
このページでは、Diverの入力補助機能の1つ「AMP表示」の使い方とテスト方法について紹介します。

AMPとは?
AMPはAccelerated Mobile Pagesの略称でGoogleとTwitterで共同開発されている、モバイル端末でウェブページを高速表示するためのプロジェクト、またはそのためのフレームワーク(AMP HTML)のことを指します。

簡単に言えばスマホで見たときに画面を早く表示させるための仕組みということです。
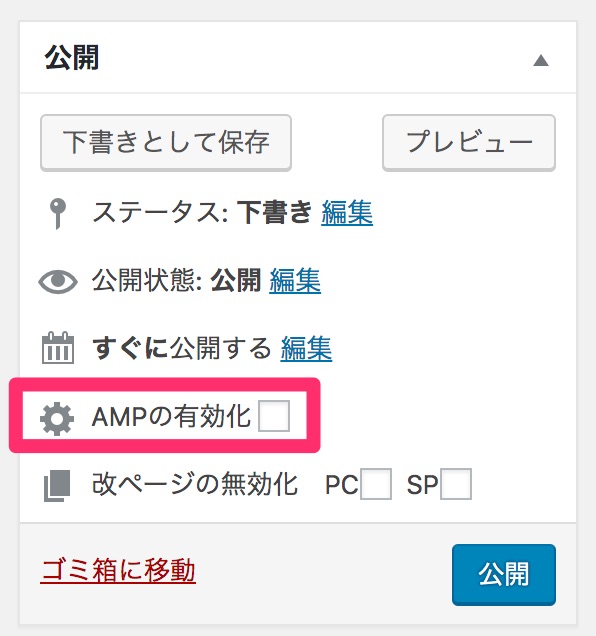
Diverでは、投稿ページにある「AMPの有効化」をクリックすることで、AMPを有効化できます。

DiverのAMP表示機能
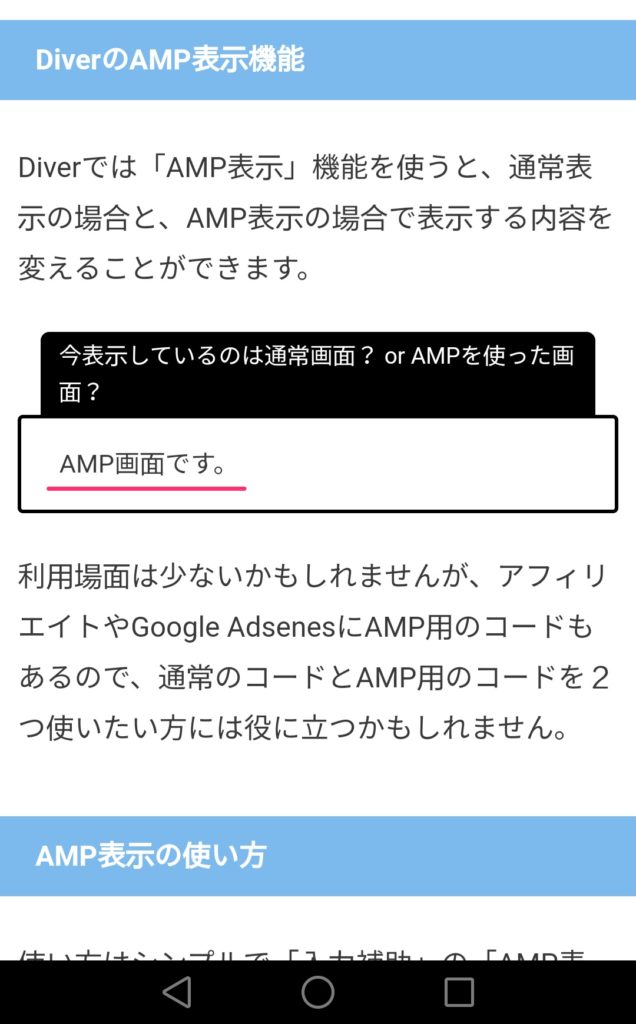
Diverでは「AMP表示」機能を使うと、通常表示の場合と、AMP表示の場合で表示する内容を変えることができます。
今表示しているのは通常画面? or AMPを使った画面?
通常画面です。
利用場面は少ないかもしれませんが、アフィリエイトやGoogle AdsenesにAMP用のコードもあるので、通常のコードとAMP用のコードを2つ使いたい方には役に立つかもしれません。
AMP表示の使い方
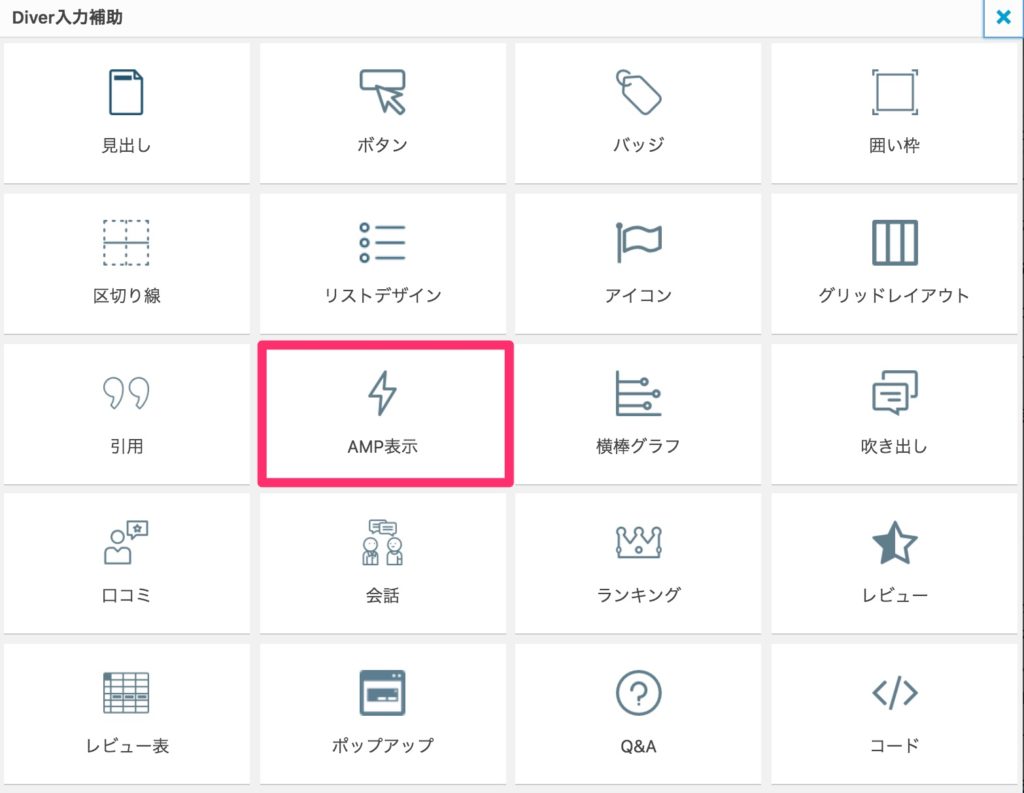
使い方はシンプルで「入力補助」の「AMP表示」画面で、通常表示の場合のテキストとAMP表示の場合のテキストを入力し「挿入」ボタンをクリックするだけです。

AMP表示を確認するには?
AMPはスマホで閲覧したときにに表示されるものなので、実際にAMPの画面を確認したい場合はスマホのブラウザで「該当記事のURL?amp=1」でアクセスすると確認できます。
実際に、このページをAMPで表示すると下の写真のようになります。