
このページでは、Diverの入力補助機能の1つ「アイコン」で作れるデザインについて紹介します。
「Diver」の導入を考えている方は参考にしてみてください。

アイコンのデザインは約800種類
Diverに標準搭載されているアイコンのデザインは、約800種類あります。
以下はアイコンの一覧です。
![]()
上記のアイコンを自由に作ることができます。
アイコン例
fa-bookfa-amazonfa-boltfa-camerafa-comment
アイコンの色は8色ありますが、気にいった色がなければ自分が好きな色を設定することもできます。

また、アイコンのサイズも大きくしたり、小さくしたり自由に変更可能です。
fa-smile-o
アイコンの使い方
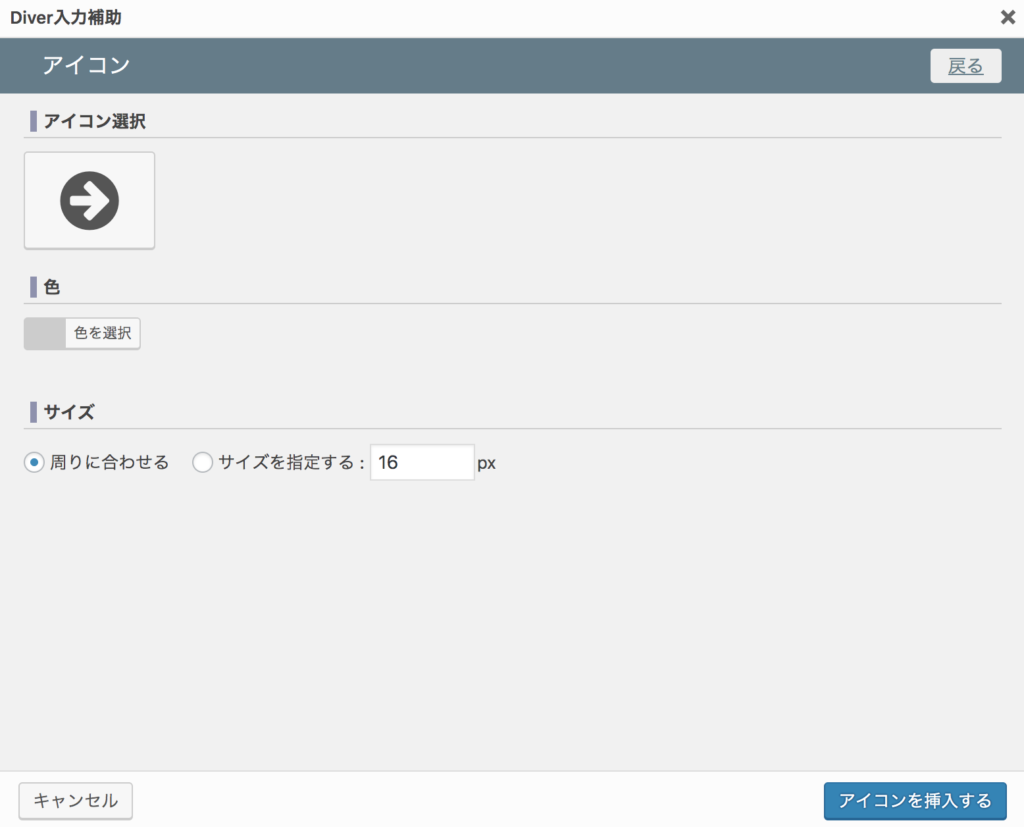
バッジの作り方は、「入力補助」の「アイコン」画面で、アイコン、色、サイズを選ぶだけで簡単に作ることができます。

各項目の意味は次のようになります。
| 項目名 | 意味 |
| アイコン選択 | 約800のアイコンの中から表示したい物を選択 |
| 色 | アイコンの色 |
| サイズ | アイコンのサイズ |



