
このページでは、Diverの入力補助機能の1つ「ボタン」で作れるデザインを紹介します。
「Diver」の導入を考えている方は参考にしてみてください。

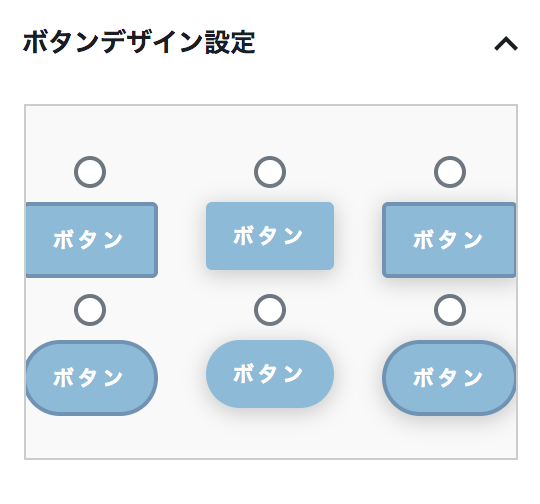
ボタンのデザインは全部で13種類
ボタンの形は現在、以下の13種類が用意されています。
ボタンは四角のボタンと丸型のボタンがあり、四角のボタンが以下の7つです。

ボタンの作り方:クラシックエディタの場合
ボタンの作り方は、「入力補助」の「ボタン」画面で、文言やリンクなどを設定するだけで簡単に作ることができます。

各項目の意味は次のようになります。
| 項目名 | 意味 |
| ボタン生成タイプ |
|
| リンクオプション | ボタンを押した時に、新しいタブで画面を開くのかどうかを設定する |
| ボタンテキスト | ボタンの名前 |
| リンク先URL | ボタンをクリックした時の遷移先のURL |
| ボタンタイプ | ボタンのデザイン |
| 色 | ボタンの色 |
| ボタンアイコン | ボタン名の前や後ろにセットするアイコン |
| オプション | ※後述 |
| 大きさ | ボタンの大きさ |
補足:ボタンのオプションについて
ボタンのオプションに「ブロック」、「インライン」、「フルサイズ」といった項目がありますが、それぞれ次のような違いがあります。
ブロックのボタンは、そのボタンだけで記事の1行分の幅を使います。そのため、ボタンの左右に見た目上はスペースがあったとしても、文字を書くことはできません。
また、ボタンは中央揃えになります。
インラインのボタンは、そのボタン幅分だけ使います。そのため、ブロックのボタンとは異なり、ボタンの左右に文字を書くことができます。
ボタンの作り方:Gutenbergの場合
DiverではWordpressの最新エディタGutenberg(グーテンベルグ)にも対応していますので、Gutenbergを使った記事一覧の作り方も紹介しておきます。
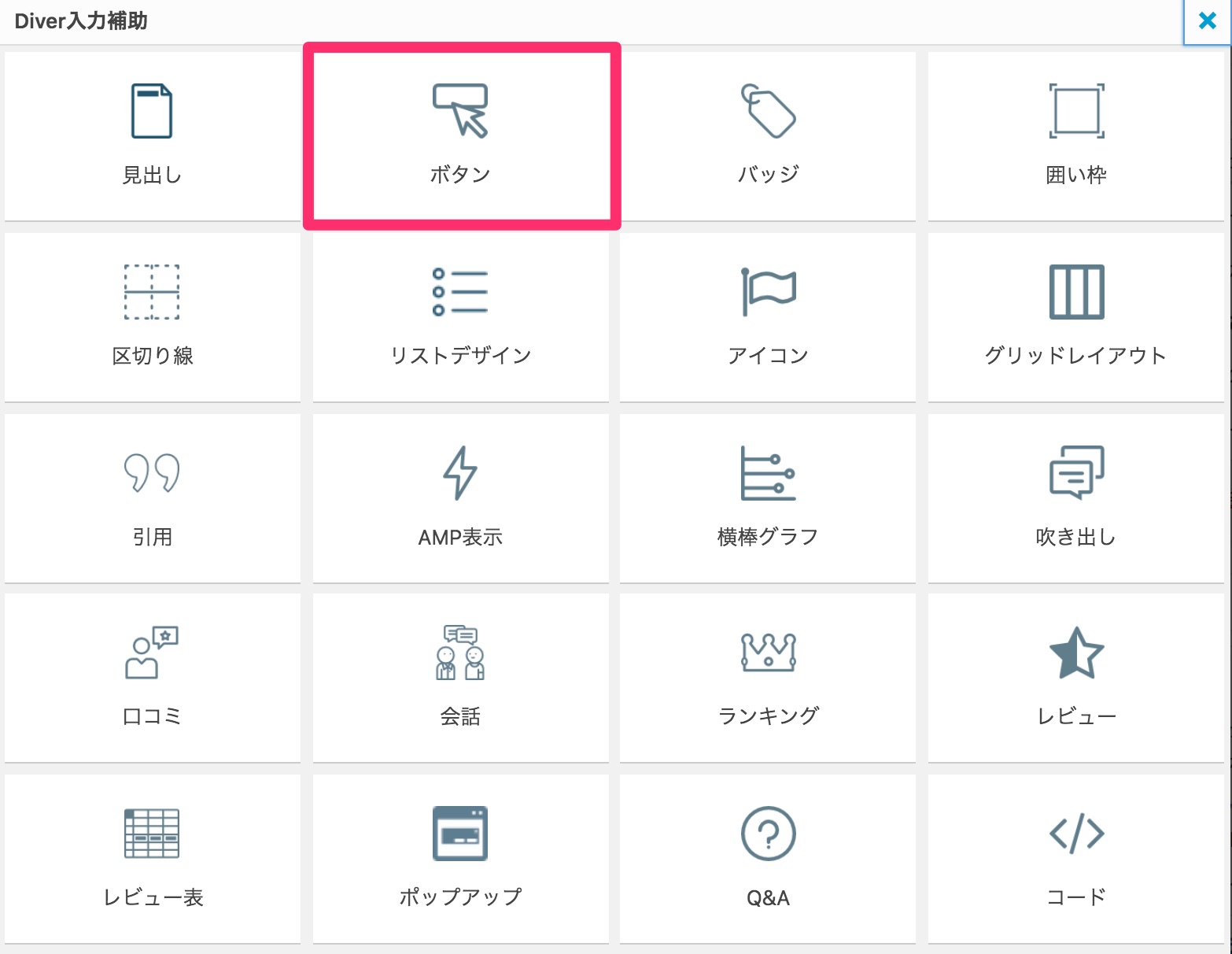
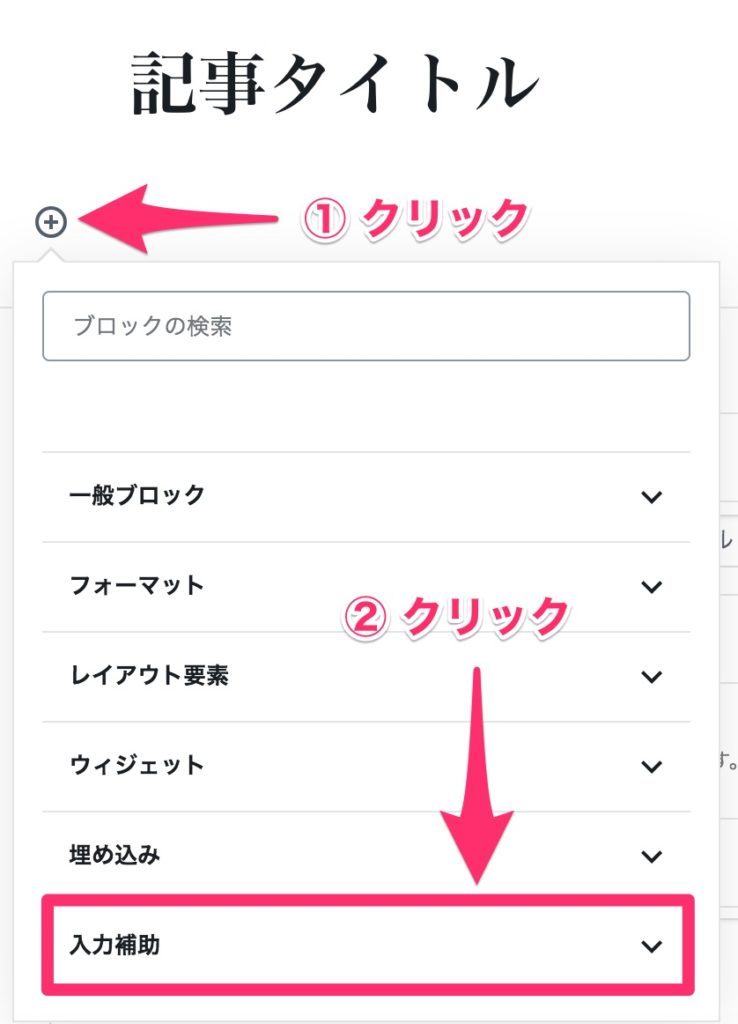
手順としては、まず投稿画面の左側にある「+」ボタンをクリックし、メニューの中から「入力補助」を選択します。

するとDiverの「入力補助」メニューが開くので、メニューの中にある「ボタン」をクリックします。

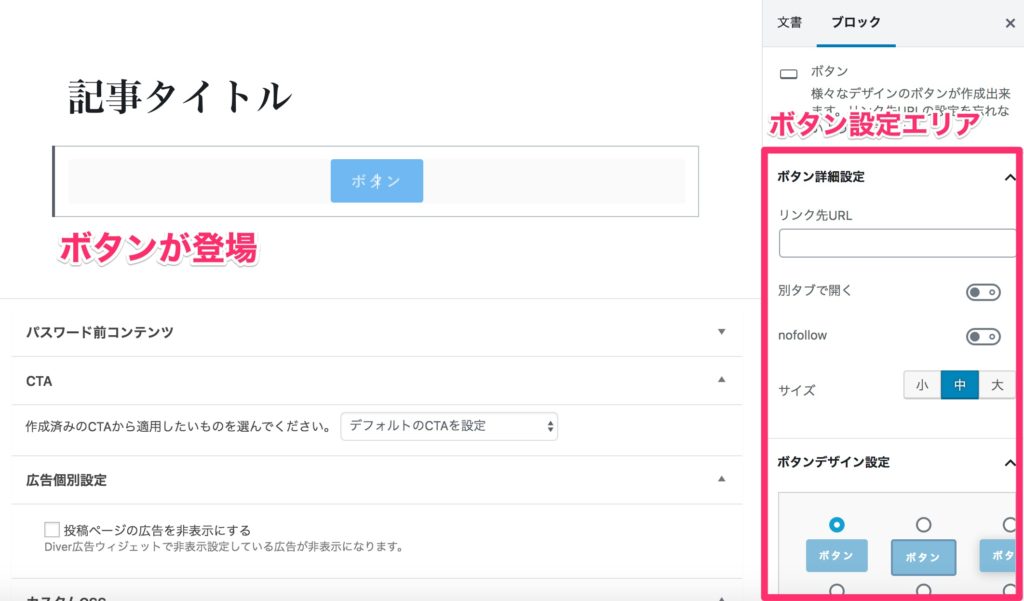
「ボタン」をクリックすると下の写真のようにボタンが現れますので、後は右側の設定エリアで、ボタンの形や色などを設定していきます。

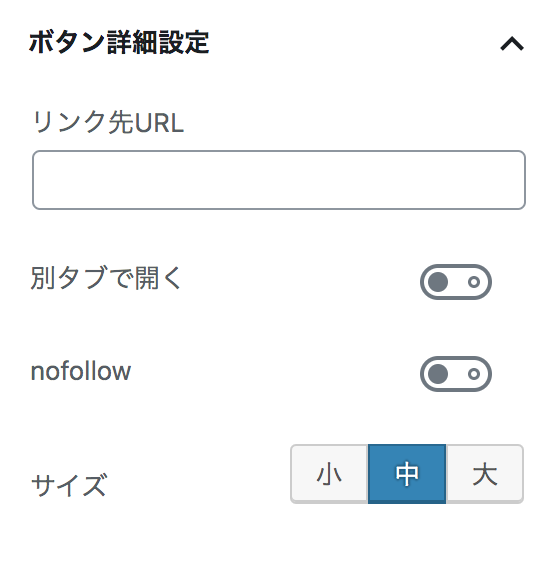
「ボタン詳細設定」ではボタンを押した時のジャンプ先や別タブで画面を開くのか、ボタンのサイズなどが設定できます。

「ボタンデザインの設定」ではあらかじめ用意された中からボタンの形を選びます。

「ボタンカラーの設定」ではボタンの枠線色や中の背景色、文字色などを細かく設定することができます。

尚、従来はボタンの種類を「ブロック」、「インライン」、「フルサイズ」の3種類から選ぶことができましたが、Gutenberg版では今のところ「ブロック」のボタンしか作ることしかできません。



