
このページでは、Diverの入力補助機能の1つ「ポップアップ」で作れるデザインを紹介します。
「Diver」の導入を考えている方は参考にしてみてください。

Diverで作れるポップアップのデザイン
ポップアップとは、画像やテキストをクリックした場合に、その画像、または別のテキストを飛び出させる機能のことを指します。
画像を拡大させたい場合や、少し長い文章を省略しておきたい場合に有効です。
Diverのポップアップを使えば、設定画面で文字や画像を入力するだけで簡単にポップアップを作ることができます。
ポップアップの作り方
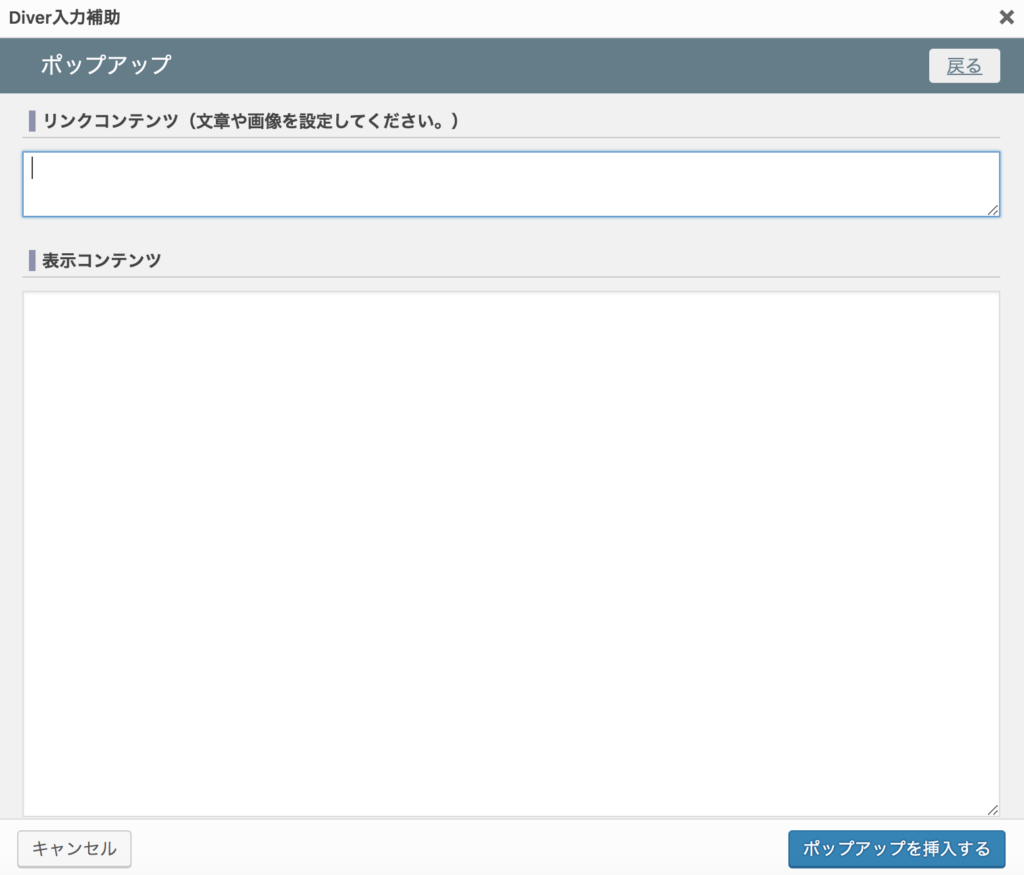
ポップアップの作り方は、「入力補助」の「ポップアップ」画面で、「リンクコンテンツ」と「表示コンテンツ」を入力して、画面右下の「挿入」ボタンをクリックするだけです。
リンクコンテンツはポップアップする前の文字や画像のことで、「表示コンテンツ」はリンクコンテンツをクリックした時に飛びだす文字や画像を指します。

画像をポップアップとして設定したい場合は、リンクコンテンツと表示コンテンツに次のようにタグで囲った形式で挿入する必要があります。
<img src="http://naoya-ono.com/diver/wp-content/uploads/2019/09/diver-300x300.png" alt="" width="300" height="300" class="size-medium wp-image-271 alignleft" />




