このページではUILabelに関する細かい設定をコードで実施する方法を紹介します。
Contents
UILabelをコードで設置する
override func viewDidLoad() {
super.viewDidLoad()
let label = UILabel()
label.frame = CGRect(x: 0, y : self.view.frame.height/2, width: self.view.frame.width, height: 150) //ラベルの位置とサイズ
label.text = "Label" // ラベルのテキスト
self.view.addSubview(label) // ラベルをviewに追加
}UILabelのテキストの設定
1. labelにテキストをセットする
label.text = "セットする値"値は文字列(String型)しかセットできないので、数値をセットする場合はString型にキャストする必要があります。
totalPrice = 20 // Int型
label.text = String(totalPrice) // String型にキャストして代入2. テキストのフォントの種類・サイズを変更する

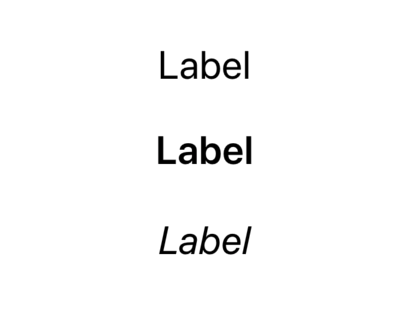
label.font = UIFont.systemFont(ofSize: 24) // フォントサイズを24に
label.font = UIFont.boldSystemFont(ofSize: 24) // フォントを太字にし、サイズを24に
label.font = UIFont.italicSystemFont(ofSize: 24) // フォントをイタリック体にし、サイズを24にフォントサイズのみ変更したい場合は、以下のように書く
label.font = label.font.withSize(32)3. フォントカラーを設定する

label.textColor = UIColor.red // システムカラーを使用
label.textColor = UIColor(red: 0.4, green: 0.4, blue: 1.0, alpha: 1.0) // カスタムカラー(rgba)を使用好きな色を指定したい場合は、rgbaで指定します(red、green、blue、alphaに0〜1の範囲で数値を指定)。
alphaは透明度(opacity)を意味します。
red、green、blueの値は計算結果ではなく「123/255」のように表記しても良いです。
4. テキストの位置を調整する

// テキストの左寄せ
label.textAlignment = NSTextAlignment.left
// テキストの中央寄せ
label.textAlignment = NSTextAlignment.center
// テキストを右寄せ
label.textAlignment = NSTextAlignment.right5. テキストを複数行で表示できるようにする
label.numberOfLines = 5 // 5行表示できるようになる
label.numberOfLines = 0 // 最大行(Labelの高さ)まで表示できるようになるlabelは1行しか表示できないので、複数行表示したい場合は上記のようにnumberOfLinesプロパティに行数を設定します。
UILabelのラベルの背景色

label.backgroundColor = UIColor.systemPinkbackgroundColorプロパティで設定します。
設定する色はテキストカラーと同様。
UILabelのラベルの枠線

label.layer.borderColor = UIColor.lightGray.cgColor // 外枠の色
label.layer.borderWidth = 2.0 // 枠線の太さラベルの角を丸くしたい場合は、cornerRadiusを指定します。
label.layer.cornerRadius = 5
UILabelのラベルの位置とサイズの設定
label.frame = CGRect(x: 0, y : 0, width: 200, height: 200) x,yはラベルの位置。上の例の場合はxとyが0なので、左上にラベルが配置されます。
widthはラベルの横幅、heightはラベルの高さ。