
このページでは、Diverの入力補助機能の1つ「コード」で作れるデザインを紹介します。
「Diver」の導入を考えている方は参考にしてみてください。

Diverのコード機能
コード機能はHTMLやCSS、Javascriptといったマークアップ言語やプログラミング言語のコードを紹介するときに役立ちます。
単に投稿画面でコードを記入しただけでは、他の文章を変わらずコードの箇所を目立たせて表示することができません。
fa-check-circleCSSコード
h2 {
font-size: 20px;
}
これだと、少し味気ないですよね。
Diverのコード機能を使えば、次のようにコードの範囲を目立たせて表示することができます。
h2 {
font-size: 20px;
}コードの作り方
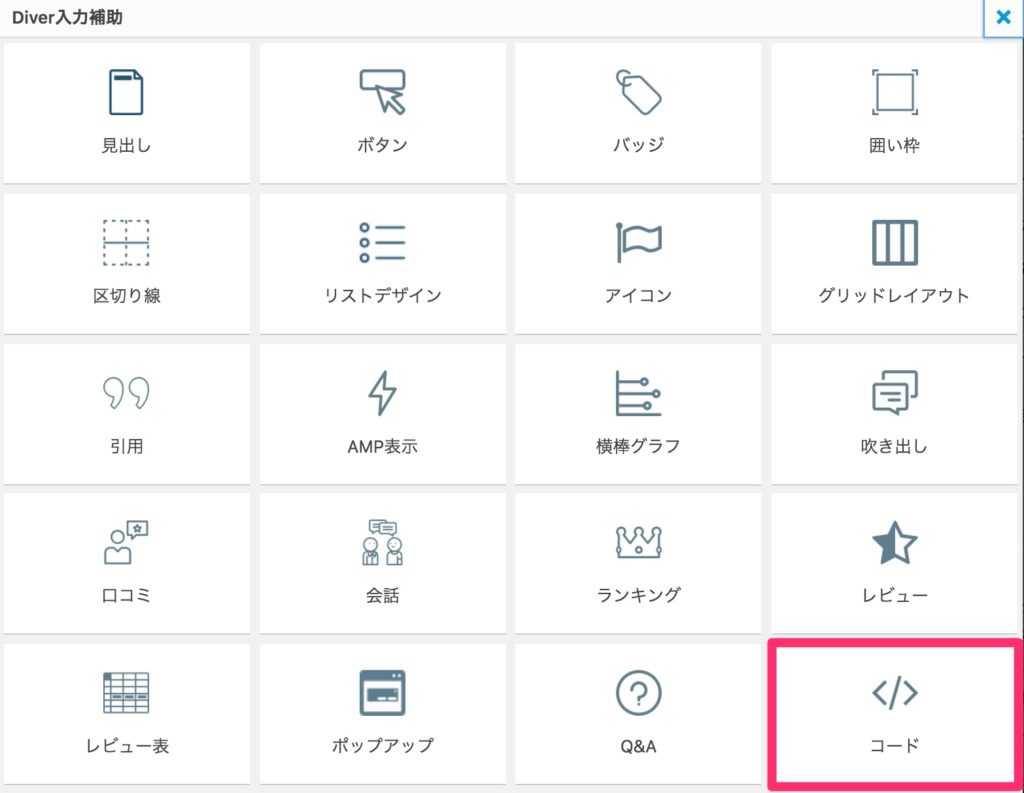
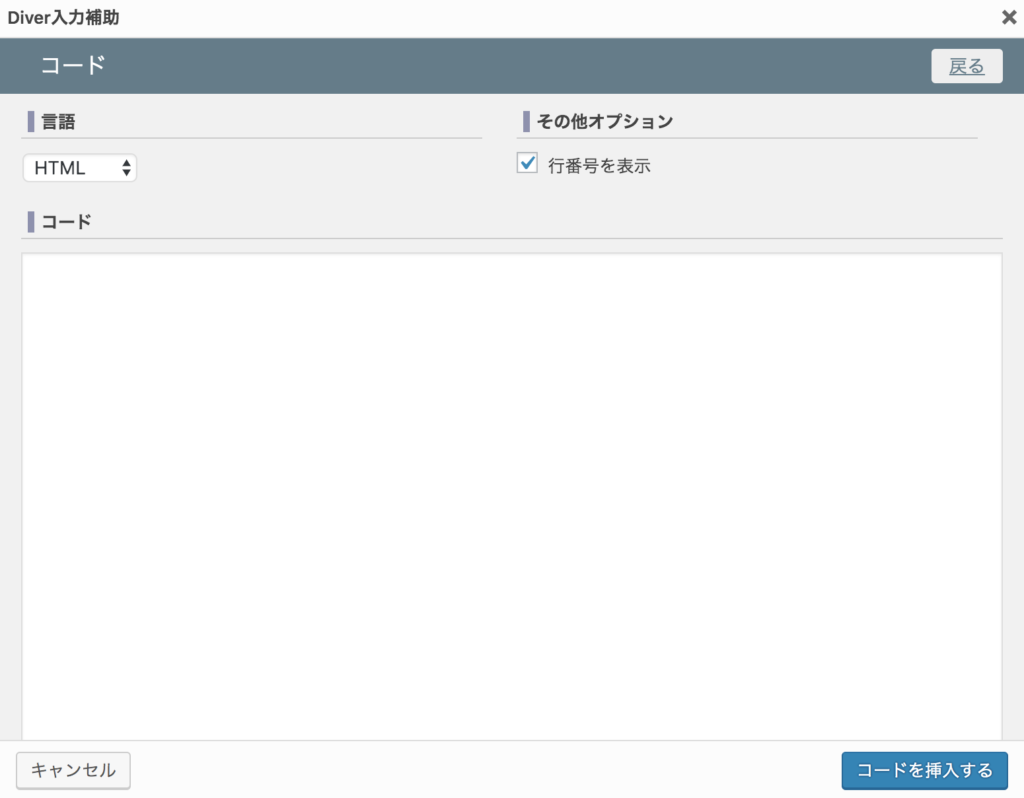
コードの作り方は、「入力補助」の「コード」画面で、コードの種類を選び、コードを書いて「挿入」ボタンをクリックするだけです。
コードの種類は「HTML」、「CSS」、「PHP」、「javascript」、「その他」の5種類あるので、書くコードの種類に応じて使い分けるといいでしょう。

また、オプションで行番号を表示させるかどうかを設定することができます。



