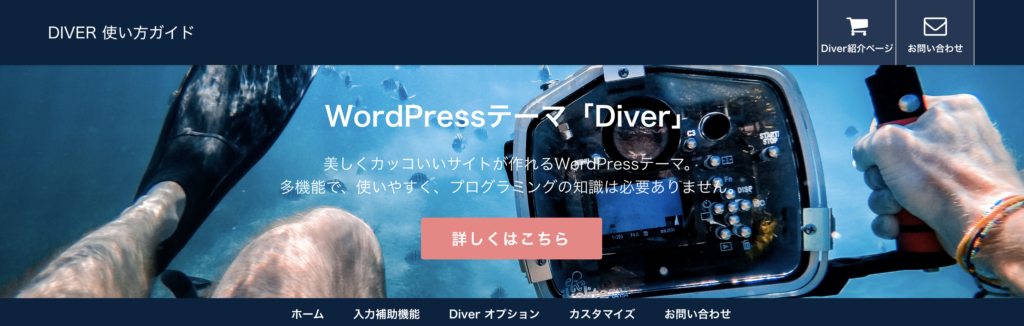
「画像」は自分の好きな画像をファーストビューに設定したい時に使います。

「動画」ではYouTubeの動画や自分が撮影した動画などを設定することができます。

3コンテンツの設定をする
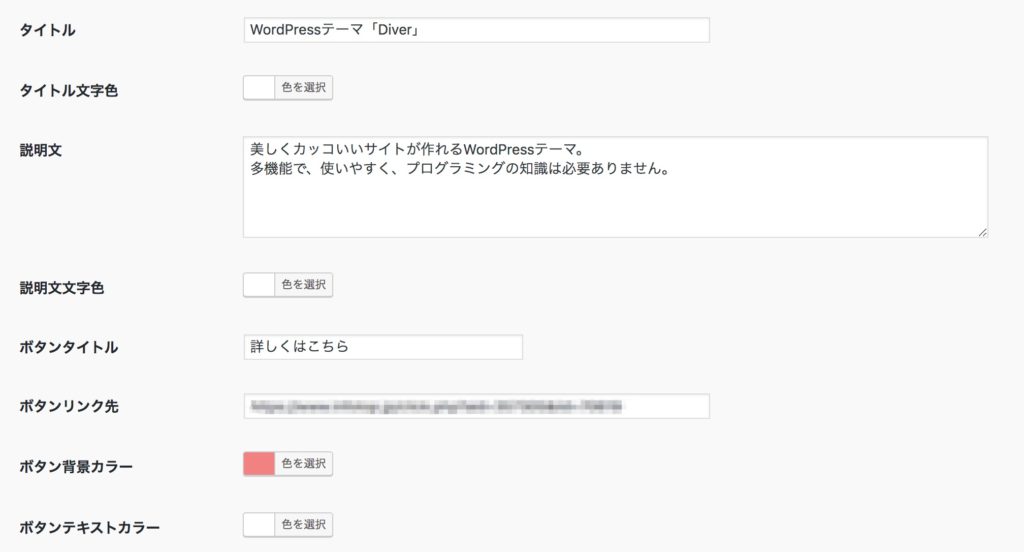
コンテンツはファーストビュー に設定した画像や動画の上に載せる文字やボタンなどです。

設定方法はDiverの画面にタイトルや説明文、ボタンの名前やリンク先などの設定項目があるので、こちらに入力して保存するだけです。